WordPressプラグインAddQuicktag(アドクイックタグ)の「インストール方法」「設定」「使い方」を紹介していきます。
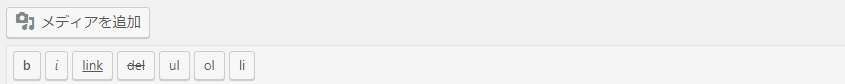
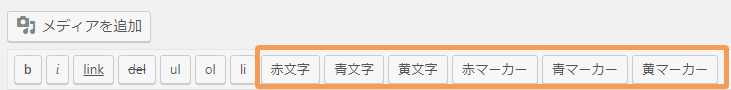
クイックタグを使えば、下記のように投稿・固定ページなどにオリジナルのボタンを追加できます。


 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
このページの目次
1. はじめに
WordPressの新エディタ(Gutenberg)ではAddQuicktagが非常に使いにくいです。
旧エディタに戻すために「Classic Editor」をインストールしましょう。
※新エディタに慣れている方は、インストールしなくてOKです。
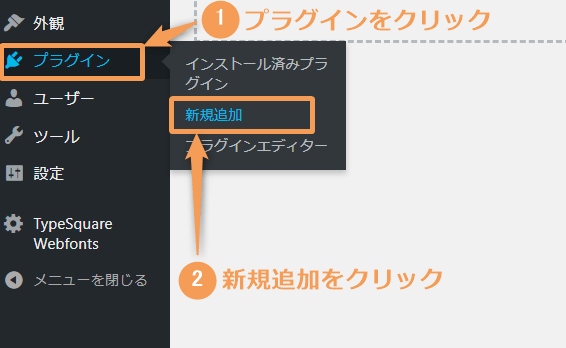
それではインストール方法をご説明します。
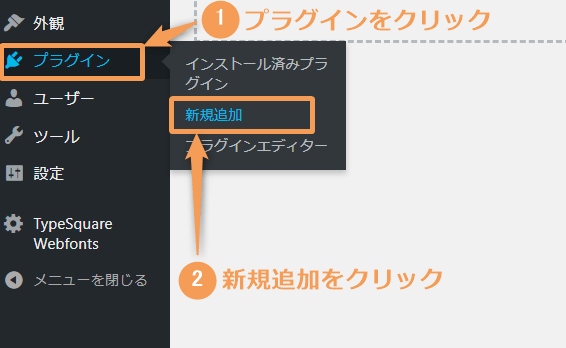
新規追加する

「Classic Editor」で検索

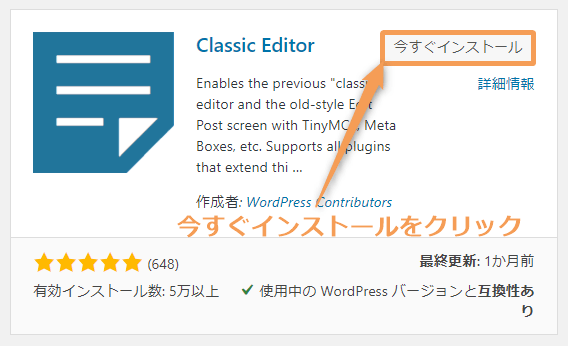
インストールする

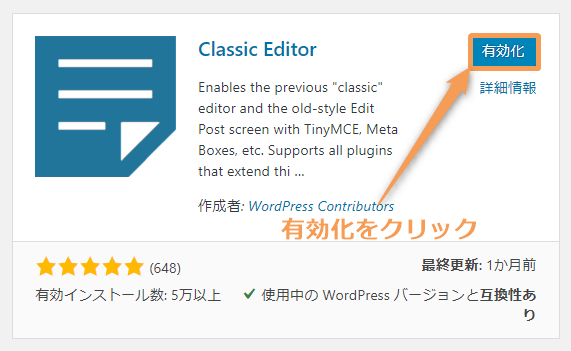
有効化する

これで完了です。とくに設定をする必要はありません。
それではAddQuicktagのインストール方法を見ていきましょう。
2. インストール方法
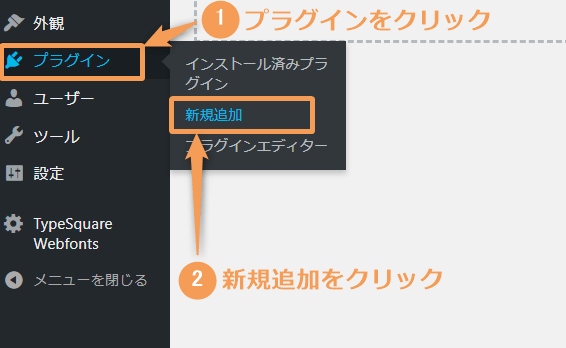
新規追加する

