このページ【PART.2】では、Google検索をSeleniumで自動化するプログラムの作成方法を解説しています。
ページ内に出てくるコードは、全て図解付きで解説しています。そのため、初心者の方でも理解しやすいかと思います。
それと、1から自分でも作れるように、自動で検索するプログラムの練習問題(Yahoo、メルカリ、ラクマ、Amazon、ZOZOTOWNなど)もあります。
 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
このページの目次
1. まずはじめに
Selenium初心者の方は、「TeilabPython(無料)」を導入しましょう。
環境構築(初期設定)済みのため、ダウンロードすればすぐに使えます。
 【TeilabPython】Seleniumでブラウザ自動化!初期設定なし!【PART.1】
【TeilabPython】Seleniumでブラウザ自動化!初期設定なし!【PART.1】
2. 自動でGoogle検索するプログラムを作成
これから、よく分からないコード(英語)がいっぱい出てきますが、気にせず進めてください。
まずは、意味を理解するより動かすことが一番重要です。
各コードは、最後に解説していますので後で確認しましょう!
作業の流れ
※動画(約8分)を確認後、下の解説を読んで頂くと分かりやすいと思います。
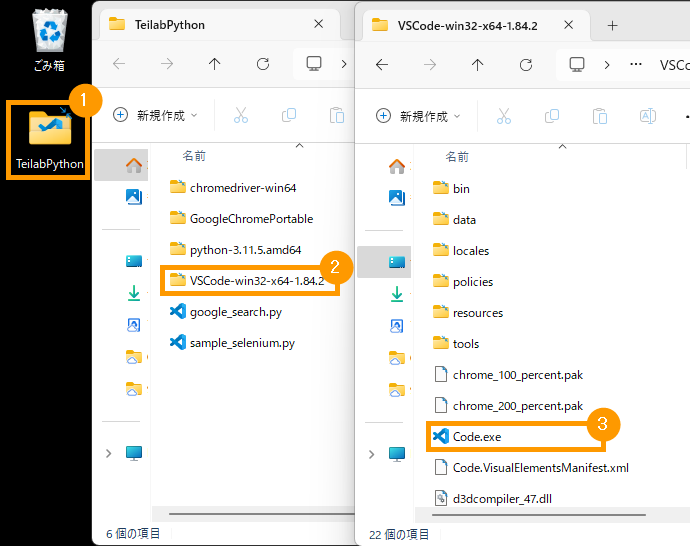
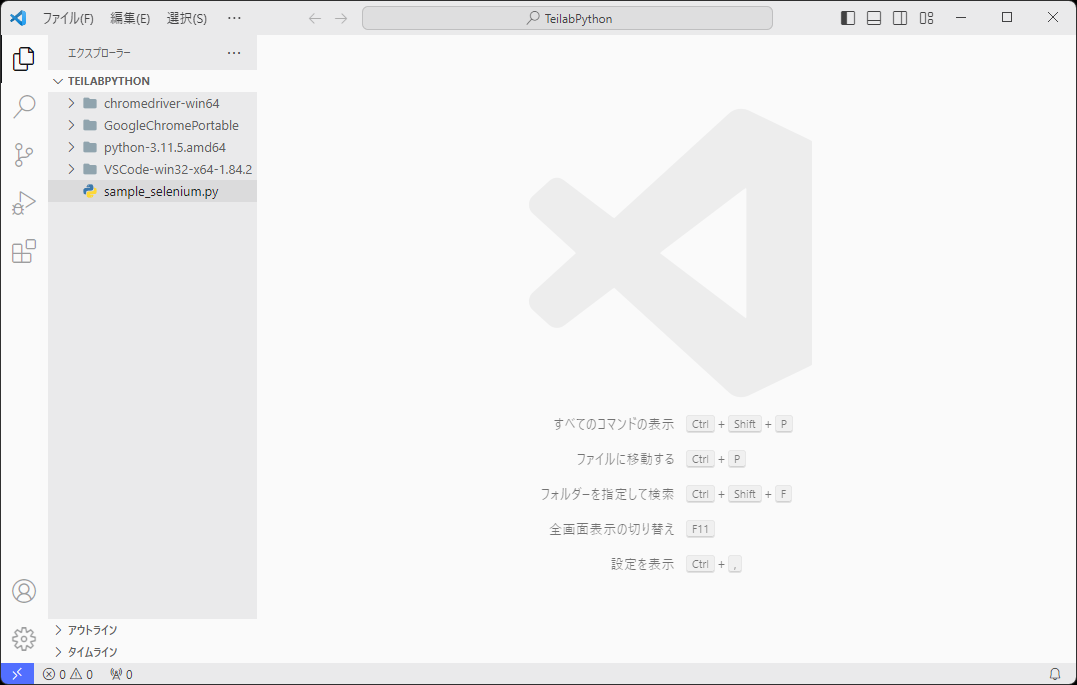
【STEP.1】VScodeを起動
VScodeを起動

確認

 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
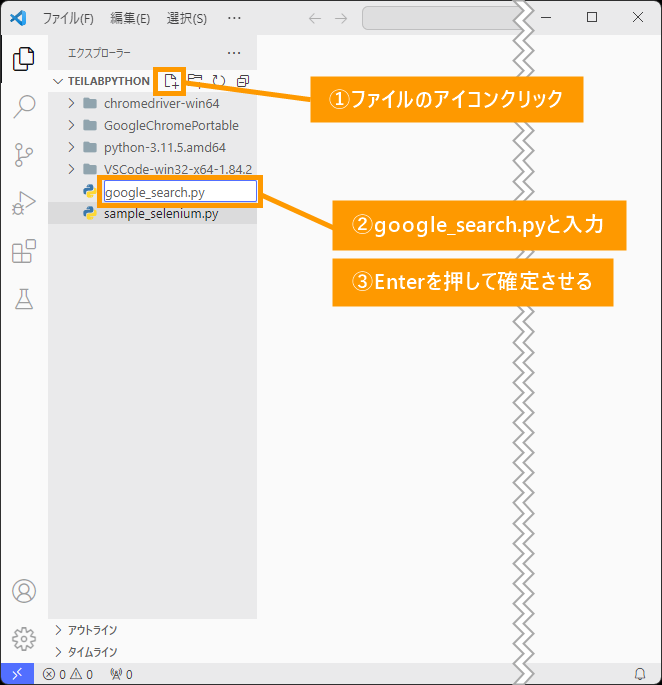
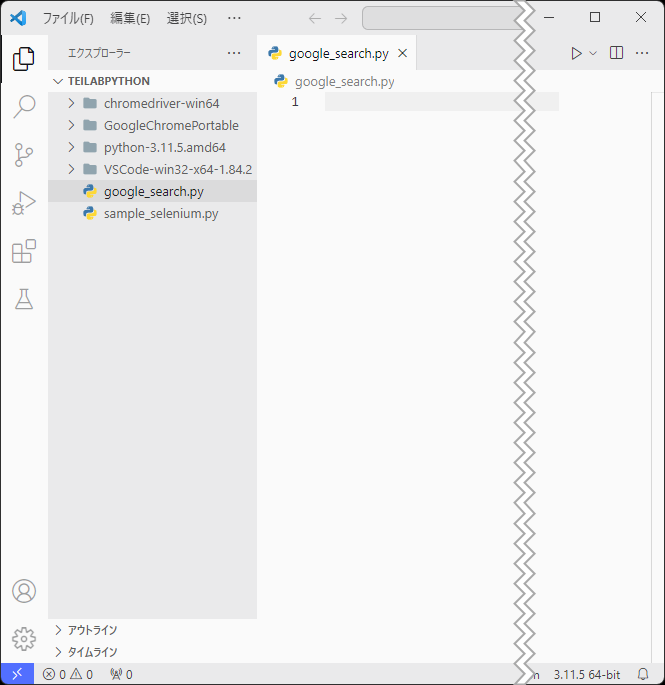
【STEP.2】新しいファイル作成
新しいファイルを作成

確認

 ノーノちゃん
ノーノちゃん
.py(ドット・パイ)ってなに?.pyが必須です。新規ファイルを作るときは.pyを忘れないように注意しましょう(*^^*)![]() テイくん
テイくん
.pyは、Pythonの最初の2文字(py)のことです^^![]() テイくん
テイくん
【STEP.3】ライブラリのインポート
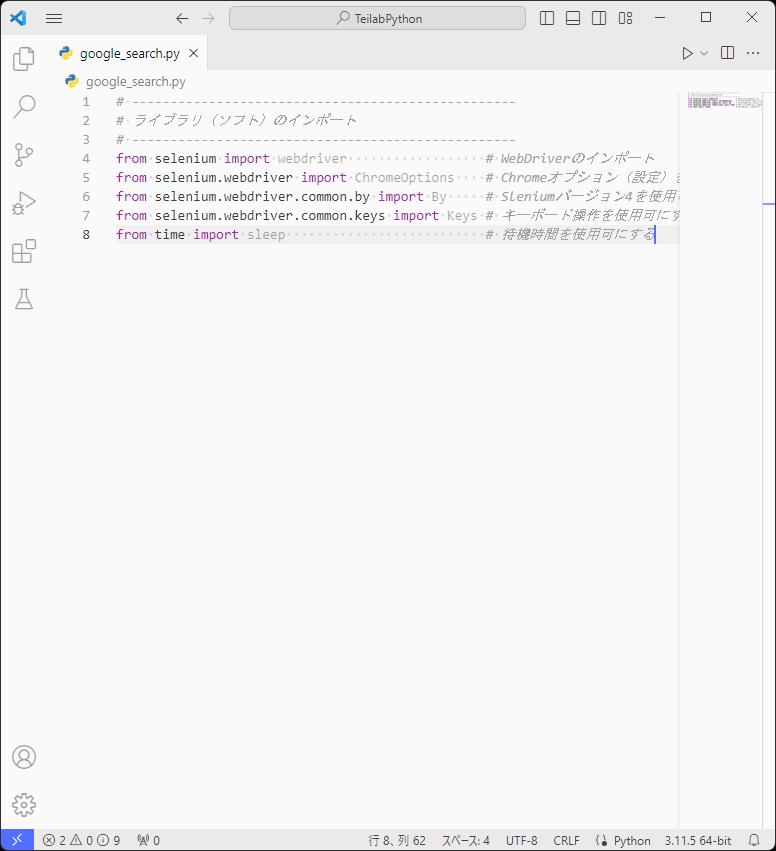
ライブラリをインポートするコードを作成
# --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする確認

