iMacrosだけではできないことがJavaScriptを使うと色々できるようになります。
ここでは、2つの言語を連携する方法のみを紹介します。
 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
このページの目次
1. JavaScriptを使う方法は2種類
EVALコマンドもしくは、.iimを.jsファイルに変更する。
どちらの方法でも使うことが可能ですが、自動化の幅が広がるのは2番目の方法です。
- iMacros内でJavaScriptを使う(EVAL)
- JavaScript内でiMacrosを使う(.js)
 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
①iMacros内でJavaScriptを使う
これは以前にEVALコマンドのページでご紹介しましたが、iMacros内でJavaScriptを使う方法です。
'1~10までランダム
SET !VAR1 EVAL("var randomNumber=Math.floor(Math.random()*10+ 1); randomNumber;")
'5つの文章から1個選ぶ
SET !VAR1 EVAL("var letters = ['今日は雨です。','今日は晴れです。','今日は曇りです。','今日は雪です。','今日は雷です。']; var string = ''; for(var i = 0; i < 1; i++){string += letters[parseInt(Math.random() * 5)]}; string")
上記はランダムに数字や文字を入力することができるコードです。
通常iMacrosだけでは出来ないことができますが、EVAL内でしかJavaScriptが使えないので用途が限られてしまいます。
EVALコマンドを詳しく知りたい方はこちら
 iMacros:EVALでランダムに数値や文字を入力する方法【PART.7】
iMacros:EVALでランダムに数値や文字を入力する方法【PART.7】
②JavaScript内でiMacrosを使う
まずはじめに、現在のiMacrosのバージョンを確認する必要があります。
最新のiMacros(無料版)では機能制限があるため使うことができません。
そのため有料版に切り替えるか、無料版の旧バージョンiMacros8.9.7(9.0.3)にダウングレードする必要があります。
ダウングレード方法はこちら(設定時間は約3分)
 iMacrosに必要なFirefox、SmoothCSVの導入方法と初期設定(保存版)【PART.1】
iMacrosに必要なFirefox、SmoothCSVの導入方法と初期設定(保存版)【PART.1】
詳しく知りたい方はこちら
 iMacros:無料版と有料版の違いを解説
iMacros:無料版と有料版の違いを解説
2. JavaScriptファイルの作り方
通常の.iimを.jsに変更してiimコードに追記すれば完成します。
手順は以下の通りです。
iimファイルを作成
以前にiMacros新規作成の方法でご紹介したGoogleに「imacros」と検索するだけのマクロを例にして作成していきます。
VERSION BUILD=8970419 RECORDER=FX
TAB T=1
URL GOTO=https://www.google.com/
TAG POS=1 TYPE=INPUT:TEXT FORM=ID:tsf ATTR=NAME:q CONTENT=imacros
TAG POS=1 TYPE=INPUT:SUBMIT FORM=ID:tsf ATTR=NAME:btnKiimファイルをjsファイルに変更
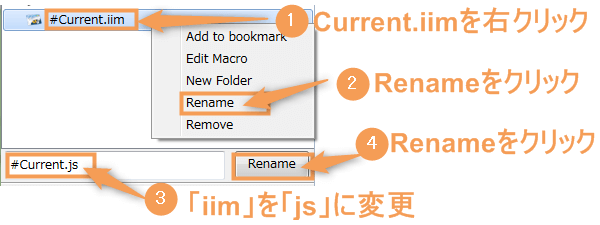
まずは名前を変更します。

iimコードをjsコードに書き換える
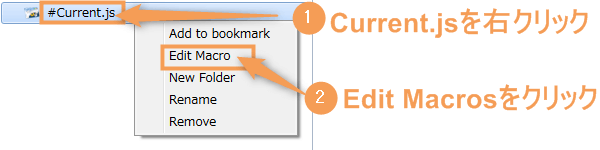
編集画面を開きます。

先程のマクロをJavaScriptでも動くように追記します。
緑色:メモ書き(コメントアウト)
//macroを呼び出す処理
var macro = "CODE:";
//iimコード開始
macro += "TAB T=1"+ "\n";
macro += "URL GOTO=https://www.google.com/"+ "\n";
macro += "TAG POS=1 TYPE=INPUT:TEXT FORM=ID:tsf ATTR=NAME:q CONTENT=imacros"+ "\n";
macro += "TAG POS=1 TYPE=INPUT:SUBMIT FORM=ID:tsf ATTR=NAME:btnK"+ "\n";
//iimコード終了
//macroを再生する
iimPlay(macro);
3. 各コードの解説
全てのコードは定型文のようなもので意味を覚える必要はありません。
ただ、JavaScript内でiMacrosを使う場合は3つのコードが必ず必要になります。
var CODE
var macro = "CODE:";var macro = "CODE:";
iMacrosを使う場合の決まりごと(macro名の変更可)
var macroFirst = "CODE:";やvar macroSecond = "CODE:";のようにマクロ名を変えることもできます。
macro +=
macro += "iimコード"+ "\n";macro += ""+ "\n";
上記2つのコードでimacrosコードを囲います
iimPlay
iimPlay(macro);iimPlay(macro);
()内にどのiimを使う指定する
 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
4. まとめ
JavaScriptを使う方法についてご紹介しました。
- iMacros内でJavaScriptを使用可
- JavaScript内でiMacrosを使用可
- 3つのコードが必要

 おすすめ記事
おすすめ記事