このページでは、無料で使える人気のコードエディタ「Visual Studio Code (VS Code)」のインストール方法を解説しています。
あわせて、日本語化の手順や基本的な設定方法についてもご紹介していますのでよければ参考にしてみてください。
 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
このページの目次
1. Visual Studio Codeとは?

まずはじめにVisual Studio Code (VS Code) についてかんたんにご紹介します。
基本情報

| ソフト名 | Visual Studio Code(VS Code) (ビジュアル・スタジオ・コード) |
|---|---|
| 開発元 | マイクロソフト |
| リリース日 | 2015年11月18日 |
| 料金 | 無料 (一部拡張機能有料) |
| 主な機能 | ・入力補完機能 ・エラーヒント機能 ・デバッグ機能 ・拡張機能(プラグイン) ・Git連携 ・シンタックスハイライト(構文色分け) ・その他 |
| プログラミング言語 | HTML / CSS / JavaScript / JSON / Python / Ruby / Rust / SQL /C# / C++ / Java / PHP / Markdown / Powershell / YAM など |
| 対応言語 | ・英語 ・日本語 ・その他 |
| 対応OS | ・Windows10以降 ・macOS 10.15以降 ・Linux |
| 公式サイト | code.visualstudio.com |
Visual Studio Code (VS Code) は、マイクロソフトが提供している無料で使える高機能コードエディタです。
「コードエディタ」とは、かんたんに言うとプログラミングのコードを書いたり、編集したりするための専用ソフトウェアのことです。
このソフトはコードを見やすくする機能や、タグや命令文の入力を自動で補完してくれる機能など、作業を効率化する機能がたくさん備わっています。
 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
主な機能

console.log("Hello World");
console.log("Hello World");「シンタックスハイライト」とは、上記のようにプログラムのコードを自動で色分けして表示する機能のことです。
通常のメモ帳では、すべての文字が黒一色で表示されるため、コードの構造が分かりづらく、入力ミスにも気づきにくくなります。
一方、シンタックスハイライトで表示した場合、役割ごとに自動的に色分けされるため、ひと目で把握することができるメリットがあります。
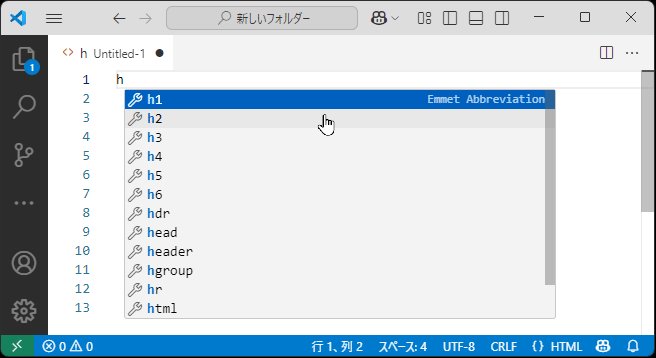
「入力補完機能」とは、コードを途中まで入力すると自動的に候補を表示して補完してくれる機能のことです。
たとえば、HTMLの場合「h」と入力するだけで、「h1」「h2」などタグ候補が表示され、その中から選択するだけでタグが挿入されます。

このように、すべてのコードを手入力する必要がなくなり、スペルミスや構文ミスを防ぎやすくなるメリットがあります。
 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
Visual Studio Code(VS Code)には「デバックコンソール」という便利な機能が備わっています。
この機能を使えば、プログラムの実行状況をリアルタイムで監視したり、エラーが発生した箇所をかんたんに特定することができます。
拡張機能とは、Visual Studio Code(VS Code)に新しい機能を追加できる小さなプログラムのことです。
たとえば、次のような便利な機能を追加することができます。
- コードを自動で整えてくれる
- コードの入力を補助してくれる
- HTMLのプレビューをリアルタイム表示
- エラー箇所を教えてくれる
- 特定のプログラミング言語を使えるようにする
このように自分のやりたいことに合わせて拡張機能を追加していくことができます。
![]() ぶたさん
ぶたさん
2. インストール方法

ここでは、Visual Studio Code (VS Code) をダウンロード・インストールする方法を解説しています。
ダウンロード
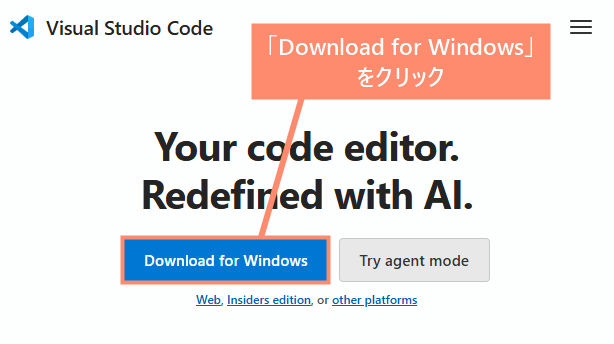
公式サイトを開く
ダウンロードボタンを押す