 ノーノちゃん
ノーノちゃん
seleniumやtimeというライブラリ(ソフト)を使う準備をしています。「3. 各コマンド解説」で紹介していますので、後で確認してみましょう(*^^*)![]() テイくん
テイくん
【STEP.4】Chrome初期設定
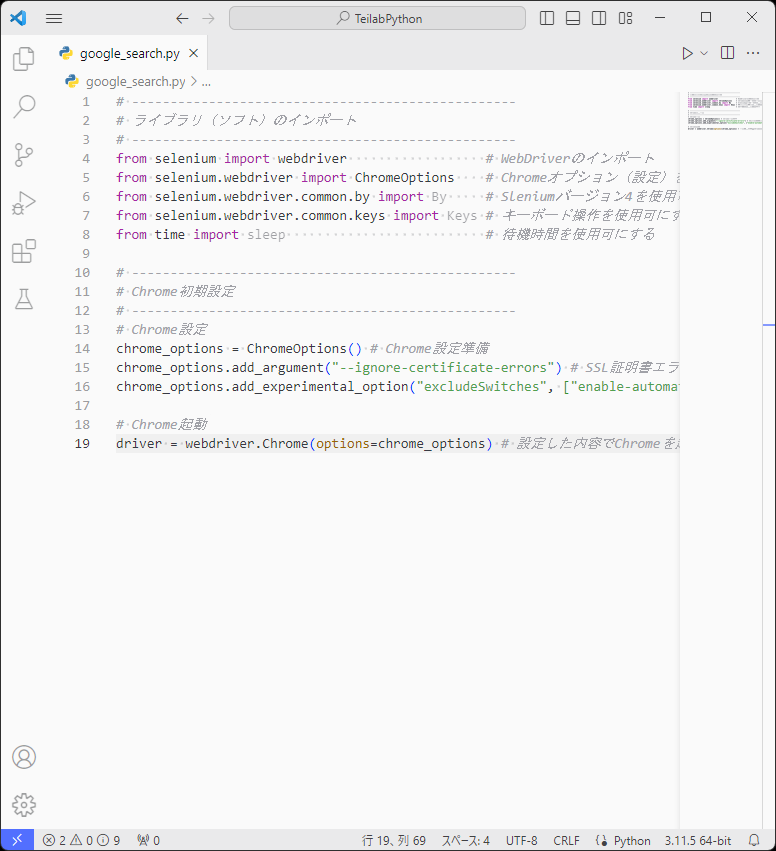
Chrome初期設定のコードを作成
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動確認

 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
![]() テイくん
テイくん
【STEP.5】自動化コード作成
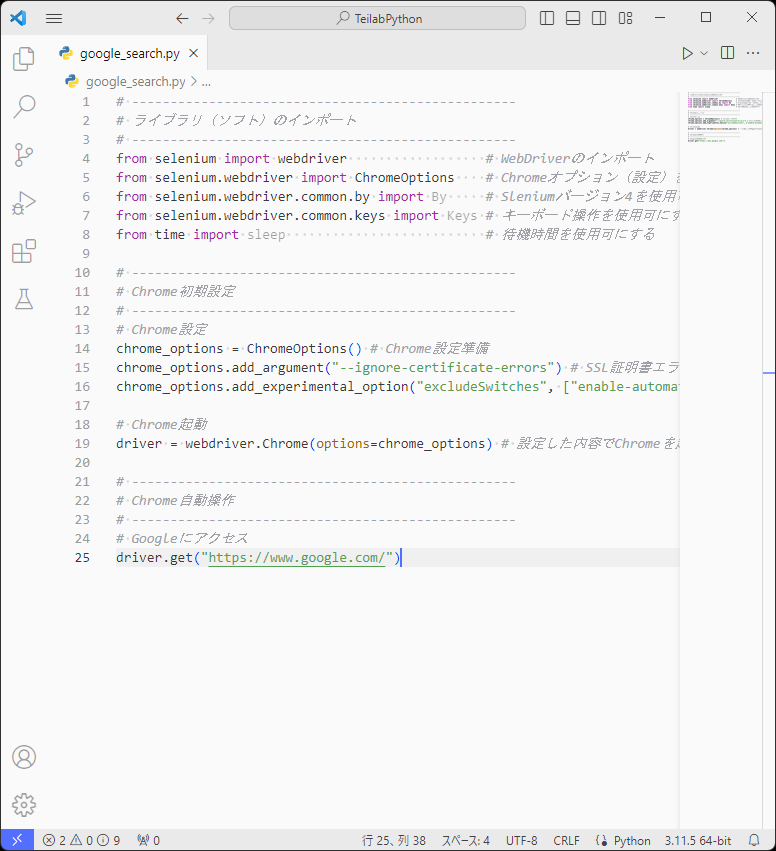
Googleにアクセスするコード作成
コード作成
https://www.google.com/# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# Googleにアクセス
driver.get("アクセスしたいURL")# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# Googleにアクセス
driver.get("https://www.google.com/")確認

