プレビューを押した後、ページが一番上に戻ってしまうので、不便だと思っている方が多いのではないでしょうか?
もしくは、リアルタイムでプレビューを表示するプラグイン「Active Preview」「Inline Preview」を入れたが、結局使わなかったという方もいると思います。
リアルタイムでプレビューが見れるわけではありませんが、少しでもプレビュー確認する手間を減らす方法があります。
それは、投稿の編集画面でキーボードのCTRL+S(ショートカット)を押して、その後プレビュー画面を更新するだけです。
 ノーノちゃん
ノーノちゃん
![]() テイくん
テイくん
このページの目次
1. 通常の場合
まずは、何も考えずに普通に記事のプレビューを見た場合どうなるのか、確認のためにご説明します。
ほとんどの方が以下のような流れで記事を作成しています。
この時、先ほどのプレビュー位置はデフォルト(最上部)に戻っているので、編集箇所を探すのに手間が掛かります。
今回の本題は「プレビュー確認②」の作業を少しでも使いやすくする方法です。
2. CTRL+Sの場合
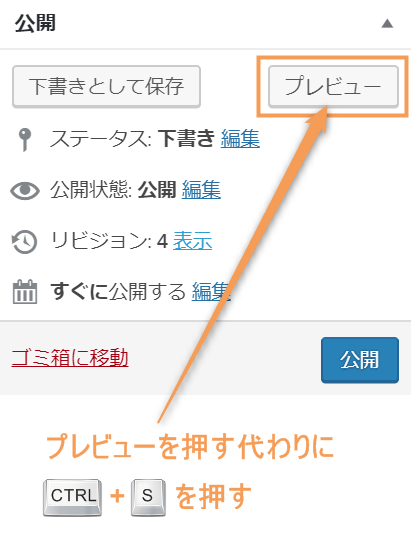
裏技というほどのことではないですが、以下のようにプレビューを確認すると、画面が最上部に移動しなくなります。
投稿の編集画面でCTRL+Sを使用

プレビュー画面を更新
更新の時は、ショートカットキーF5でも(更新マーク)どちらを押しても大丈夫です。
動画で確認したい方は
もしそのままページを閉じると編集した内容は保存されません。最終的に編集が完了したら、必ず「下書き保存」もしくは「更新」を押してください。
これは余談ですが、プレビューではなく下書き保存を押した場合は投稿の編集画面がページ最上部に移動します。一度試しにご自身のサイトで確認して頂ければと思います。
CTRL+Sを使っても表示位置がずれる
使用されているプラグインの影響で位置がずれてCTRL+Sが使えない場合があります。
特に「a3 Lazy Load」は、画像読み込みを遅らせるので頻繁にずれる可能性があります。
表示がずれる場合は、以下の方法で解決できます。
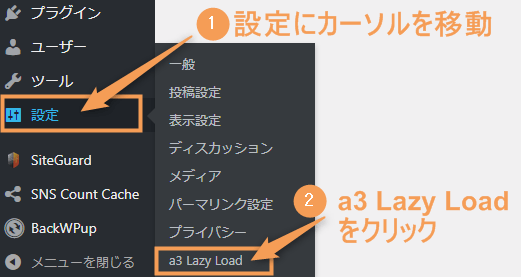
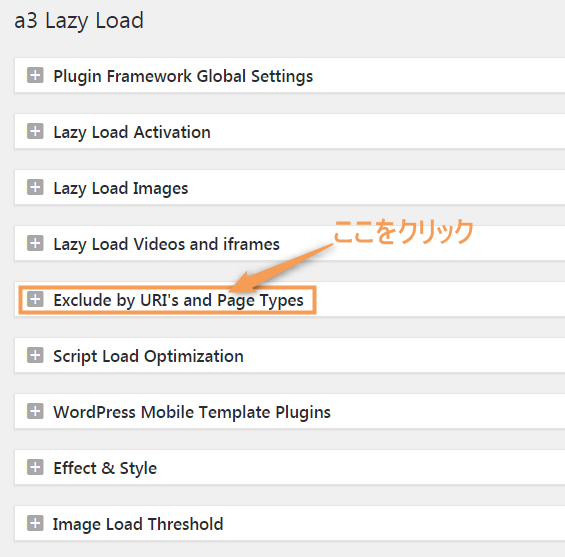
設定画面を開く

除外URL設定の項目を開く

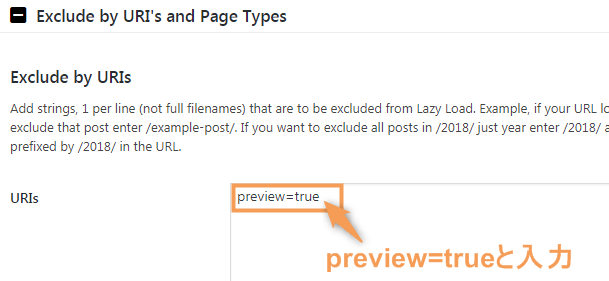
「preview=true」と入力

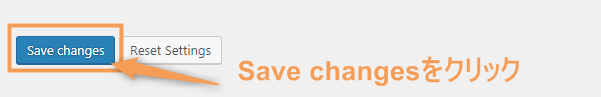
設定を保存する

※一番下にあります
3. プラグインを使った場合
リアルタイムでプレビューを表示してくれるプラグイン「Active Preview」「Inline Preview」があります。
このサイト(テイラボ)のように、装飾、ショートコード、画像や動画を使用してる場合は、導入してもあまり使い勝手がよくありません。
それでは順番に紹介していきます。
Active Preview
プラグインが古いことが原因かわかりませんが、直接公式サイトからダウンロードが必要になります。設定は不要ですぐに使えます。
https://wordpress.org/plugins/active-preview/
リアルタイム表示してくれるのはいいのですが、文字を書いている時に画面が上下に動き回ります。原因は文字を表示さした後に、画像やショートコードを読み込んでいるようです。
そのせいで目がすごくしんどくなるのと、表示位置がずれるので見たい場所に結局スクロールさせないと見れないです。
Inline Preview
「Inline Preview」と検索して有効化すれば、設定は不要ですぐに使えます。
Active Previewより使いにくいです。文字を書くと毎回画面が更新され、ページ最上部に移動してしまいます。
そのため編集していた部分を探しに行かないといけません。
試しに導入したのは最新バージョン(5.2)です。
最終的にCTRL+S(ショートカット)の方を使用してプラグインは使っておりません。
それと長いこと更新が行われていないため、セキュリティー上の心配があります。最終更新が「Active Preview 9年前」「Inline Preview 2年前」となっています。
※2019/05/21確認
4. まとめ
今後、リアルタイムで表示できる良さそうなプラグインがあれば、またご紹介さして頂きます。
- CTRL+Sで時間短縮
- プラグインは導入しない方がいい