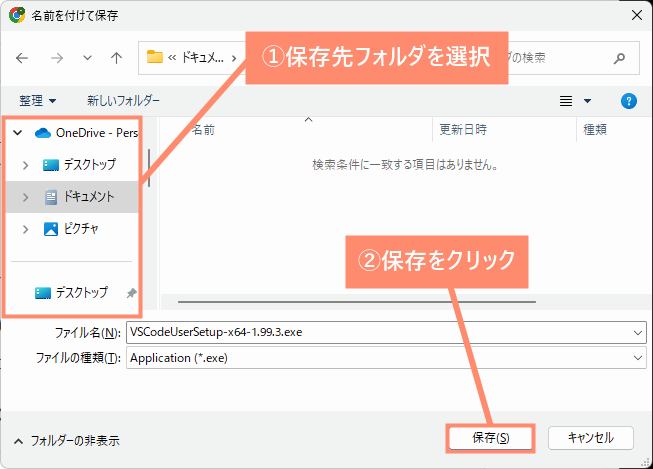
保存する

インストール
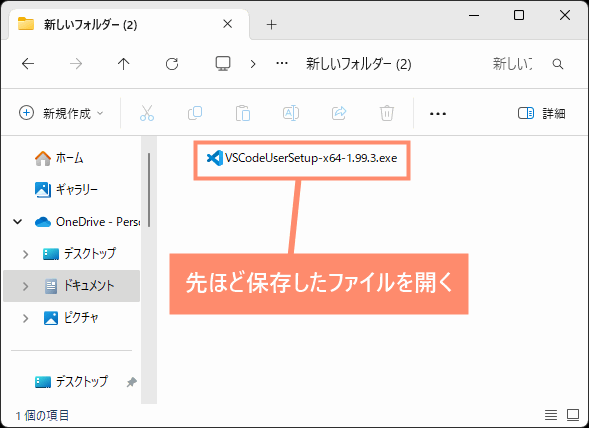
インストーラーを起動する

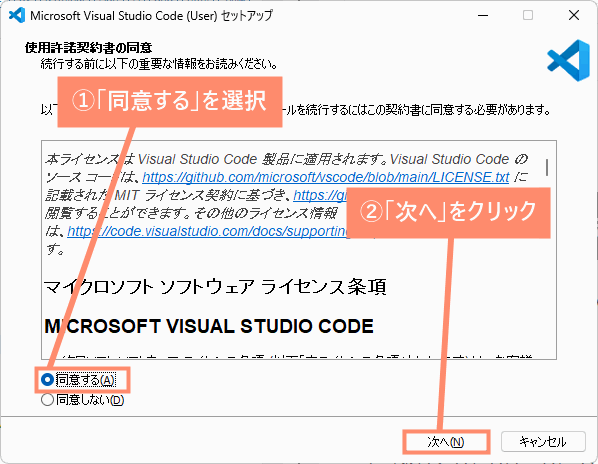
同意する

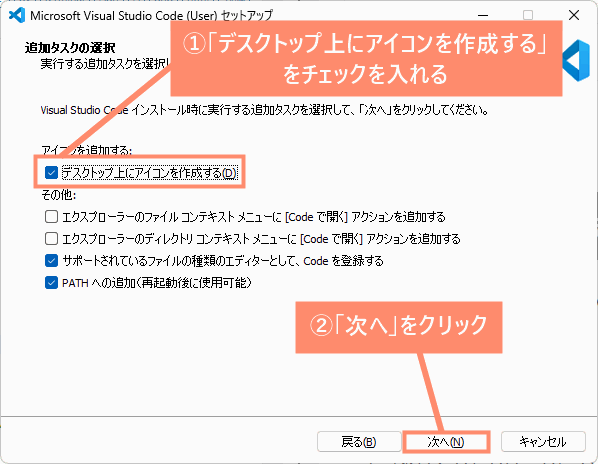
デスクトップにアイコンを作成する

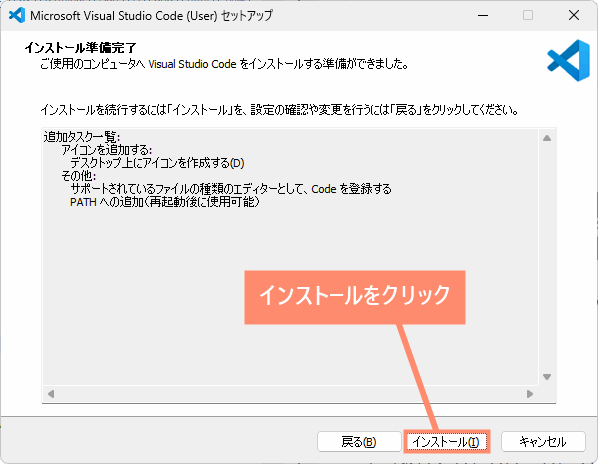
インストールする

インストールがなかなか完了しない場合は、一度キャンセルして再びインストールしてみましょう。
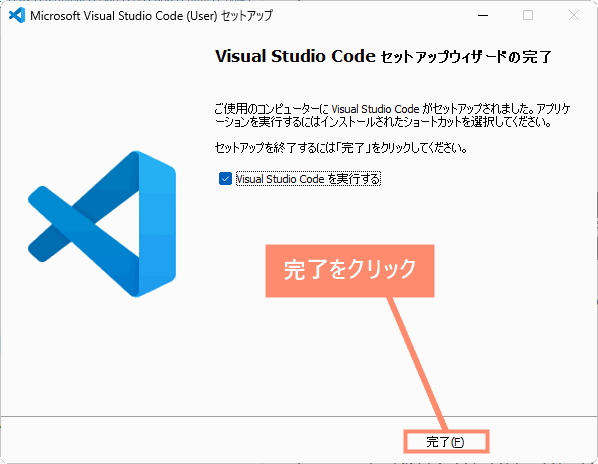
インストール完了

3. インストールできない時の対処法

ここではVisual Studio Code (VS Code) をインストールできないときの対処法を解説しています。
管理者権限で実行

インストールできない場合、管理者権限以外でインストーラーを実行している可能性があります。
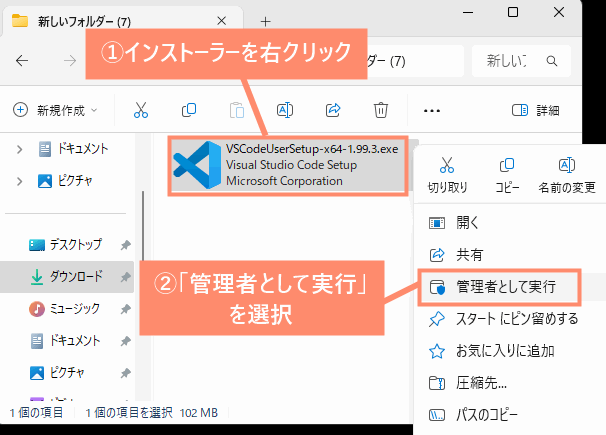
解決方法としては、下記のようにインストーラーを右クリックし、「管理者として実行」を押すことで正常にインストールできます。

 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
| 管理者権限 アカウント |
ソフトのインストールや、システムの設定変更など、すべての操作を行うことができるアカウント。 |
|---|---|
| 標準 アカウント |
管理者の許可がないとソフトのインストールなどができない制限付きアカウント。 |