 ノーノちゃん
ノーノちゃん
driver.get("https://www.google.com/")は、いつも書くの?![]() テイくん
テイくん
Google検索するコード作成
Googleにアクセス
他のブラウザ(EdgeやFirefoxなど)を使うと、エラーが発生しやすくなる可能性があります。なぜかと言うと、開発している環境と実際に動かす環境が違うためです。
まだダウンロードしていない方はこちら
参考
Google Chrome - 高速かつ安全でカスタマイズ可能なブラウザGoogle Chrome
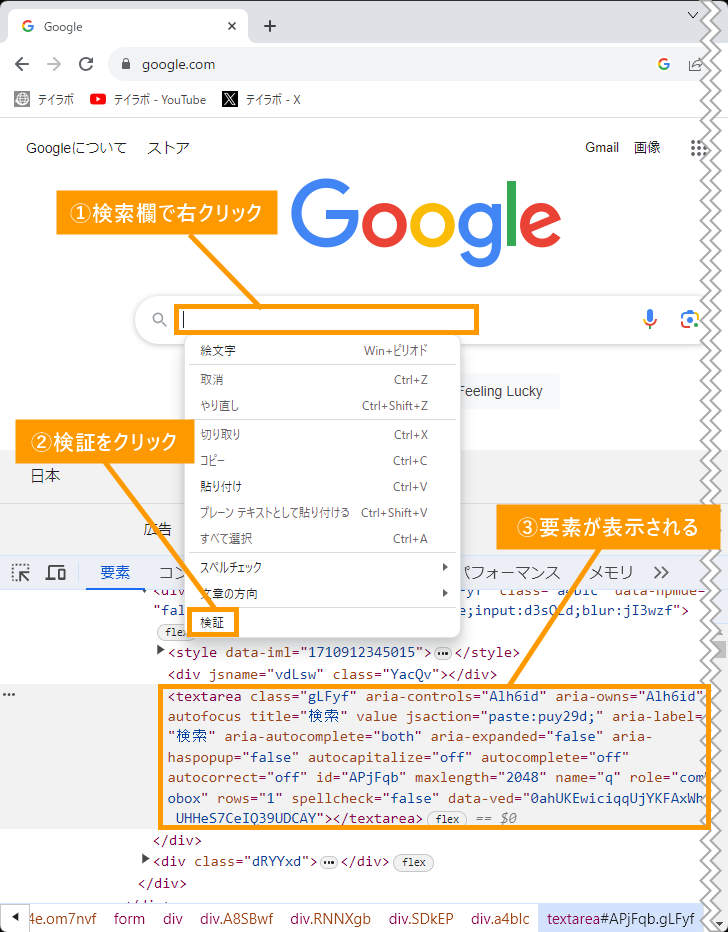
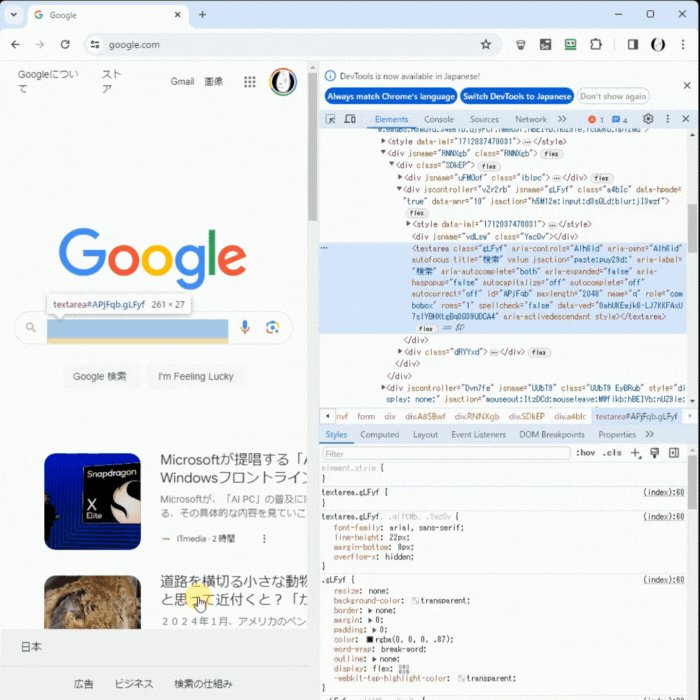
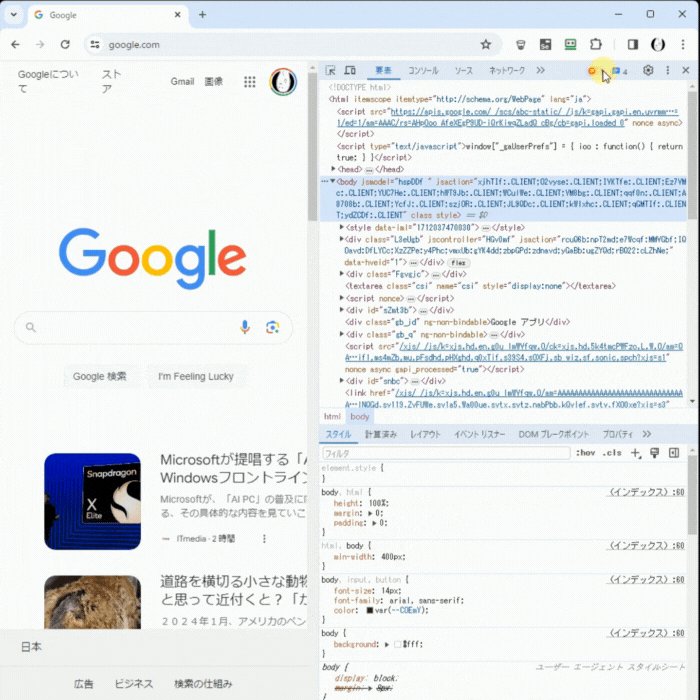
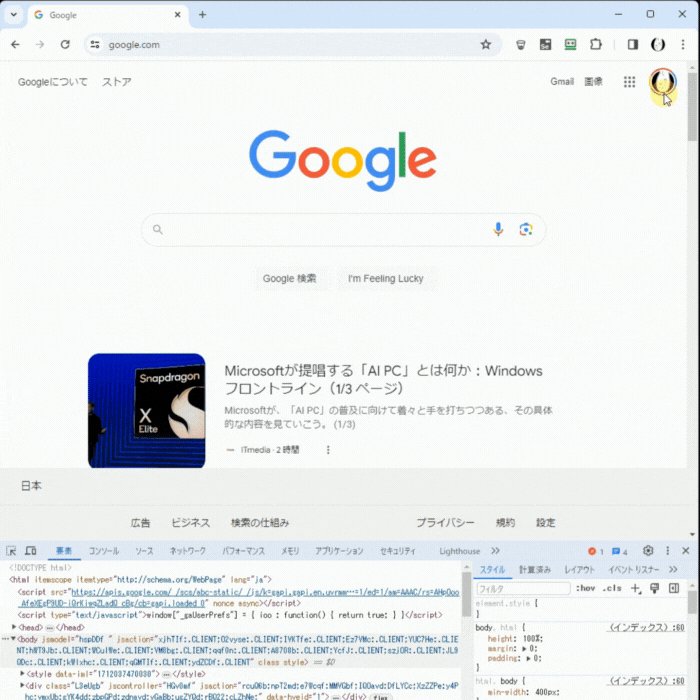
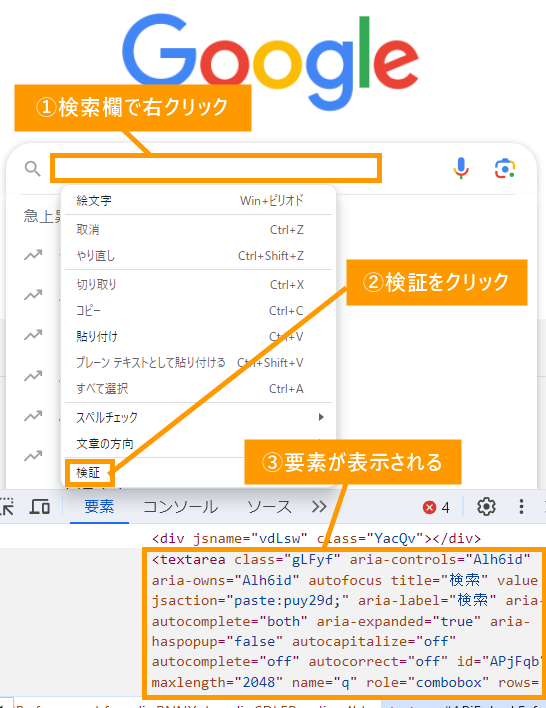
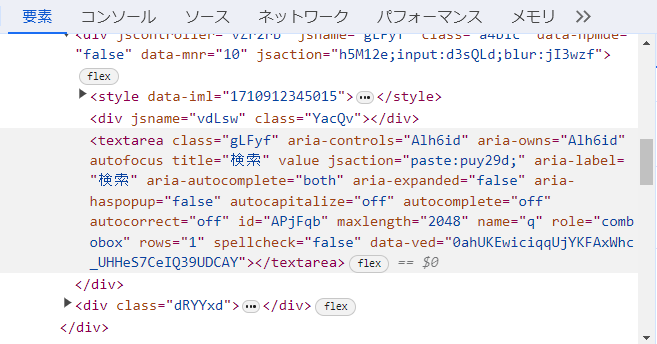
Google Developer Toolで要素(場所情報)を表示

この要素を表示させるツールが、Google Developer Toolです。
灰色で囲われた場所が、検索欄の要素(場所情報)になります。
もしも、デフォルト(初期状態)の場合は、操作画面が「英語」や「要素が右側」になっています。見にくいため変更しておきましょう。

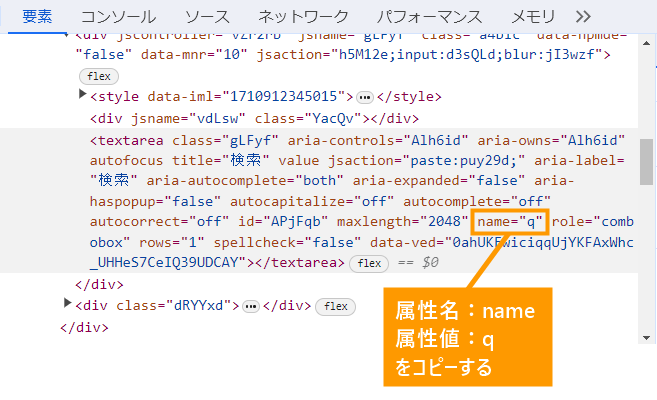
検索欄の要素を取得

nameqコード作成
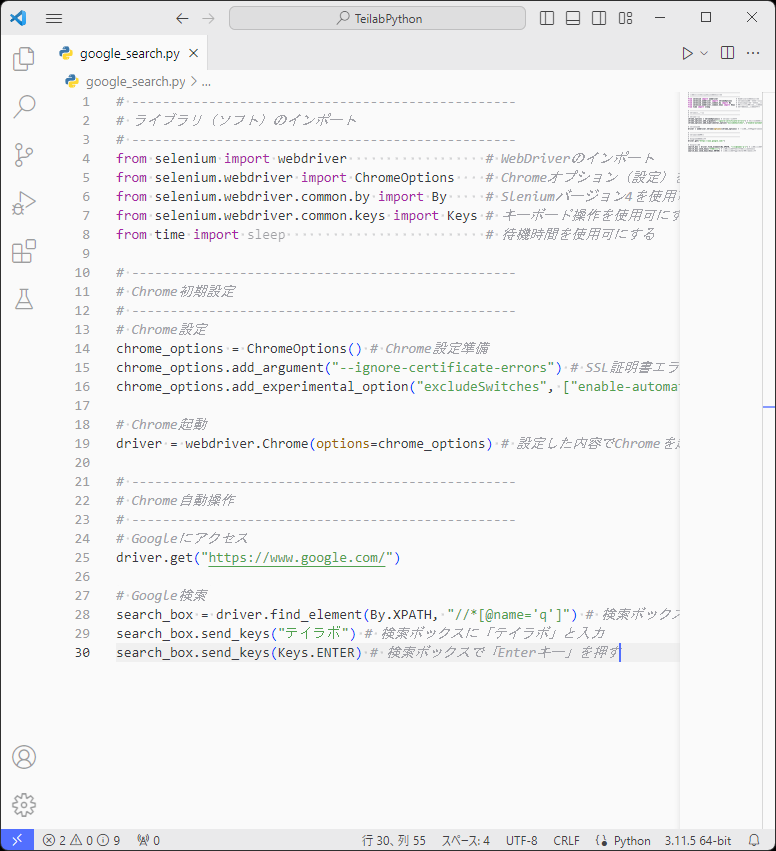
# Google検索
search_box = driver.find_element(By.XPATH, "//*[@属性名='属性値']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("テイラボ") # 検索ボックスに「テイラボ」と入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す# Google検索
search_box = driver.find_element(By.XPATH, "//*[@name='q']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("テイラボ") # 検索ボックスに「テイラボ」と入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す確認