「AddQuicktag」で検索

インストールする

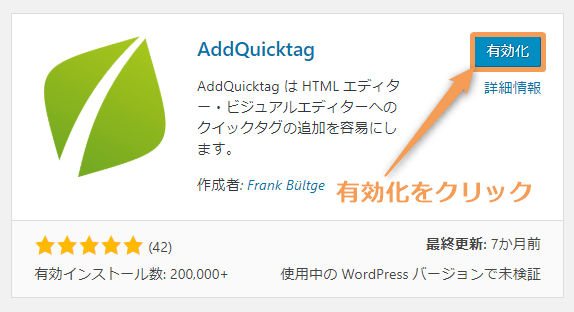
有効化する

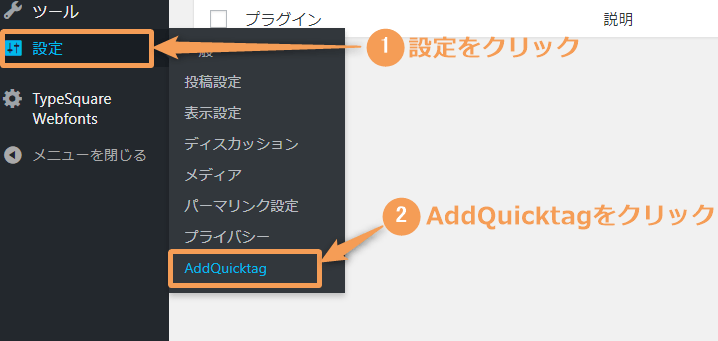
起動する

完了

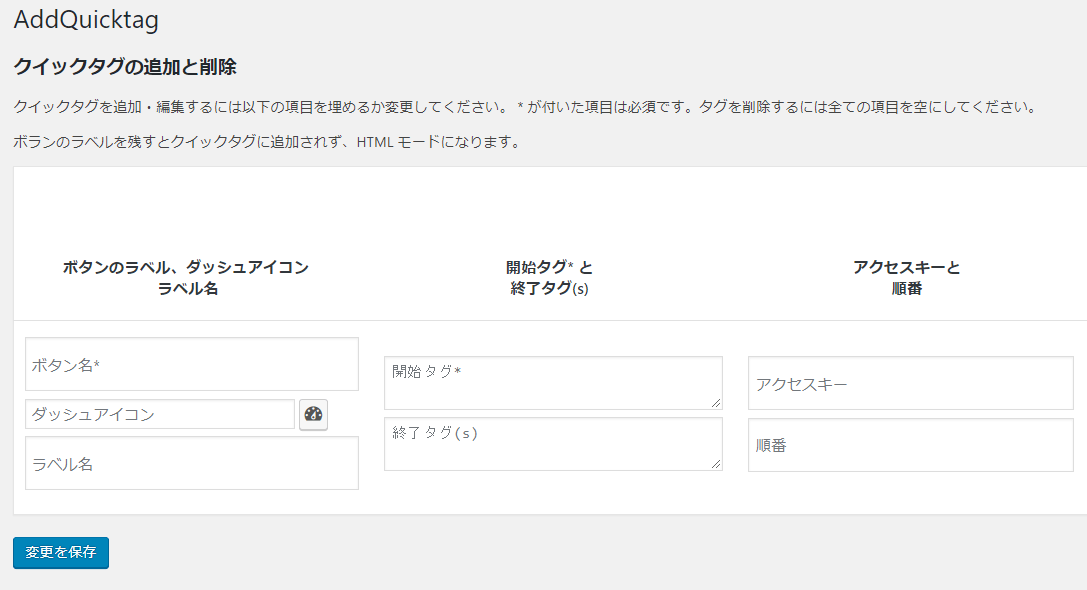
3. 画面の見方
各項目を説明していきます。
クイックタグの追加と削除

※ショートカットキーはIEでしか使えません。
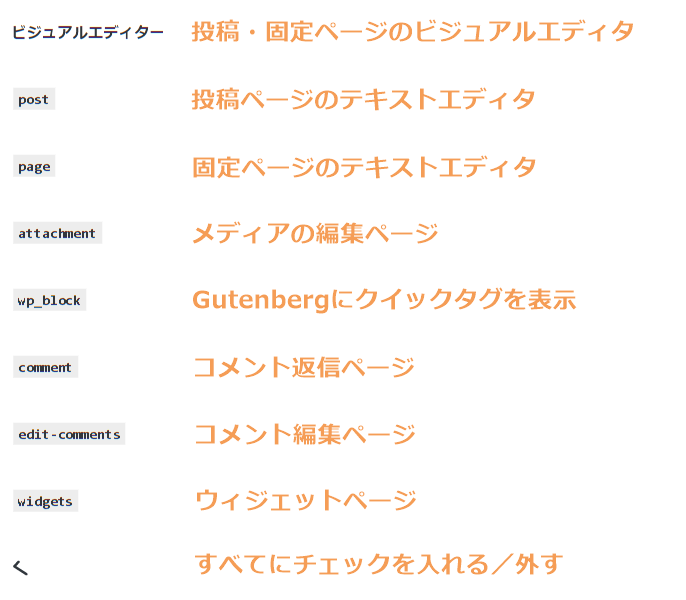
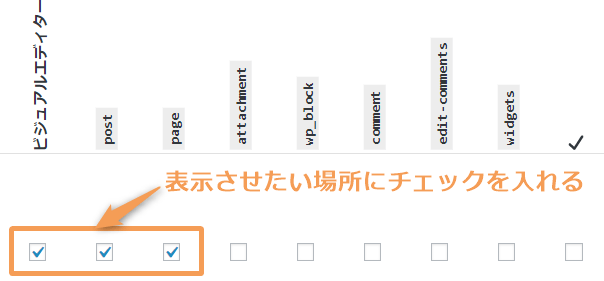
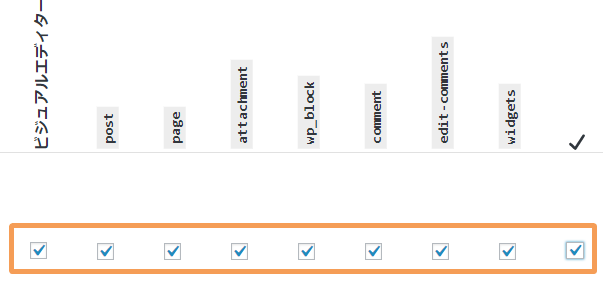
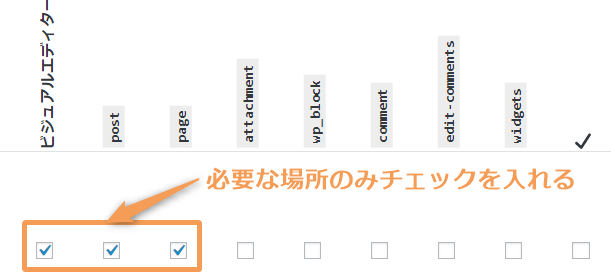
クイックタグの表示場所

必要な表示場所にだけチェックを入れましょう。
(よく分からない方は、すべてチェックしても構いません)
