iMacrosで用意されているデフォルトのエディタでJavaScriptを書くと不便なことがたくさんあります。
特にiimの行頭にmacro += "と行末に" + "\n";を追加する作業など行数が多くなると大変です。
そのためVisual Studio Code(ビジュアルスタジオコード)にエディタを変えれば開発が凄く楽になります。
 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
このページの目次
1. Visual Studio Codeとは?
Microsoft社が開発したオープンソースのテキストエディタです。
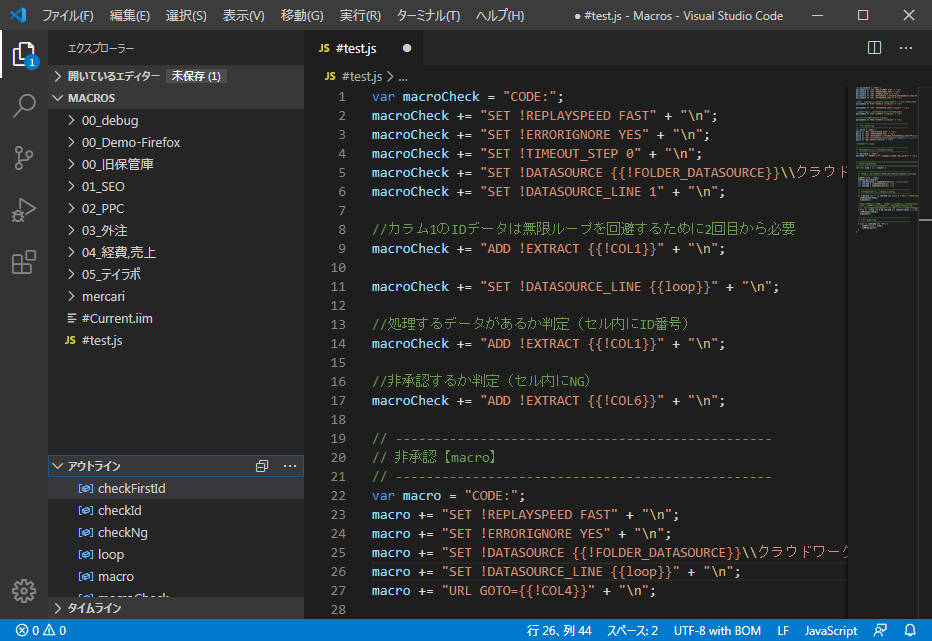
実際の画面はこんな感じです。

なぜ使うのかと言いますと、iMacrosのデフォルトエディタに付いていない便利機能が大量にあります。
- 行頭や行末にコードを一括追加
- 1画面に複数表示
- CTRL+Sで上書き保存
- 使用変数を一覧で表示(アウトライン)
- 右端に全体プレビュー表示(ミニマップ
上記の機能は一部ですが、使うことによって大幅な時間短縮ができます。
特にデバッグ(エラー箇所を見つける)作業時に役に立ちます。
 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
2. Visual Studio Codeの導入方法
少し時間が掛かりますが、この作業は一度切りなのでできるだけ導入しましょう。
それでは順番に導入方法をご説明していきます。
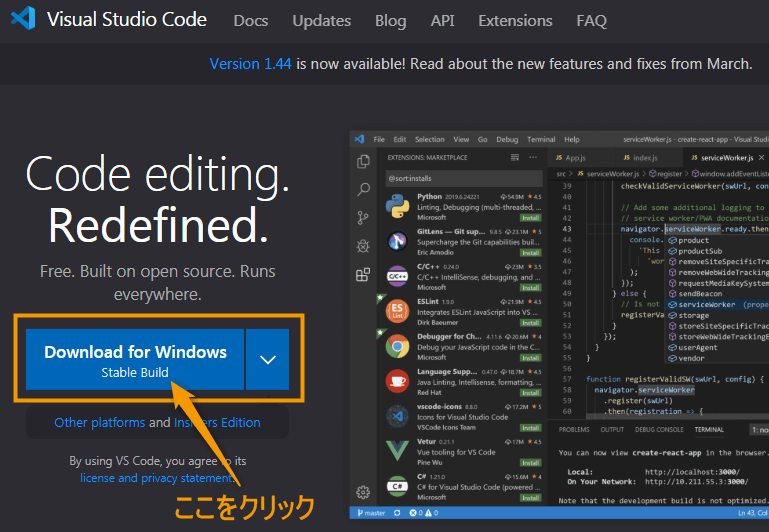
ソフトをインストール
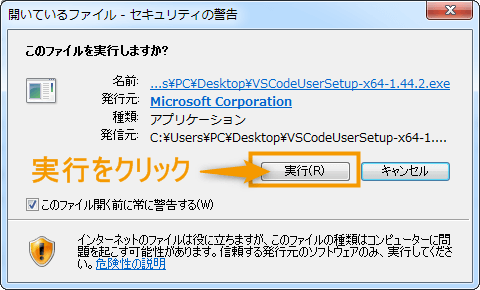
実行する