 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
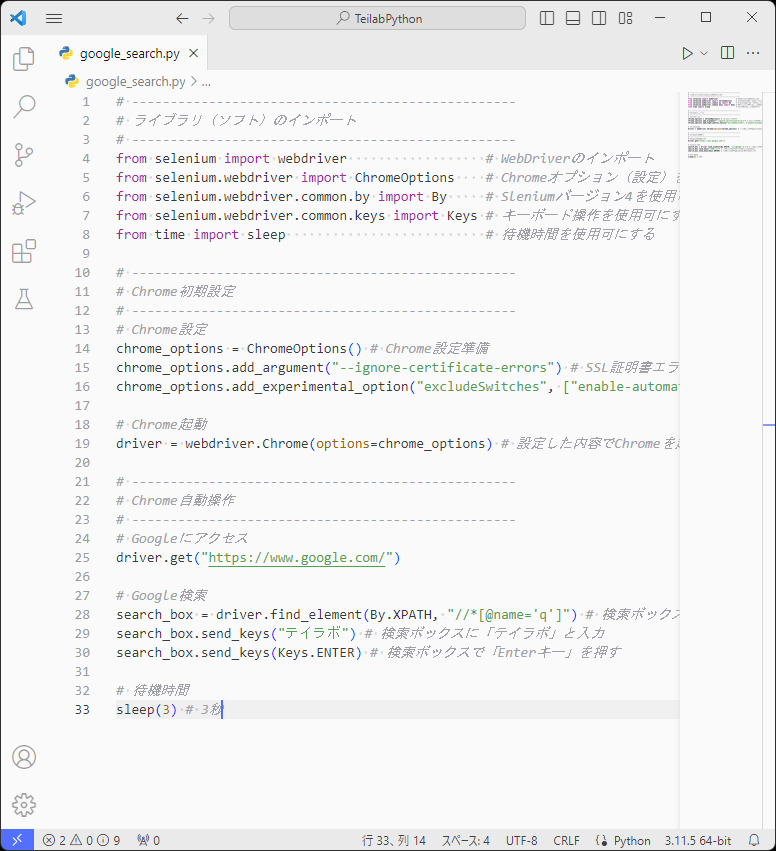
待機時間のコード作成
コード作成
# 待機時間
sleep(3) # 3秒確認

 ノーノちゃん
ノーノちゃん
sleepで待機時間を入れないとどうなる?sleepを入れないと一瞬で処理が終わり、検索ができたか分かりません。そのため、動作確認する時にsleepを入れます(^^)![]() テイくん
テイくん
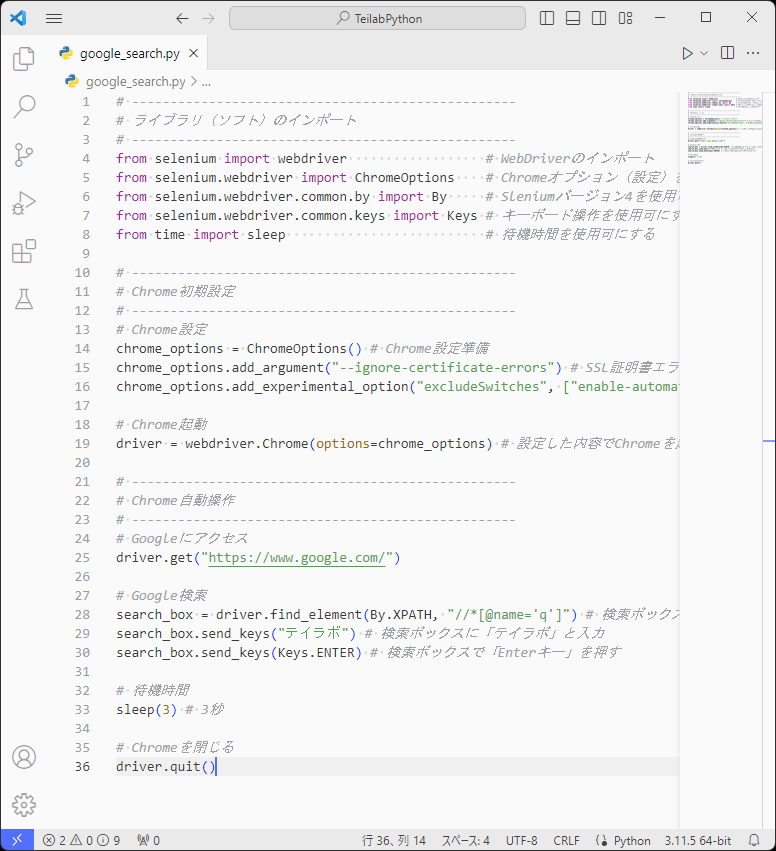
Chromeを終了させるコード作成
コード作成
# Chromeを閉じる
driver.quit()確認

 ノーノちゃん
ノーノちゃん
driver.quit()がない場合はChromeが終了しないの?driver.quit()がなくても、処理が終わると基本的にChromeは終了します。![]() テイくん
テイくん
![]() テイくん
テイくん
最終確認
作成したコードに間違いないか、念の為に確認しましょう。
# --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# Googleにアクセス
driver.get("https://www.google.com/")
# Google検索
search_box = driver.find_element(By.XPATH, "//*[@name='q']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("テイラボ") # 検索ボックスに「テイラボ」と入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す
# 待機時間
sleep(3) # 3秒
# Chromeを閉じる
driver.quit() ノーノちゃん
ノーノちゃん
それでは、今回作成したコードを動かしてみましょう\(^o^)/
![]() テイくん
テイくん
【STEP.6】起動テスト
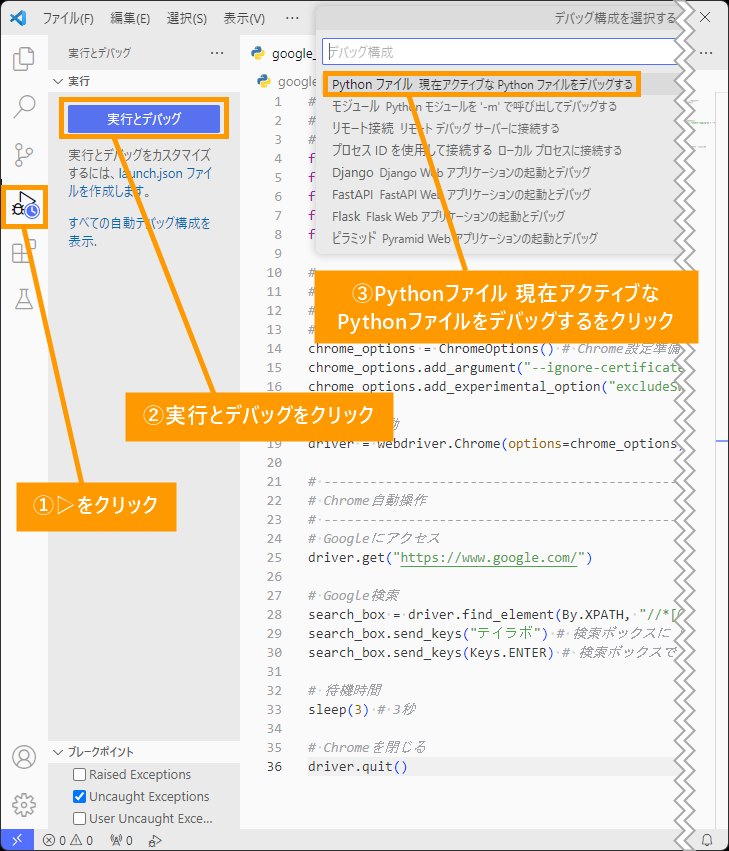
デバッグ
「①▷」「②実行とデバッグ」「③Pythonファイル 現在アクティブなPythonファイルをデバッグする」の順にクリックします。
そうすると、Googleにアクセスして「テイラボ」と検索するプログラムが動きます。

 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
3. 各コマンド解説(初期設定)
なぜかと言いますと、初期設定の仕組みを知らなくても、コピペすれば自動化できます。
| コマンド目次(初期設定) | |
|---|---|
| #(コメントアウト) | from import |
| ChromeOptions | add_argument |
| add_experimental_option | webdriverChrome |
#(コメントアウト)
# driver.get("https://www.google.com/") ←この行は実行されない
driver.get("https://www.google.com/") # この行は実行される#(コメントアウト)
#の後ろのコードは実行されない
メモの役割
#を全角(#)にするとエラー発生します。これはコメントアウトだけではなく、全てのコードは半角のみ使用可能です。from import
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
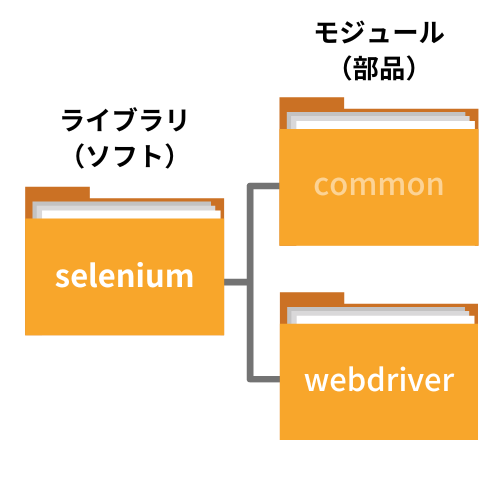
from time import sleep # 待機時間を使用可にするfrom(フロム)
ライブラリ(ソフト)を指定import(インポート)
fromで指定したライブラリの、どのモジュール(部品)を使うか伝える
from importを簡単に言うと、「〇〇ライブラリ(ソフト)の〇〇モジュール(部品)を使うから準備しといてね」って命令するコードです。
例えばfrom selenium import webdriverの場合は以下のようになります。