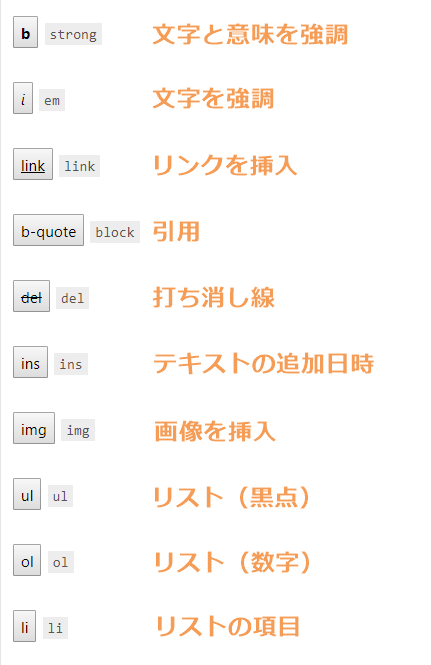
デフォルトのクイックタグを非表示にする

使わないものは非表示にする事をオススメします。
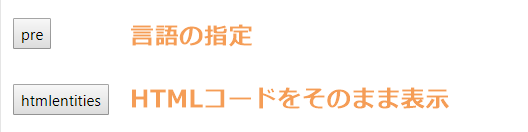
拡張コードクイックタグボタン

pre
拡張コードボタンです。様々な言語のプルダウンメニューを追加できます。
通常では使わないのでチェックを入れなくて構いません。
htmlentities
下記のようにHTMLタグをそのまま表示させたい時に使います。
<span class=”red b”>文字を赤くする</span>
<span class=”small”>文字を小さくする</span>
こちらも通常では使わないのでチェックを入れなくて構いません。
エクスポート

設定データを出して保存できます。
バックアップやサイト複製をしたい時に使いましょう。
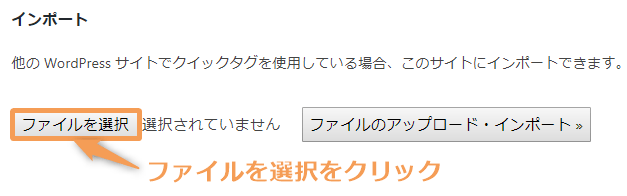
インポート