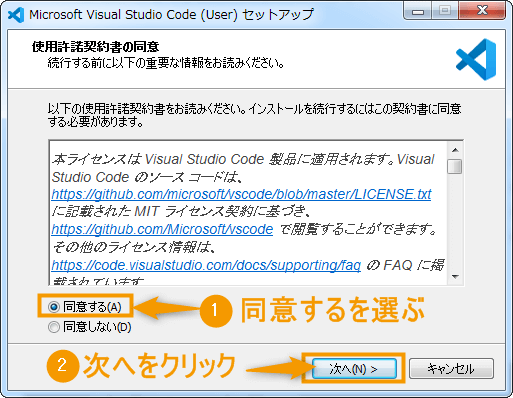
同意する

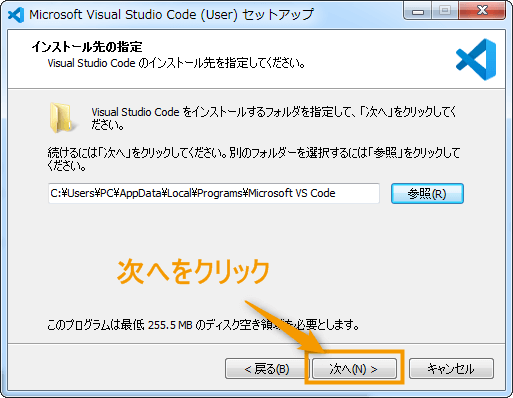
次へをクリック

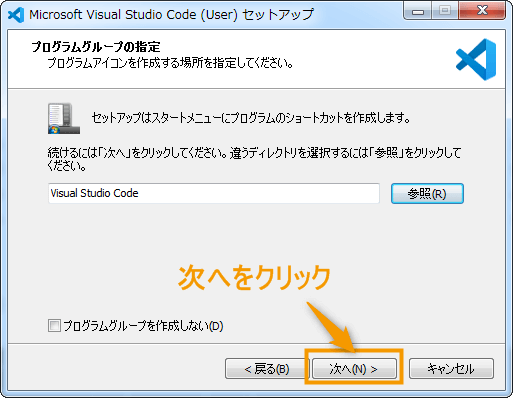
次へをクリック

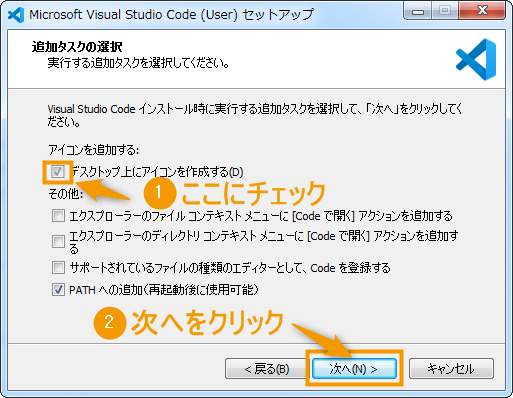
チェックを入れて次へをクリック
デスクトップにショートカットを表示させた方が便利なのでチェックを入れて次に進みます。