seleniumライブラリのwebdriverモジュールを使う。もしも最初から全て使う準備をした場合、読み込み時間が長くなります。そのため、必要なライブラリを1番最初にインポートして使う仕組みなっています。
それとインポートしているライブラリを見れば、どんなプログラムか判断しやすいメリットもあります。
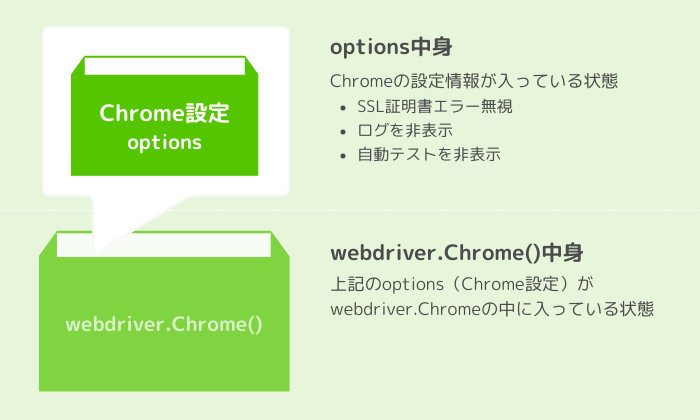
ChromeOptions
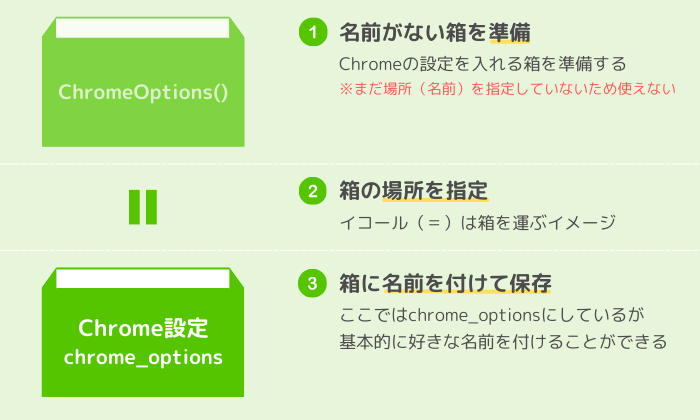
chrome_options = ChromeOptions() # Chrome設定準備ChromeOptions()(クローム・オプションズ)
Chromeの設定を入れる名前がない箱chrome_options
Chromeの設定を保存する箱

これから頻繁に出てきますので覚えておきましょう!
ここでは、Chromeの設定を保存する箱(変数)のため、変数名をchrome_optionsとしています。
chrome_options = ChromeOptions()短くしたい場合は、optionsだけでも大丈夫です。
options = ChromeOptions()ただ、何の箱(変数)か分からなくなる可能性があるa、b、cなどの1文字はやめたほうが良いです。
a = ChromeOptions()
b = ChromeOptions()
c = ChromeOptions()初心者の方は、オブジェクトを理解するのは難しいため「名前がない箱=名前を付けないと使えない」というイメージだけ掴んでおきましょう。
add_argument
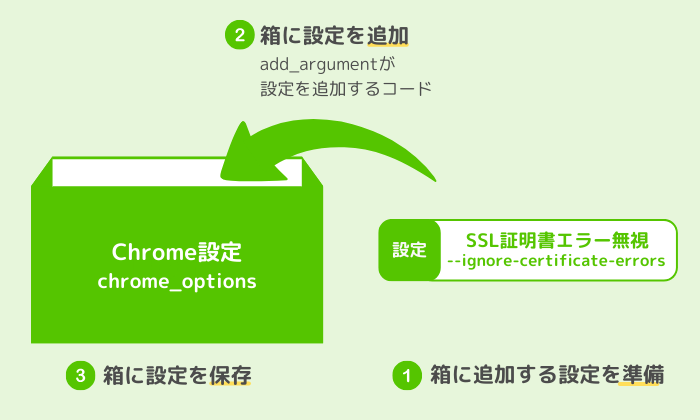
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラーを無視chrome_options(クローム・オプションズ)
Chromeの設定を保存する箱add_argument(アド・アーギュメント)
設定を追加--ignore-certificate-errors(イグノア・サーティフィケート・エラーズ)
設定:SSL証明書エラー無視

–ignore-certificate-errors(SSL証明書エラー無視)がない場合
[11356:5448:1122/235458.351:ERROR:cert_issuer_source_aia.cc(34)] Error parsing c
ERROR: Couldn't read tbsCertificate as SEQUENCE
ERROR: Failed parsing Certificate例えば、SSL証明書を取得している「Google」「Yahoo」などの大手のサイトであっても、上記のようなエラーが表示されることがあります。
これは、Selenium(webdriver)側で極稀に、SSL証明書が取得しているサイトでも、ないと判断する場合があります。
そのため、--ignore-certificate-errorsでエラー無視する設定を追加しています。
詳しく知りたい方はこちら ※一般の方には凄く難しいです
参考
SSLって何?意味や仕組みをわかりやすく解説!さくらインターネット
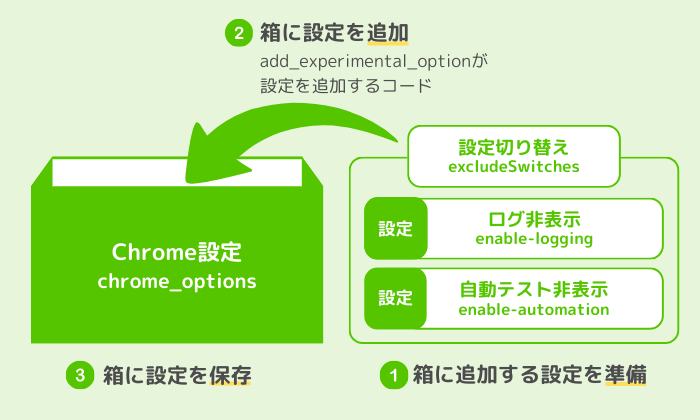
add_experimental_option
chrome_options.add_experimental_option("excludeSwitches", ["enable-logging", "enable-automation"]) # ログと自動テスト非表示を追加chrome_options(クローム・オプションズ)
Chromeの設定を保存する箱add_experimental_option(アド・エクスペリメンタル・オプション)
試験的な設定を追加excludeSwitches(エクスクルード・スウィッチズ)
デフォルト(最初)の設定を切り替えenable-logging(イネーブル・ロギング)
設定:ログを非表示enable-automation(イネーブル・オートメーション)
設定:自動テストを非表示

もしも、enable-loggingとenable-automationの設定を追加しない場合は、以下のようになります。
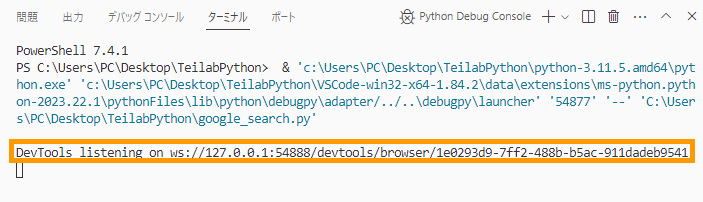
enable-logging(ログ非表示)がない場合

DevTools listening on ws://127.0.0.1:◯◯◯◯◯/devtools/browser/◯◯◯◯◯◯-◯◯◯◯-◯◯◯◯-◯◯◯◯-◯◯◯◯上記のメッセージが毎回表示されます。
この情報は自動化に不要なため、非表示にしています。
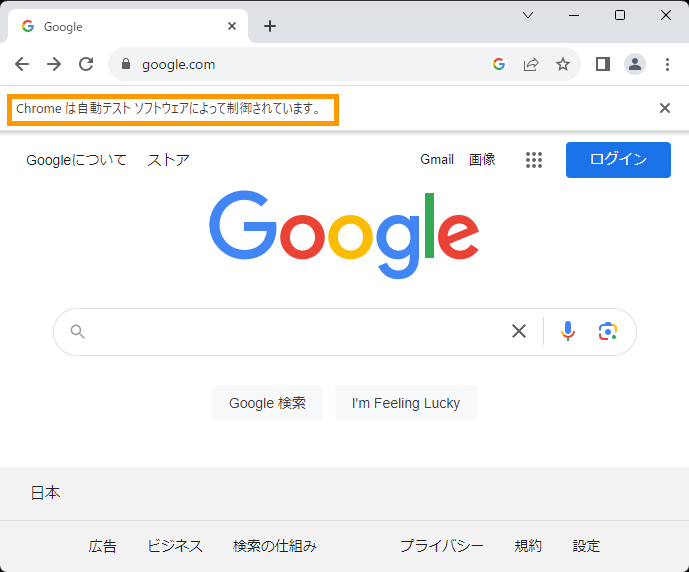
enable-automation(自動テスト非表示)がない場合