設定データを入れて使えるようにします。
エクスポートしたファイルを入れましょう。
4. 使い方
ここでは使い方の説明をしていきます。
まずはクイックタグの追加をしてみましょう。
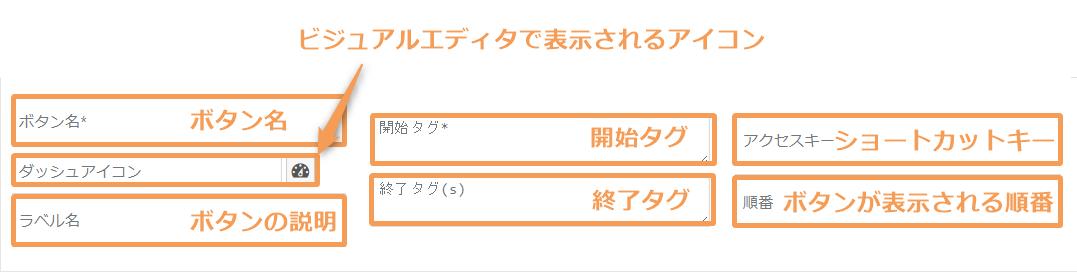
クイックタグ追加方法
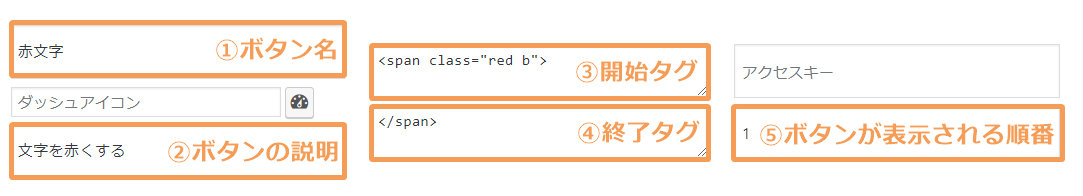
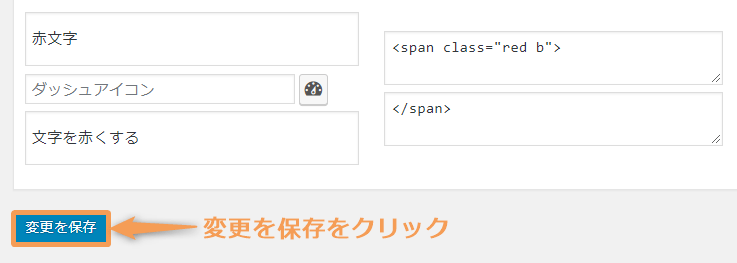
タグを入力する

※アイコンとアクセスキーは入力しないで構いません。
①ボタン名
ボタンの名前を入力します。ボタンの幅を取らないように、できるだけ短い名前にしましょう。
②ボタンの説明
ボタン上にカーソルを合わすと出てくる説明です。
③開始タグ
左側のタグを入力します。
④終了タグ
右側のを入力します。
⑤ボタンが表示される順番
「1」にすると一番左、「2」すると左から2番目に表示されます。
タグを入力する

保存して完了

クイックタグの使い方
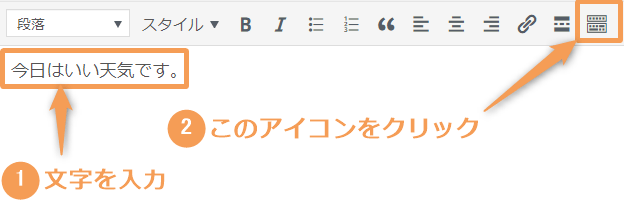
ここではテキストエディタでの使い方を説明していきます。
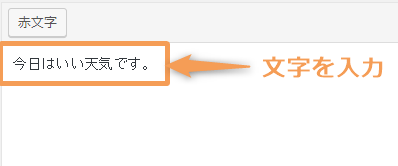
文字を入力する

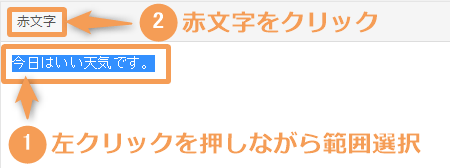
クイックタグをクリック

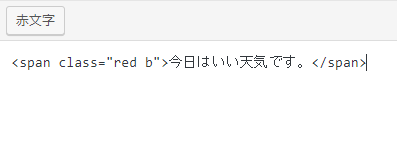
完了

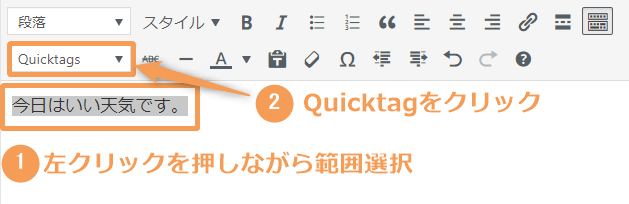
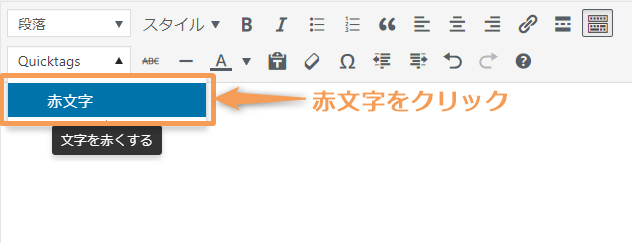
クイックタグを表示する