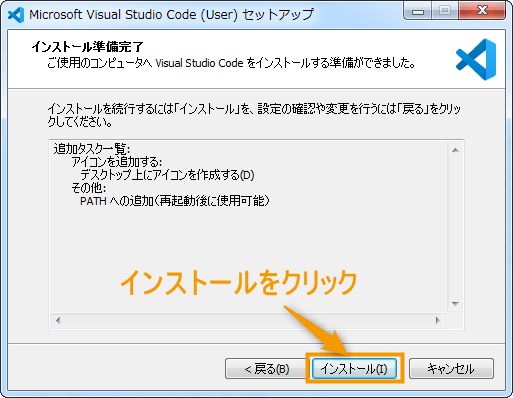
インストールする

インストール中…

完了をクリック

完成

※もしも自動で立ち上がらない場合はデスクトップのアイコンをクリックします。
日本語表記に変更
続いて英語を日本語に変更するために拡張機能を追加します。
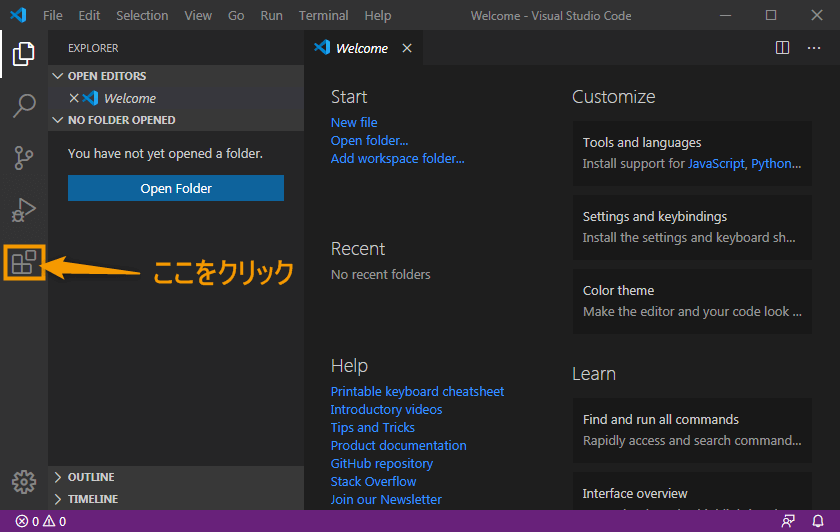
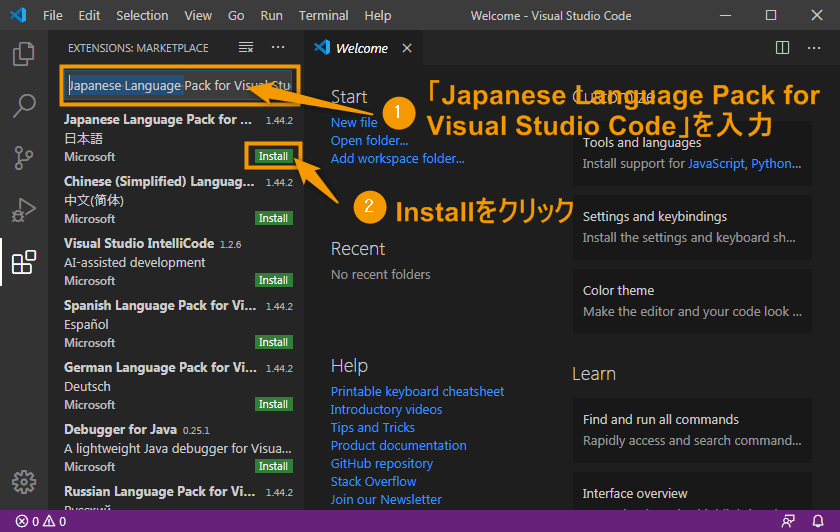
拡張機能のマークをクリック

検索に入力してインストールをクリック
「Japanese Language Pack for Visual Studio Code」と検索ボックスに入力して「Install」をクリックします。