「chromeは自動テスト ソフトウェアによって制御されています」も、自動化に必要ないため非表示にしています。
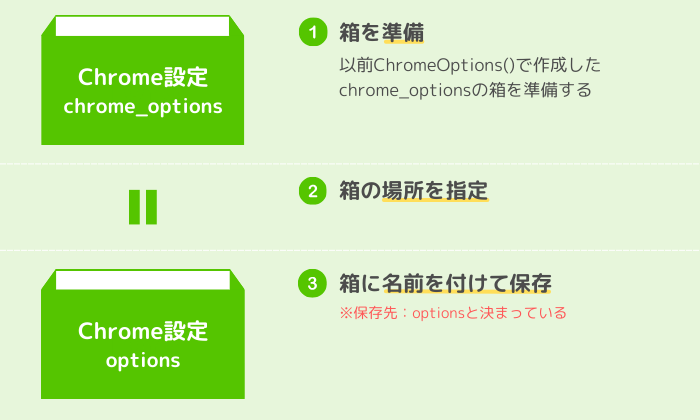
webdriver.Chrome
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動driver(ドライバー)
optionsの設定を保存する箱webdriver.Chrome(...省略...)(ウェブドライバー・クローム)
optionsで設定したChromeを起動options=chrome_options(オプションズ)
chrome_optionsの情報が入った箱
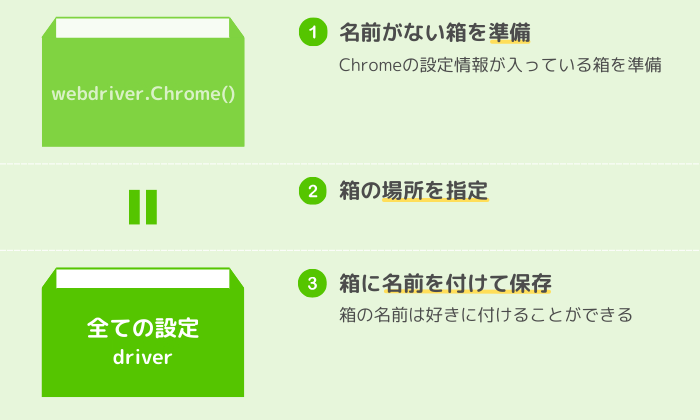
今回のコードは、ChromeOptionsで作成した変数(箱)を使います。
それでは、1つの処理ごとに分けて解説していきます。
options=chrome_options
webdriver.Chrome(options=chrome_options)
driver = webdriver.Chrome(options=chrome_options)
ここで作成したdriverの設定でChrome(ブラウザ)を起動させています。
今後、このdriverを使ってブラウザ操作を自動化していきます。
 ノーノちゃん
ノーノちゃん
次の「4. 各コマンド解説(自動化)」が重要です!
![]() テイくん
テイくん
4. 各コマンド解説(自動化)
| コマンド目次(自動化) | |
|---|---|
| get | find_element |
| send_keys | sleep |
| quit | |
get
driver.get("https://www.google.com/")driver(ドライバー)
起動中のChromeget(ゲット)
アクセスしたいURLを指定
getは凄く簡単で、アクセスしたいURLを入れるだけです。
もしも、他のサイトの場合は以下のようになります。
driver.get("https://www.yahoo.co.jp/") # Yahoo
driver.get("https://twitter.com/") # Twitter(X)
driver.get("https://www.facebook.com/") # Facebook
driver.get("https://www.instagram.com/") # インスタグラム
driver.get("https://teilab.net/") # テイラボhttps://を省略せず、正確なURLを入れる必要があります。
エラーが発生する例
driver.get("google.com")
driver.get("www.google.com")find_element
search_box = driver.find_element(By.XPATH, "//*[@name='q']") search_box(サーチボックス)
要素(場所)の情報を保存する箱driver(ドライバー)
起動中のChromefind_elementファインド・エレメント)
特定の要素(場所)を探すBy.XPATH(バイ・エックスパス)
探す方法をXPATHに設定//*[@name='q']
要素(場所)の情報
find_elementを簡単にいうと、「〇〇の要素(場所)を探してきてね」って指示するコードです。
直訳すると、「要素を探す」になるので理解しやすいかと思います。
覚える必要はありませんが、属性名(要素の名前)にはCLASS、ID、TAG、NAMEなどがあります。
IDNAMECLASS_NAMEXPATH or CSS_SELECTORの順に使用します。
driver.find_element(By.ID, "〇〇")
driver.find_element(By.NAME, "〇〇")
driver.find_element(By.CLASS_NAME, "〇〇")
driver.find_element(By.XPATH, "〇〇") # ほとんどXPATHで対応できる!
driver.find_element(By.CSS_SELECTOR, "〇〇") # XPATHで無理な場合に使う!
driver.find_element(By.TAG_NAME, "〇〇") # あまり使わない実は、一部例外を除きほとんどXPATHのみで対応できます。
なぜかと言うと、CSS_SELECTOR以外はXPATHでも書けます。そのため、他の探し方を無理に覚える必要はありません。
 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
driver.find_element(By.XPATH, "//*[@属性名='属性値']") ![]() テイくん
テイくん
コード作成の流れ
「【STEP.5】自動化コード作成」で一度解説していますが、再度作成の流れを確認しましょう。
Selenium(ブラウザ自動化)で、一番重要な部分が要素を探す作業です。ここをマスターすれば、基本的にどんなページでも自動化できます。
サイトにアクセス

要素を表示

要素をコピー

name」と「属性値:q」をコピーします。属性名 = "属性値"
- 左側:属性名(
name) - 右側:属性値(
q)
他のサイトであっても、全て同じ構成になっています。
要素を取得
name」と「属性値:q」を以下に貼り付けます。
driver.find_element(By.XPATH, "//*[@属性名='属性値']") 完成コード↓
driver.find_element(By.XPATH, "//*[@name='q']") 要素を保存
search_boxに要素情報を保存します。
search_box = driver.find_element(By.XPATH, "//*[@name='q']") 今回は、「属性名:name」と「属性値:q」を選択しましたが、他の要素でも可能です。
他の要素で同じ処理をする方法
まずは、検索欄の要素を再度確認してみます。

<textarea class="gLFyf" aria-controls="Alh6id" aria-owns="Alh6id" autofocus="" title="検索" value="" jsaction="paste:puy29d;" aria-label="検索" aria-autocomplete="both" aria-expanded="false" aria-haspopup="false" autocapitalize="off" autocomplete="off" autocorrect="off" id="APjFqb" maxlength="2048" name="q" role="combobox" rows="1" spellcheck="false" data-ved="0ahUKEwiciqqUjYKFAxWhc_UHHeS7CeIQ39UDCAY"></textarea>長くて見にくいので、改行すると分かりやすいかと思います。
<textarea
class="gLFyf"
aria-controls="Alh6id"
aria-owns="Alh6id"
autofocus=""
title="検索"
value=""
jsaction="paste:puy29d;"
aria-label="検索"
aria-autocomplete="both"
aria-expanded="false"
aria-haspopup="false"
autocapitalize="off"
autocomplete="off"
autocorrect="off"
id="APjFqb"
maxlength="2048"
name="q"
role="combobox"
rows="1"
spellcheck="false"
data-ved="0ahUKEwiciqqUjYKFAxWhc_UHHeS7CeIQ39UDCAY">
</textarea>
textareaの中にある要素(属性名、属性値)であれば、どれでも大丈夫です。
以下は、見た目は違いますが全て同じ場所(検索欄)を選択しています。
search_box = driver.find_element(By.XPATH, "//*[@name='q']") # 今回はこちらを選択
search_box = driver.find_element(By.XPATH, "//*[@class='gLFyf']")
search_box = driver.find_element(By.XPATH, "//*[@aria-controls='Alh6id']")
search_box = driver.find_element(By.XPATH, "//*[@aria-owns='Alh6id']")
search_box = driver.find_element(By.XPATH, "//*[@title='検索']")
search_box = driver.find_element(By.XPATH, "//*[@aria-label='検索']")
search_box = driver.find_element(By.XPATH, "//*[@id='APjFqb']")
search_box = driver.find_element(By.XPATH, "//*[@maxlength='2048']")
search_box = driver.find_element(By.XPATH, "//*[@role='combobox']")
search_box = driver.find_element(By.XPATH, "//*[@data-ved='0ahUKEwiciqqUjYKFAxWhc_UHHeS7CeIQ39UDCAY']") # 毎回変わるためNG
true、falseon、off
もしも、変化するとエラーが発生してプログラムが途中で停止します。
data-ved='0ahUKEwiciqqUjYKFAxWhc_UHHeS7CeIQ39UDCAY'
なぜかと言うと、この属性値は毎回変わるため、選択しても100%エラー発生します。
send_keys
search_box.send_keys("テイラボ") # 検索ボックスに「テイラボ」と入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押すsearch_box(サーチボックス)
要素(場所)の情報が入っている箱send_keys(センド・キーズ)
キーボード操作

send_keysを簡単に言うと、「キーボードの〇〇を押してね」って指示するコードです。文字入力(ひらがな、カタカナ、漢字、ローマ字など)、ENTER、BACK、DELETEなどキーボードにあるボタンであれば、ほぼ全てに対応しています。
文字入力
「てすと」「テスト」「test」「1234」を入力したい場合
search_box.send_keys("てすと")
search_box.send_keys("テスト")
search_box.send_keys("test")
search_box.send_keys("1234")特殊キー
ENTER、BACK、DELETE、ALTを押したい場合
search_box.send_keys(Keys.ENTER)
search_box.send_keys(Keys.BACK)
search_box.send_keys(Keys.DELETE)
search_box.send_keys(Keys.ALT)ENTERを、Enterやenterなど、小文字が含まれるとエラーが発生します。そのため全て大文字と覚えておきましょう!sleep
sleep(3)sleep(スリープ)
待機時間を設定

sleep(3)を使います。- 10秒:
sleep(10) - 1分:
sleep(60) - 1時間:
sleep(3600)
quit
driver.quit()quit(クイット)
Chrome(ブラウザ)を終了