範囲を決める

クイックタグをクリック

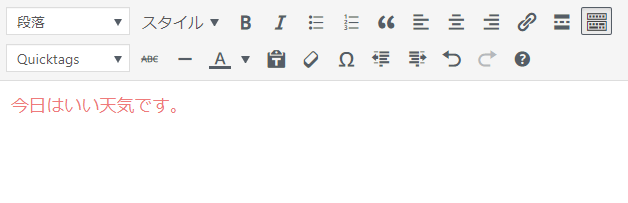
完了

5. エクスポート・インポート
ここではエクスポート・インポート方法を説明しています。
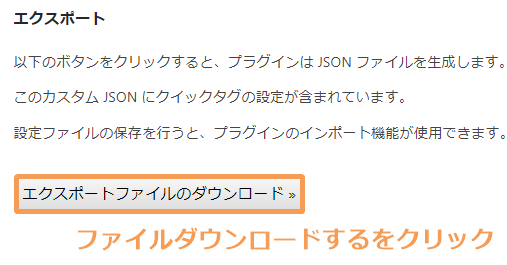
エクスポート方法
クイックタグの設定をエクスポート(保存)しましょう。
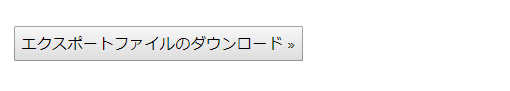
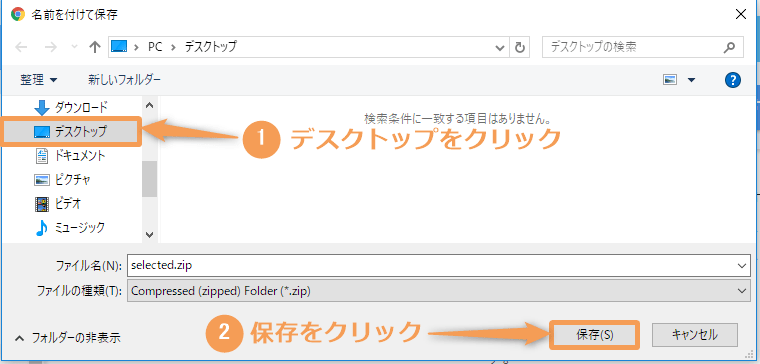
ファイルをダウンロードする

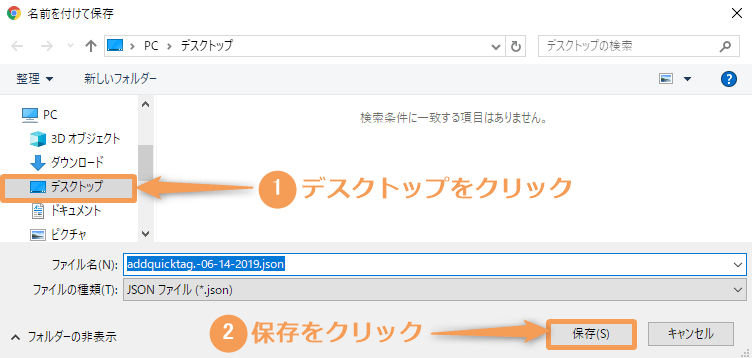
保存する

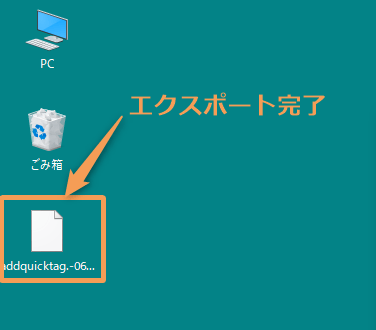
エクスポート完了

例)teilb-2019-06.json
![]() ぶたさん
ぶたさん
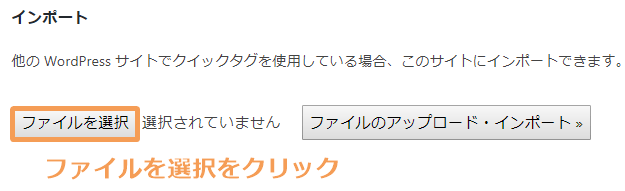
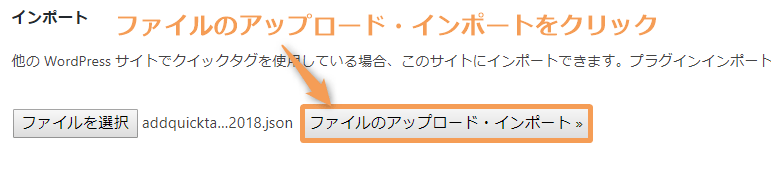
インポート方法
クイックタグの設定をインポート(復元)しましょう。
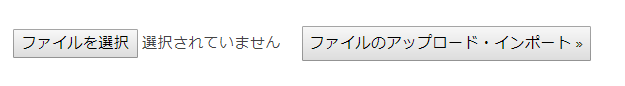
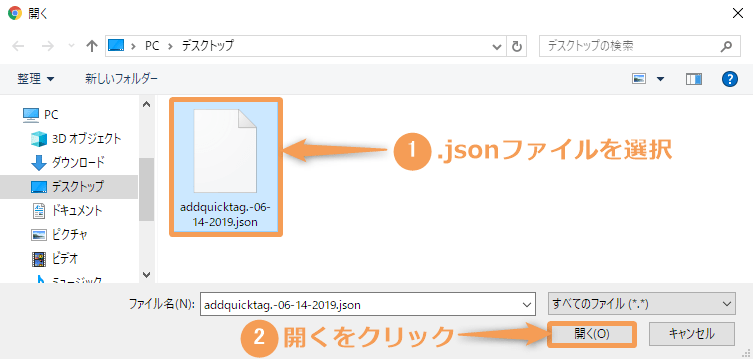
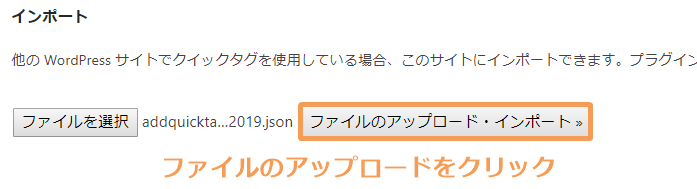
ファイルを選択する