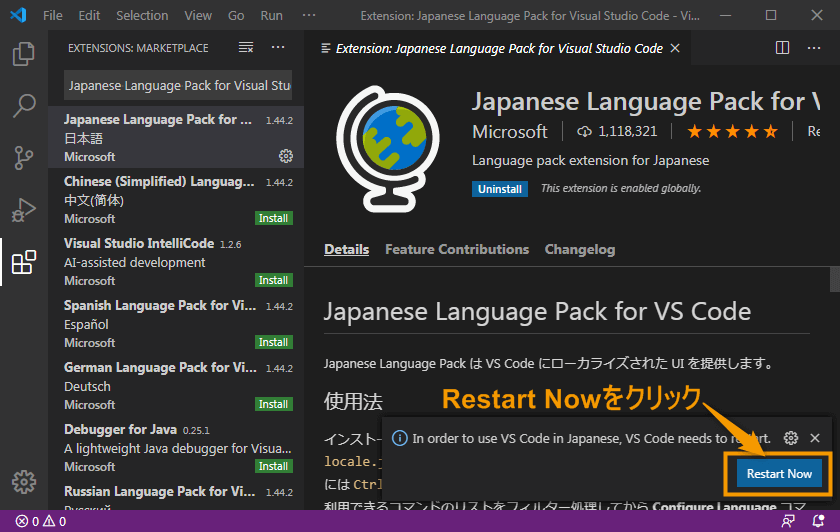
Restart Nowをクリック

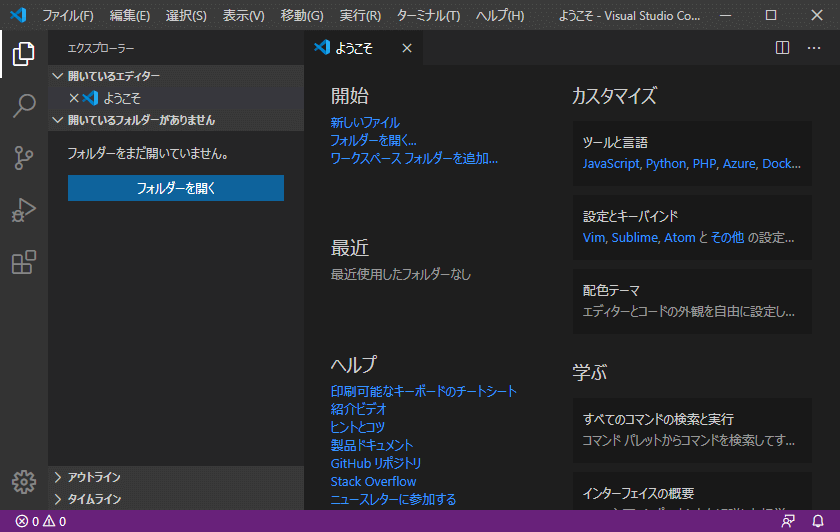
完成

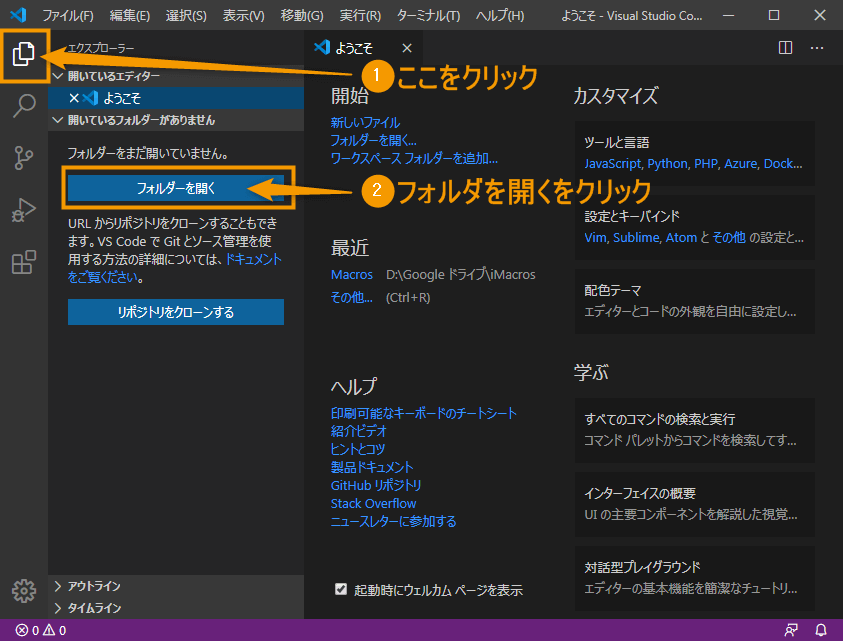
Macrosフォルダを開く
iMacrosのプログラム(マクロ)が入っているMacrosフォルダを開きます。
一度開けば記憶されるので次回からはこの作業はいらなくなります。
手順は以下の通りです。
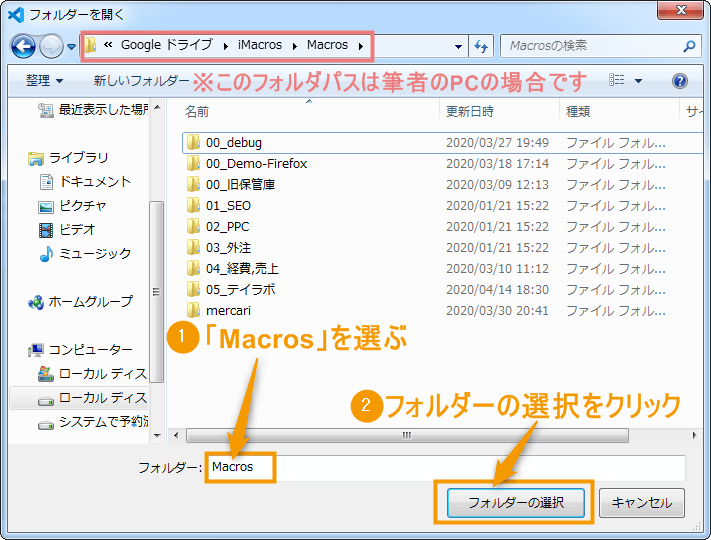
フォルダを開く

フォルダ場所を指定

筆者は3台のPCでデータを共有しているためGoogle Driveに入れていますが、デフォルトのファイルパスは以下のようになっていると思います。

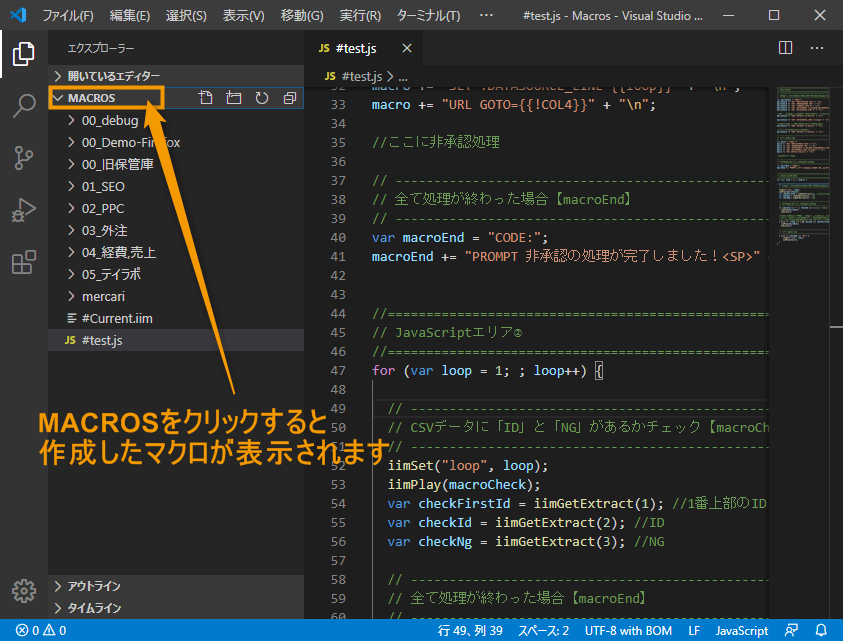
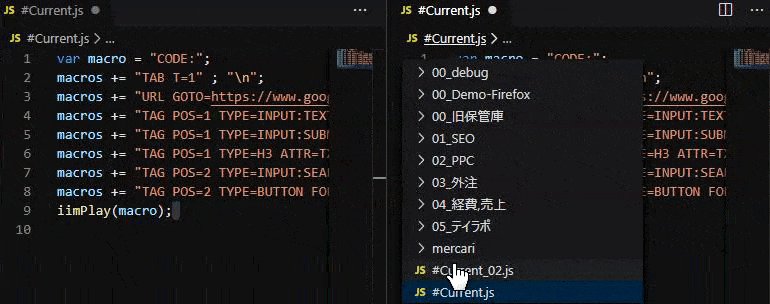
フォルダをクリックして展開