quitは、ブラウザの「✕(閉じる)をクリック」する動作のようなイメージです。quitがなくても基本的にブラウザは閉じます。ただ、ブラウザが閉じなかったり、次にプログラムを実行する時にエラーが発生する可能性があります。そのため、必ずquitを入れる必要があります。
厳密に言うとquitは、ブラウザを終了させるだけでなく、driver内のデータを初期化する役割があります。
 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
![]() テイくん
テイくん
5. 練習問題
| 練習問題の目次 | |
|---|---|
| ①Yahoo | ②Amazon |
| ③ラクマ | ④楽天市場 |
| ⑤Yahooフリマ(旧PayPayフリマ) | ⑥Buyma |
| ⑦Bing | ⑧メルカリ |
| ⑨ZOZOTWON | |
作業の流れ
# --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# サイトにアクセス
driver.get("①アクセスしたいURL")
# サイトで検索
search_box = driver.find_element(By.XPATH, "//*[@②属性名='③属性値']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("④検索したい文字") # 検索ボックスに入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す
# 待機時間
sleep(3) # 3秒
# Chromeを閉じる
driver.quit()- ①アクセスしたいURL
- ②属性名
- ③属性値
- ④検索したい文字
完成コードを用意していますが、まずは自分で作ってみましょう!
もしも、エラーが出た場合は「find_element」や「6. よくある質問」を確認してみてください。
⑧メルカリ、⑨ZOZOTWONは、サイト内で解説していないコードを書かないと完成しません。そのため自分で調べる必要があります。
①Yahoo
| 難しさ | |
|---|---|
| ファイル名 | yahoo_search.py |
| アクセスしたいURL | https://www.yahoo.co.jp/ |
| 検索したい文字 | テイラボ |
| ヒント | Google検索とほぼ同じです。 |
<input type="search" class="_1wsoZ5fswvzAoNYvIJgrU4" name="p" autocomplete="off" aria-label="検索したいキーワードを入力してください" aria-live="assertive" value=""># --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# サイトにアクセス
driver.get("https://www.yahoo.co.jp/")
# サイトで検索
search_box = driver.find_element(By.XPATH, "//*[@name='p']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("テイラボ") # 検索ボックスに入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す
# 待機時間
sleep(3) # 3秒
# Chromeを閉じる
driver.quit()②Amazon
| 難しさ | |
|---|---|
| ファイル名 | amazon_search.py |
| アクセスしたいURL | https://www.amazon.co.jp/ |
| 検索したい文字 | Selenium Python |
| ヒント | Google検索とほぼ同じです。 |
<input type="text" id="twotabsearchtextbox" value="" name="field-keywords" autocomplete="off" placeholder="検索 Amazon.co.jp" class="nav-input nav-progressive-attribute" dir="auto" tabindex="0" aria-label="検索 Amazon.co.jp" spellcheck="false"># --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# サイトにアクセス
driver.get("https://www.amazon.co.jp/")
# サイトで検索
search_box = driver.find_element(By.XPATH, "//*[@name='field-keywords']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("Selenium Python") # 検索ボックスに入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す
# 待機時間
sleep(3) # 3秒
# Chromeを閉じる
driver.quit()③ラクマ
| 難しさ | |
|---|---|
| ファイル名 | rakuma_search.py |
| アクセスしたいURL | https://fril.jp/ |
| 検索したい文字 | グッチ バッグ |
| ヒント | Google検索とほぼ同じです。 |
<input type="search" name="query" class="v2-header__searchText searchText" placeholder="キーワードで探す" value=""># --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# サイトにアクセス
driver.get("https://fril.jp/")
# サイトで検索
search_box = driver.find_element(By.XPATH, "//*[@name='query']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("グッチ バッグ") # 検索ボックスに入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す
# 待機時間
sleep(3) # 3秒
# Chromeを閉じる
driver.quit()④楽天市場
| 難しさ | |
|---|---|
| ファイル名 | rakuten_search.py |
| アクセスしたいURL | https://www.rakuten.co.jp/ |
| 検索したい文字 | Python 書籍 |
| ヒント | Google検索とほぼ同じです。 |
<input class="input-text--37z4R" type="search" id="common-header-search-input" placeholder="キーワード検索" name="sitem" value=""># --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# サイトにアクセス
driver.get("https://www.rakuten.co.jp/")
# サイトで検索
search_box = driver.find_element(By.XPATH, "//*[@name='sitem']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("Python 書籍") # 検索ボックスに入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す
# 待機時間
sleep(3) # 3秒
# Chromeを閉じる
driver.quit()⑤Yahooフリマ(旧PayPayフリマ)
| 難しさ | |
|---|---|
| ファイル名 | yahoo_fleamarket_search.py |
| アクセスしたいURL | https://paypayfleamarket.yahoo.co.jp/ |
| 検索したい文字 | ONE PIECE フィギュア |
| ヒント | Google検索とほぼ同じです。 |
<input type="search" autocomplete="off" autocapitalize="off" autocorrect="off" name="word" value="" aria-autocomplete="list" aria-controls="react-autowhatever-1" placeholder="何をお探しですか?" class="sc-14dcb79f-3 bVqgdm"># --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# サイトにアクセス
driver.get("https://paypayfleamarket.yahoo.co.jp/")
# サイトで検索
search_box = driver.find_element(By.XPATH, "//*[@name='word']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("ONE PIECE フィギュア") # 検索ボックスに入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す
# 待機時間
sleep(3) # 3秒
# Chromeを閉じる
driver.quit()⑥Buyma
| 難しさ | |
|---|---|
| ファイル名 | buyma_search.py |
| アクセスしたいURL | https://www.buyma.com/ |
| 検索したい文字 | プラダ 財布 |
| ヒント | 属性名nameがないため、違う属性名を探す必要があります。 |
<input type="text" value="" id="search_txt" class="js-add-brand-check fab-search-txtarea" placeholder="ブランド名・キーワードでさがす" autocomplete="off"># --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# サイトにアクセス
driver.get("https://www.buyma.com/")
# サイトで検索
search_box = driver.find_element(By.XPATH, "//*[@id='search_txt']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("プラダ 財布") # 検索ボックスに入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す
# 待機時間
sleep(3) # 3秒
# Chromeを閉じる
driver.quit()⑦Bing
| 難しさ | |
|---|---|
| ファイル名 | bing_search.py |
| アクセスしたいURL | https://www.bing.com/ |
| 検索したい文字 | Teilab Python |
| ヒント | とある場所にsleepを入れる必要があります。 |
<textarea id="sb_form_q" class="sb_form_q sb_form_ta" name="q" type="search" inputmode="search" maxlength="2000" autocomplete="off" autofocus="" aria-autocomplete="both" placeholder="Web の検索" aria-label="2000 文字中 0 文字" spellcheck="false" autocorrect="off" autocapitalize="none" rows="1" enterkeyhint="search" data-bm="44" style="width: 489.5px;"></textarea># --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# サイトにアクセス
driver.get("https://www.bing.com/")
# サイトで検索
search_box = driver.find_element(By.XPATH, "//*[@name='q']") # 検索ボックスの要素(場所)を保存
sleep(3) # 3秒 ※追加
search_box.send_keys("Teilab Python") # 検索ボックスに入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す
# 待機時間
sleep(3) # 3秒
# Chromeを閉じる
driver.quit()⑧メルカリ
| 難しさ | |
|---|---|
| ファイル名 | mercari_search.py |
| アクセスしたいURL | https://jp.mercari.com/ |
| 検索したい文字 | プレイステーション5 本体 |
| ヒント | 属性名nameがないため、違う属性名を探す必要があります。それと、ブラウザサイズによってはエラーが発生する可能性があります。もしそうなった場合は、追加コードが必要です。※方法は、サイト内で紹介していません。 |
<input type="text" aria-label="検索キーワードを入力" placeholder="なにをお探しですか?" class="sc-f61afac-3 gFMfqG" value=""># --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# サイトにアクセス
driver.get("https://jp.mercari.com/")
driver.maximize_window() # ブラウザサイズ最大化 ※追加
# サイトで検索
search_box = driver.find_element(By.XPATH, "//*[@aria-label='検索キーワードを入力']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("プレイステーション5 本体") # 検索ボックスに入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す
# 待機時間
sleep(3) # 3秒
# Chromeを閉じる
driver.quit()⑨ZOZOTWON
| 難しさ | |
|---|---|
| ファイル名 | zozo_search.py |
| アクセスしたいURL | https://zozo.jp/ |
| 検索したい文字 | バーバリーバッグ |
| ヒント | 要素が合っていても、検索欄に文字を入力しますが検索できません。WebDriver(Selenium)を使用していると、分からないようにする必要があります。オプションに追加コードを書くと解決します。 ※方法は、サイト内で紹介していません。 |