ファイルを開く

インポート完了

6. カスタム投稿でも使いたい【応用】
ここからは応用編です。(カスタム投稿を利用していない方は読み飛ばしてOKです)
カスタム投稿でも使えるようにするには、functions.phpをカスタマイズする必要があります。
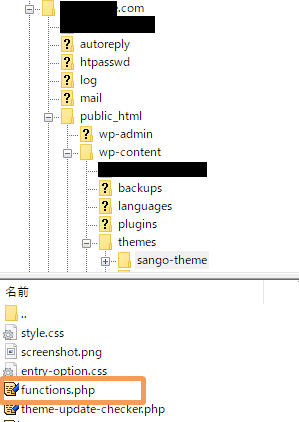
※functions.phpは使用中テーマのフォルダにあります。

参考 FTPツール「FileZilla」の使い方とおすすめの設定HPcode
ではカスタマイズの方法を説明していきます。
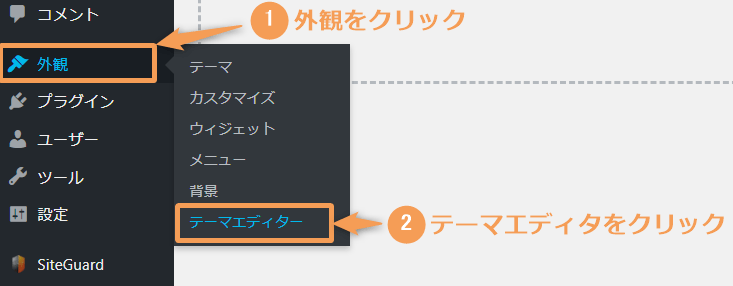
テーマエディタを開く

functions.phpを開く

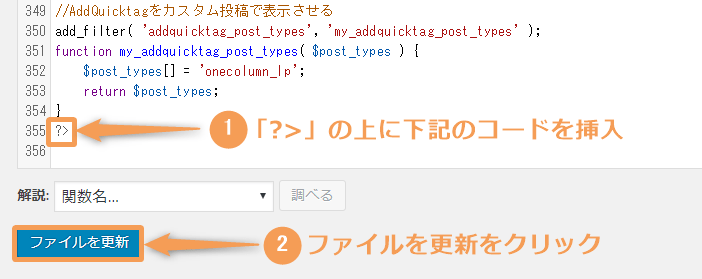
コードを挿入する

//AddQuicktagをカスタム投稿で表示させる
add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' );
function my_addquicktag_post_types( $post_types ) {
$post_types[] = 'onecolumn_lp';
return $post_types;
}完了

参考サイト
参考
【Wordpress】カスタム投稿タイプでAddQuicktagを使えるようにするウェブの触手
7. SANGOユーザー専用クイックタグ
サルワカ(公式ページ)ではSANGOユーザーのために、2つのクイックタグが配布されています。
| おすすめ版 | よく使いそうなもの |
|---|---|
| フルバージョン | 大半のショートコードを収録 |
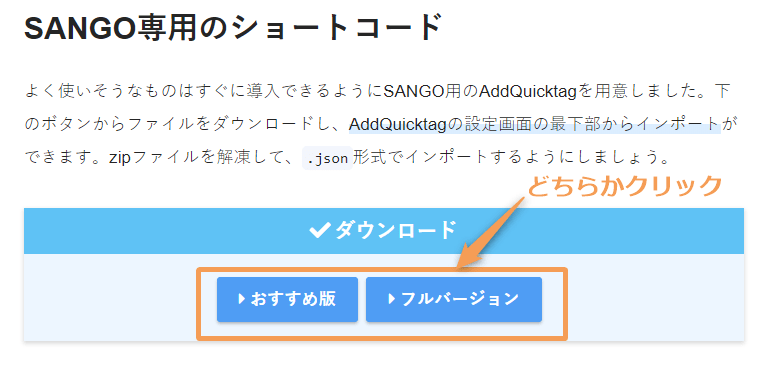
1からクイックタグを作るのが面倒だという方は、下記の公式ページからダウンロードしましょう。
参考 SANGO専用のショートコードサルワカダウンロードする