 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
3. Visual Studio Codeの使い方
筆者がよく使う機能を順番にご紹介します。
- 行頭や行末にコードを一括追加
- 1画面に複数表示
- CTRL+Sで上書き保存
- 使用変数を一覧で表示(アウトライン)
- 右端に全体プレビュー表示(ミニマップ
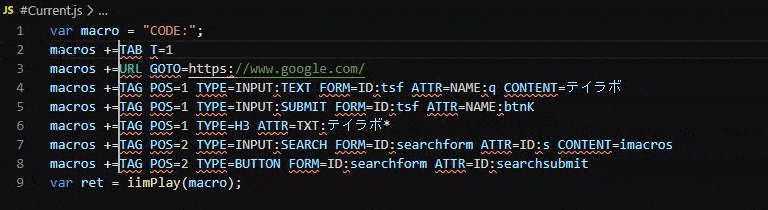
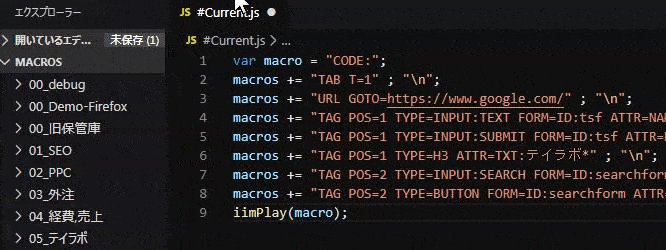
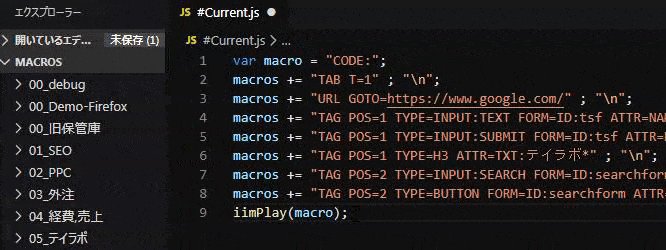
①行頭や行末にコードを一括追加
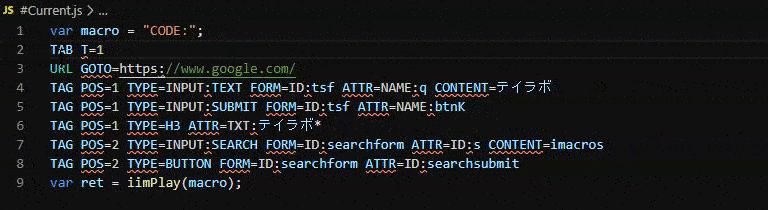
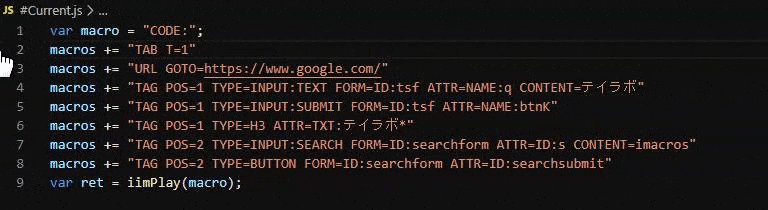
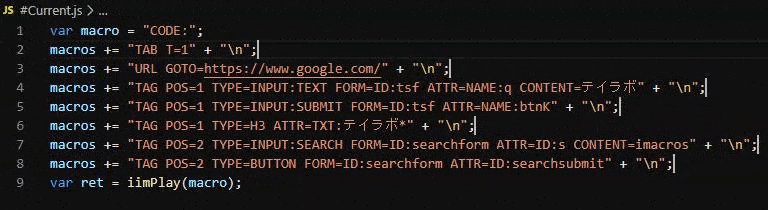
iMacrosで作ったコードをJavaScriptで使う場合macro += "と" + "\n";を書かないと動きません。もし行数が多くなるとペースト回数が増えて大変になります。
そんな時ショートカットキーを活用すれば以下のように何行あってもすぐに終わります。