<input type="text" autocomplete="off" placeholder="すべてのアイテムから探す" name="keyword" class="css-1pajrs6 er6qklt1"># --------------------------------------------------
# ライブラリ(ソフト)のインポート
# --------------------------------------------------
from selenium import webdriver # WebDriverのインポート
from selenium.webdriver import ChromeOptions # Chromeオプション(設定)を使用可にする
from selenium.webdriver.common.by import By # Sleniumバージョン4を使用可にする
from selenium.webdriver.common.keys import Keys # キーボード操作を使用可にする
from time import sleep # 待機時間を使用可にする
# --------------------------------------------------
# Chrome初期設定
# --------------------------------------------------
# Chrome設定
chrome_options = ChromeOptions() # Chrome設定準備
chrome_options.add_argument("--ignore-certificate-errors") # SSL証明書エラー無視を追加
chrome_options.add_argument("--disable-blink-features=AutomationControlled") # webdriver使用を通知しない ※追加
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation", "enable-logging"]) # ログと自動テスト非表示を追加
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# --------------------------------------------------
# Chrome自動操作
# --------------------------------------------------
# サイトにアクセス
driver.get("https://zozo.jp/")
# サイトで検索
search_box = driver.find_element(By.XPATH, "//*[@name='keyword']") # 検索ボックスの要素(場所)を保存
search_box.send_keys("バーバリーバッグ") # 検索ボックスに入力
search_box.send_keys(Keys.ENTER) # 検索ボックスで「ENTERキー」を押す
# 待機時間
sleep(3) # 3秒
# Chromeを閉じる
driver.quit() ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
6. よくある質問
エラー
もしも、このエラーがランダムに発生する場合は、WiMAXのような持ち運び可能なインターネットを使用している可能性があります。
ブラウザ操作を自動化する場合は、無線ではなく有線環境のインターネットを使う方がいいです。
原因は以下の2点です。
- 自分のインターネット:使用しているインターネットの速度が低下している
- アクセス先のサイト:アクセスが多くなり過ぎてサーバーが混み合っている
タイムアウトの時間を変更することは可能ですが、問題は解決しません。
なぜかと言いますと、デフォルト(初期設定)は、300秒(5分)になっています。
300秒待ってもサイトが表示されない場合は、時間を空けてから再度試すしかありません。
タイムアウトの設定方法
例えば、60秒に変更する方法は以下になります。
# Chrome起動
driver = webdriver.Chrome(options=chrome_options) # 設定した内容でChromeを起動
# 〇〇にアクセス
driver.set_page_load_timeout(60) # ページロードのタイムアウトを60秒に設定
driver.get("https://www.example.com")
# Chromeを閉じる
driver.quit()例外が発生しました: NoSuchElementException
Message: no such element: Unable to locate element: {"method":"xpath","selector":"//*[@name='hoge']"}
(Session info: chrome=123.0.6312.122); For documentation on this error, please visit: https://www.selenium.dev/documentation/webdriver/troubleshooting/errors#no-such-element-exception
Stacktrace:
GetHandleVerifier [0x00007FF628707032+63090]
(No symbol) [0x00007FF628672C82]
(No symbol) [0x00007FF62850EC65]
(No symbol) [0x00007FF62855499D]
(No symbol) [0x00007FF628554ADC]
(No symbol) [0x00007FF628595B37]
(No symbol) [0x00007FF62857701F]
(No symbol) [0x00007FF628593412]
(No symbol) [0x00007FF628576D83]
(No symbol) [0x00007FF6285483A8]
(No symbol) [0x00007FF628549441]
GetHandleVerifier [0x00007FF628B025AD+4238317]
GetHandleVerifier [0x00007FF628B3F70D+4488525]
GetHandleVerifier [0x00007FF628B379EF+4456495]
GetHandleVerifier [0x00007FF6287E0576+953270]
(No symbol) [0x00007FF62867E54F]
(No symbol) [0x00007FF628679224]
(No symbol) [0x00007FF62867935B]
(No symbol) [0x00007FF628669B94]
BaseThreadInitThunk [0x00007FFD1841257D+29]
RtlUserThreadStart [0x00007FFD18F4AA58+40]
File "C:\Users\PC\Desktop\TeilabPython\google_search.py", line 28, in <module>
search_box = driver.find_element(By.XPATH, "//*[@name='hoge']") # 検索ボックスの要素(場所)を保存
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element: {"method":"xpath","selector":"//*[@name='hoge']"}
(Session info: chrome=123.0.6312.122); For documentation on this error, please visit: https://www.selenium.dev/documentation/webdriver/troubleshooting/errors#no-such-element-exception
Stacktrace:
GetHandleVerifier [0x00007FF628707032+63090]
(No symbol) [0x00007FF628672C82]
(No symbol) [0x00007FF62850EC65]
(No symbol) [0x00007FF62855499D]
(No symbol) [0x00007FF628554ADC]
(No symbol) [0x00007FF628595B37]
(No symbol) [0x00007FF62857701F]
(No symbol) [0x00007FF628593412]
(No symbol) [0x00007FF628576D83]
(No symbol) [0x00007FF6285483A8]
(No symbol) [0x00007FF628549441]
GetHandleVerifier [0x00007FF628B025AD+4238317]
GetHandleVerifier [0x00007FF628B3F70D+4488525]
GetHandleVerifier [0x00007FF628B379EF+4456495]
GetHandleVerifier [0x00007FF6287E0576+953270]
(No symbol) [0x00007FF62867E54F]
(No symbol) [0x00007FF628679224]
(No symbol) [0x00007FF62867935B]
(No symbol) [0x00007FF628669B94]
BaseThreadInitThunk [0x00007FFD1841257D+29]
RtlUserThreadStart [0x00007FFD18F4AA58+40]凄く分かりにくいですが、必要な情報は3個(赤文字の部分)だけです。
それでは、順番に解説していきます。
1個目(エラー情報)
例外が発生しました: NoSuchElementException要素(場所)が見つからない場合は、いつもNoSuchElementExceptionと表示されます。Seleniumで一番多いエラーです。
ちなみに読み方は、ノー・サッチ・エレメント・エクセプションです。
2個目(ファイルと行数)
File "C:\Users\PC\Desktop\TeilabPython\google_search.py", line 28どのファイルの何行目がエラーになっている教えてくれてます。
今回は、google_search.pyファイルの28行目でエラーが発生しています。
3個目(具体的な場所)
search_box = driver.find_element(By.XPATH, "//*[@name='hoge']") # 検索ボックスの要素(場所)を保存
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^エラー(google_search.pyファイルの28行目)の具体的な場所を教えてくれてます。
今回は、^(キャレット)が付いているdriver.find_element(By.XPATH, "//*[@name='hoge']")の部分でエラーが発生しています。
解決方法は、[@name='hoge']の部分を修正すればOKです。要素の探し方は、find_elementを参考にしてみてください。
例えば、属性値がqからqueryに変わった場合は
<!-- 更新前 -->
<textarea class="gLFyf" name="q"></textarea>
<!-- 更新後 -->
<textarea class="gLFyf" name="query"></textarea>コードを以下のように変更する必要があります。
# 変更前
search_box = driver.find_element(By.XPATH, "//*[@name='q']")
# 変更後
search_box = driver.find_element(By.XPATH, "//*[@name='query']")<!-- 変更前 -->、<!-- 変更後 -->はHTMLのコメントアウト(メモ書き)です。疑問
ただ、変化しにくい要素を選ぶことによって、メンテナンスを最小限にすることはできます。
おすすめ要素は以下になります。
id="〇〇"name="〇〇"type="〇〇"aria-label="〇〇"
0ahUK2EwiOoIASsQ4dのような場合は、避けたほうがいいです。100%ではないですが、アクセスするたびに変わる可能性があります。https://aka.ms/powershell
Type 'help' to get help.
A new PowerShell stable release is available: v◯.◯.◯◯
Upgrade now, or check out the release page at:
https://aka.ms/PowerShell-Release?tag=v◯.◯.◯‘help’ と入力するとヘルプが表示されます。
新しいPowerShell安定版リリースが利用可能です: v◯.◯.◯◯
今すぐアップグレードするか、以下のリリースページをご覧ください:
https://aka.ms/PowerShell-Release?tag=v ◯.◯.◯
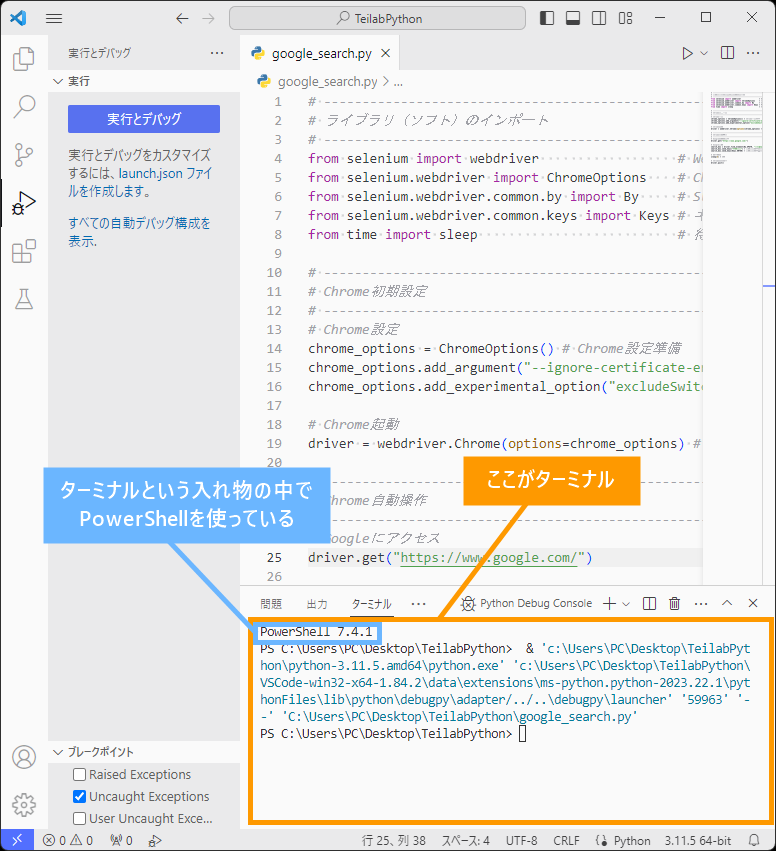
デバッグ(起動テスト)する時に、VSCodeのターミナル内で使っているPowerShellというソフトのアップグレードの案内です。
文章だけで分かりにくいと思いますので、以下の画像を参考にしてみてください。

PowerShellのバージョンは、基本的にブラウザの自動化に影響はないため、そのまま放置しても大丈夫です。
表示が気になる方はこちら
参考
【PowerShell】アップデート方法(Windows)Qiita
コマンドプロンプトの強化版が、PowerShellのような感じです。両方とも、機能や操作画面もほとんど違いはありません。

もっと詳しく知りたい方はこちら
参考
コマンドプロンプトとPowerShellの違いZenn
VSCode内からPowerShellやコマンドプロンプトを使うことができます。
7. まとめ
色々なコードが出てきて凄く難しかったと思います。
ただ、find_element(要素を探す)の使い方だけ覚えれば、ブラウザ自動化は可能です。
基本的に他の部分は、コピペで問題ありません。
- 要素を探すにはGoogle Developer Toolを使う
- 要素の場所指定はXPATHのみでOK
- 初期設定のコマンドは覚える必要がない
- 自動化で重要なのは
find_element - 一番多いエラーは
NoSuchElementException(要素が見つからない)
次回予告
次回【PART.3】では、自動でログインするプログラムの作り方を解説しています。
ログイン後に、何かの作業(データを取得、入力など)をする場合などに役立つ内容です。
【PART.3】現在作成中ですm(_ _)m