※ここでは「おすすめ版」をクリックしています
保存する

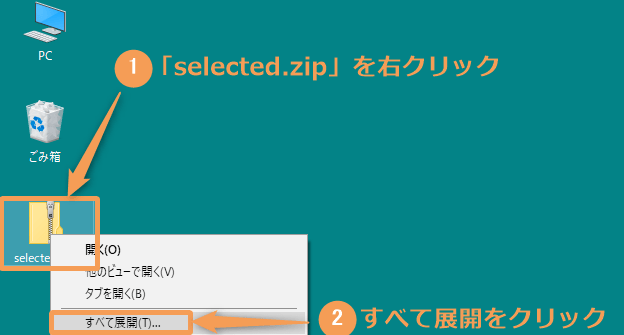
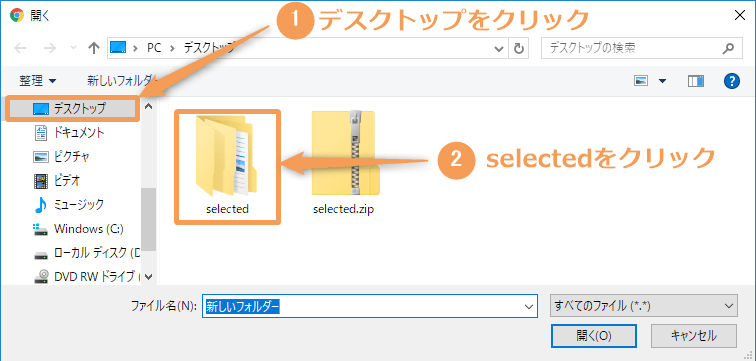
zipファイルを選択する