※上記はGoogleにテイラボと検索して、テイラボのサイト内でimacrosと検索するあまり意味のないマクロです。
行頭の選択方法
SHIFT+ALT+CTRL押しながら▼▲で範囲を選択する。
もしくはSHIFT+ALT押しながら左クリックで範囲指定する。
この方法は矩形(くけい)選択と呼ばれています。ほとんどのエディタについている機能です。
行末の選択方法
マウスで範囲を指定した後にSHIFT+ALT+Iを押す。
流れ:まずはSHIFT+ALT+Iで「行末」に追加後HOMEを押して、その後「行頭」に追加。
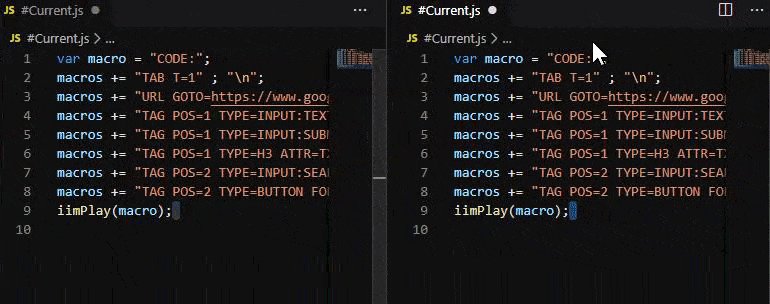
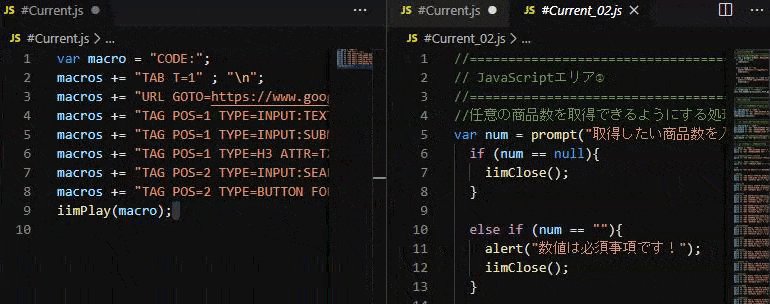
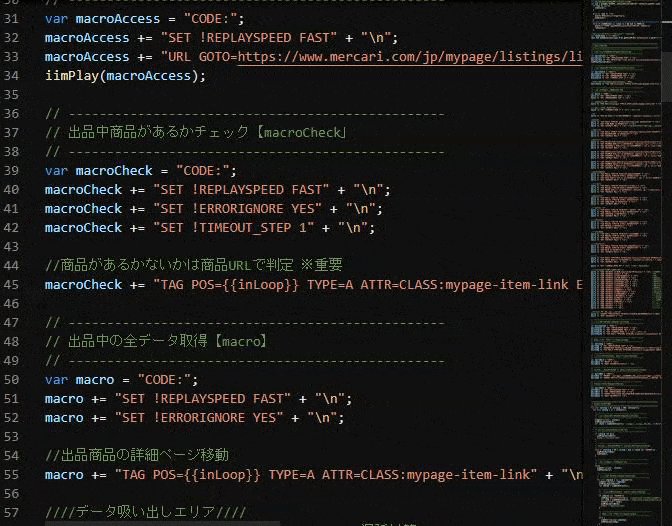
②1画面に複数表示
複数表示することによって作業効率が上がります。

使い方は左側に編集前、右側に編集中などに分けると変更箇所が分かりやすいです。
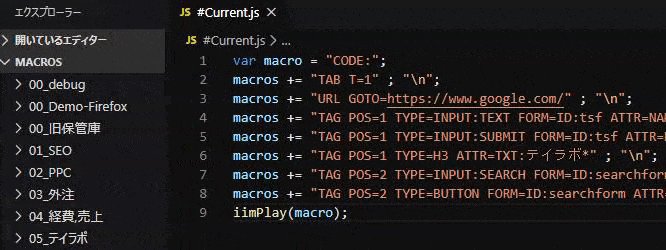
③CTRL+Sで上書き保存
iMacrosのデフォルトエディターに上書き保存の機能がありますが、保存場所を指定する画面が毎回表示されて面倒です。
それとSave & Closeを押すと名前の通りエディターが閉じてしまいます。
Visual Studio Codeの場合はCTRL+Sを押すと、そのままの画面で上書き保存できるので凄く便利です。

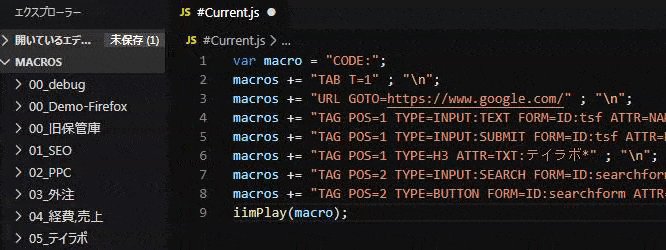
動画では少しわかりにくいですが、CTRL+Sを押すと画面左上2箇所が変化します。
- 「未保存(1)」の文字が消える
- 01_mercari_date.jsの横にある「●」が消えて「☓」になる
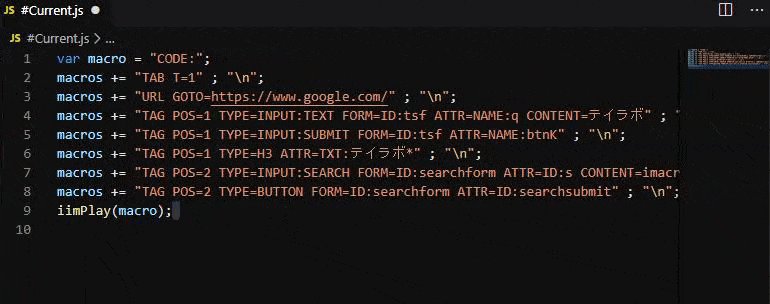
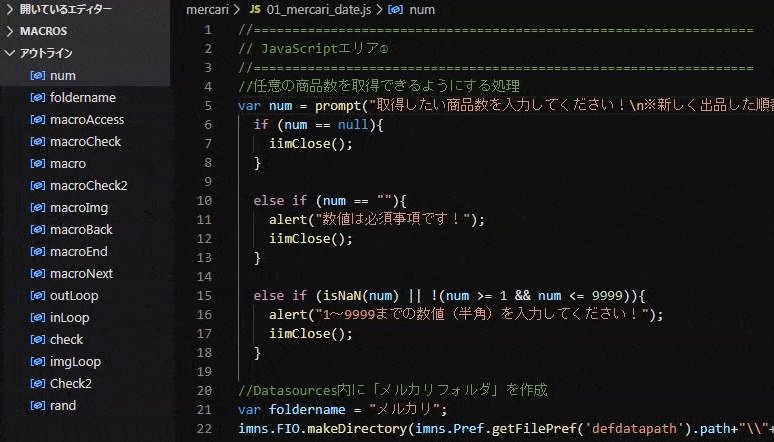
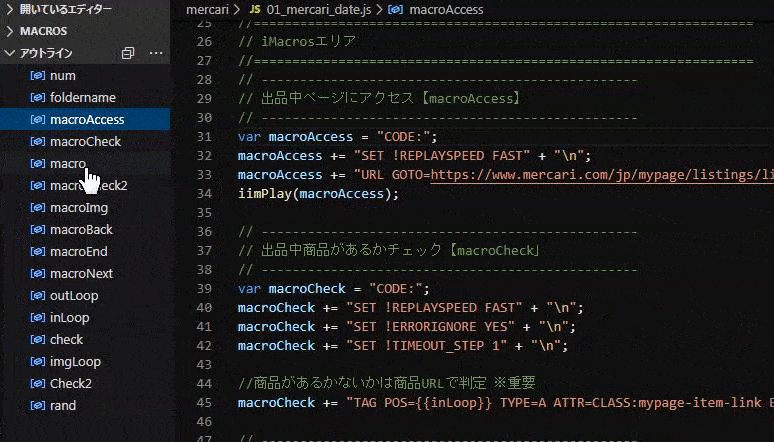
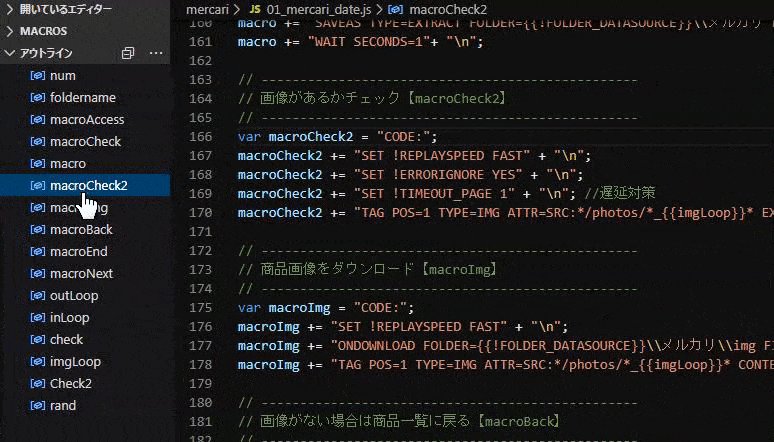
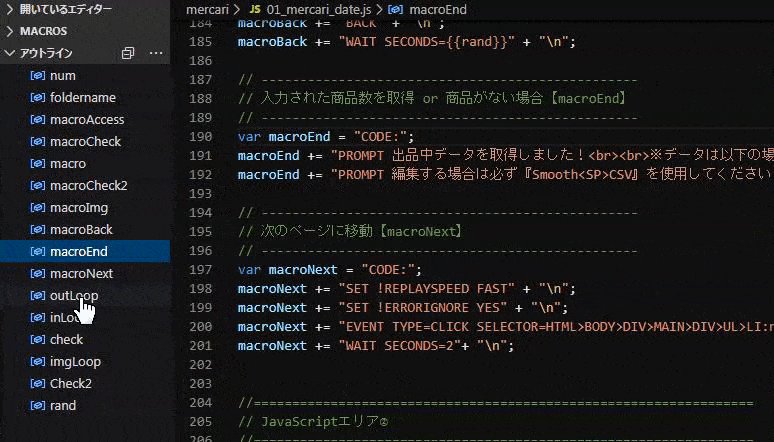
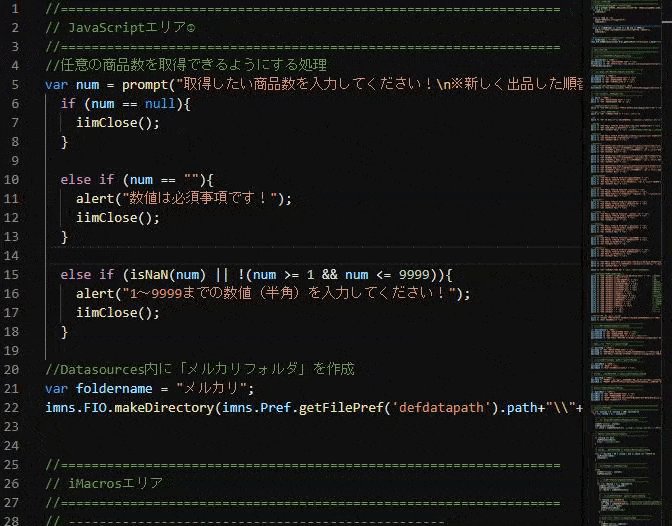
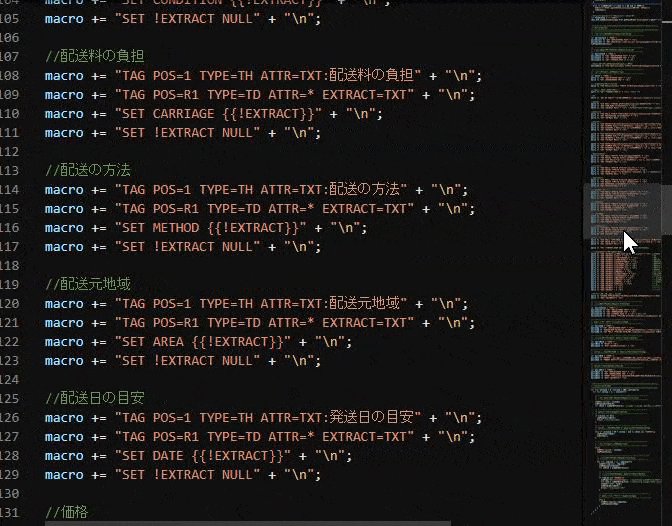
④使用変数を一覧で表示(アウトライン)
アウトラインにある変数をクリックするとその場所まで移動してくれます。
※変数とは文字や数値を保管しておく入れ物の名前です。