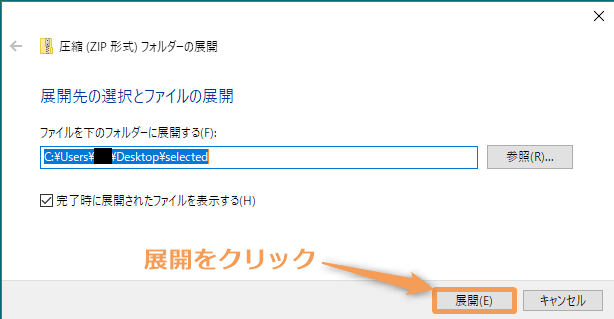
zipファイルを解凍する

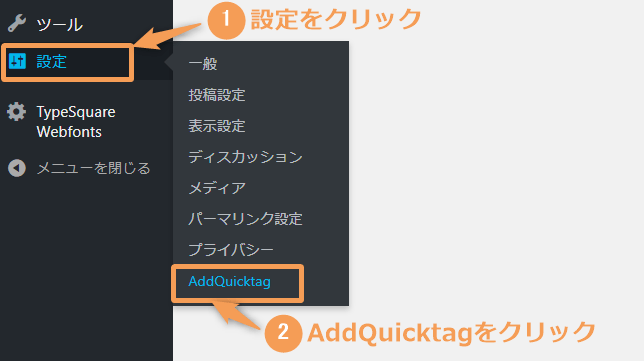
AddQuicktagを開く

ファイルを選択

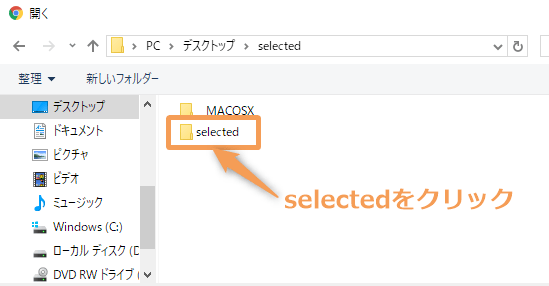
フォルダを選択

フォルダを開く

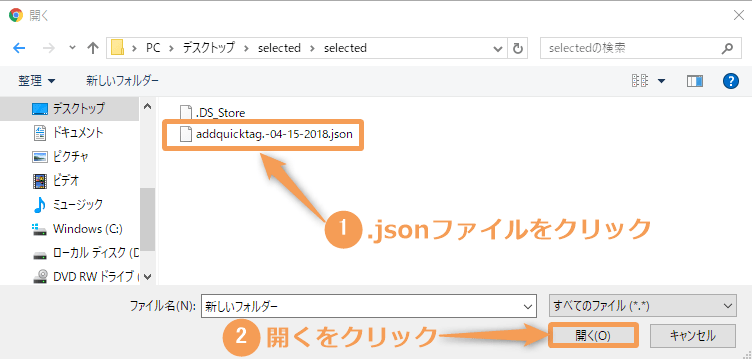
ファイルを開く

完了

8. よくある質問

クイックタグの表示場所を減らすか、削除しましょう。

解決するためにプラグインのSiteGuardを使って、WAF除外の設定を行いましょう。
新規追加をクリック

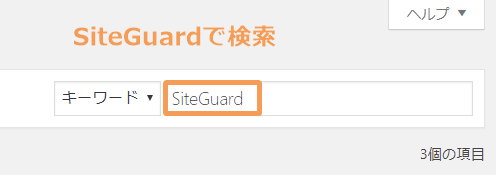
「SiteGuard」で検索する

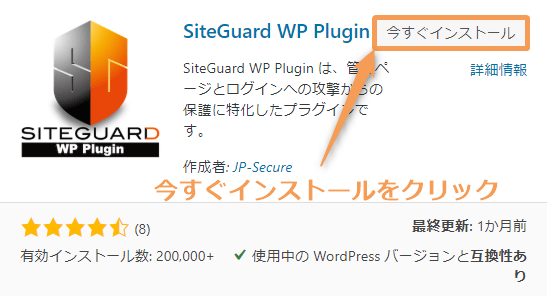
インストールする

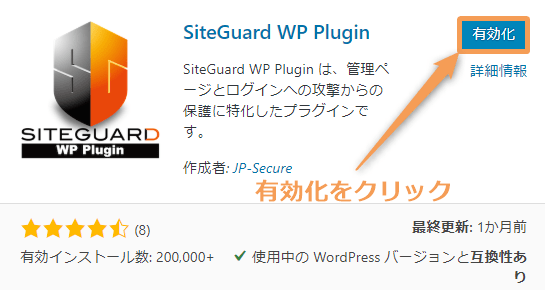
有効化する

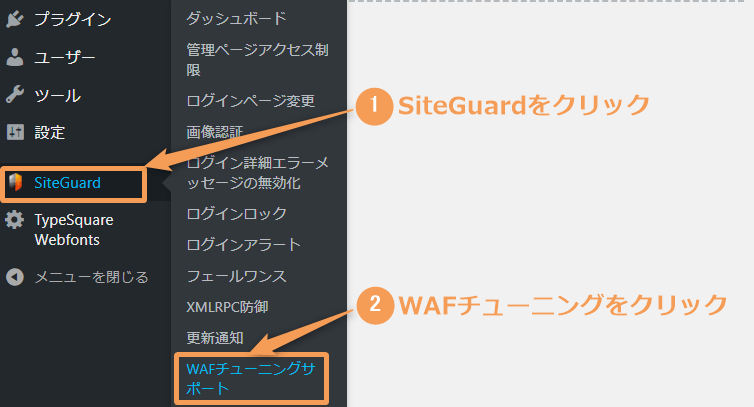
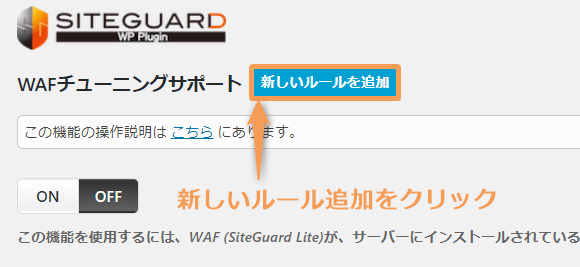
WAFチューニングサポートを開く

新しいルール追加をする

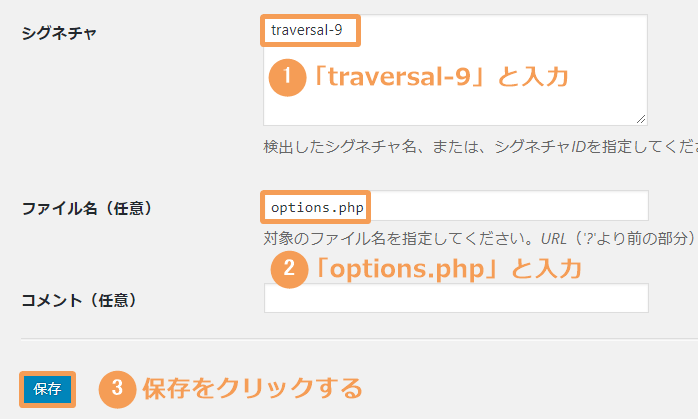
名前を入力

シグネチャ:traversal-9
ファイル名:options.php
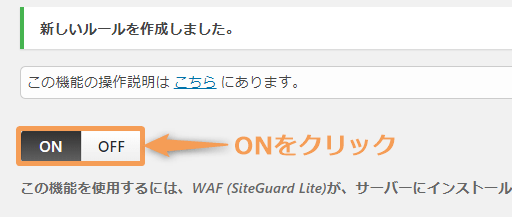
完了

参考サイト
参考
WAFで除外の設定をして装飾テキツヒ