上記のマクロは「メルカリ×iMacrosで自動再出品できる無料ツール」の記事に載せています。
コードが短い場合は意味がないですが、長くなった場合に役に立つ機能です。
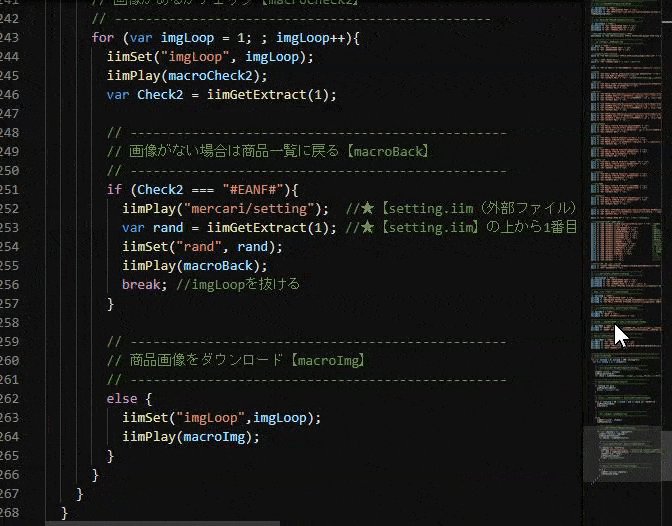
⑤右端に全体プレビュー表示(ミニマップ)
こちらも上項目のアウトラインと同じくコードが長い場合、移動が凄く楽になります。

 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
4. まとめ
最初はあまり良さが分かりにくいと思いますが、長く使えば使うほど良さが分かってきます。
今回はJavaScriptとiMacrosを使うための説明をしましたが、ほぼすべてのプログラミング言語に対応しています。
今後、もし他の言語でプログラミングする場合でもVisual Studio Codeエディターが使えますので入れて損はないと思います。
- 設定は1回限り
- デバッグ作業の効率化
- 大幅な時間短縮
- ほぼ全ての言語に対応


 おすすめ記事
おすすめ記事