管理者権限のあるアカウントは、Windowsの設定を変更したり、ソフトのインストールなど自由に行うことができます。
一方、標準アカウントは管理者権限がないため、ソフトをインストールするためには管理者の許可が必要になります。
そのため、VS Codeをインストールできない場合は、管理者権限を持つアカウントに作成するか、管理者から許可をもらう必要があります。
インストール先フォルダを変更

インストール先に「共有フォルダ」や「クラウド上のフォルダ」を指定している場合、正常にインストールできないことがあります。
通常、ソフトをインストールする場合は、Cドライブなどのローカルドライブを指定する必要があります。
それ以外を指定するとインストールエラーになる可能性があるので気をつけましょう。
ポータブル版を利用する

上記の対処法を試しても解決しない場合は、ポータブル版(.zip版)を利用してみましょう。
ポータブル版とは、パソコンにインストールする必要がなく、ダウンロードするだけでそのまま使えるバージョンのことです。
また、USBメモリなどに保存して持ち運ぶこともできるので、別のパソコンで使用できるというメリットもあります。
ポータブル版のダウンロード方法は以下のとおりです。
ダウンロードページを開く
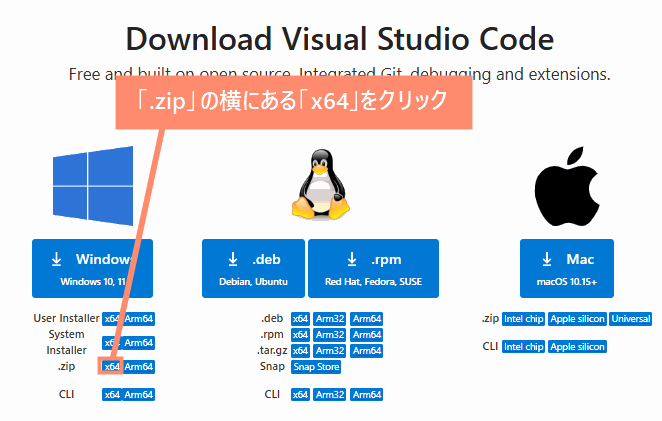
zip版をダウンロード

| x64版 | デスクトップ、ノートパソコンに使われているCPU |
|---|---|
| Arm64版 | スマホ、モバイルパソコンに使われているCPU |
ポータブル版(.zip版)は上記のように「x64版」と「Arm64版」の2種類あります。
普通のデスクトップパソコンやノートパソコンを利用している場合はx64版を選びましょう。
一方、モバイルパソコンを利用している場合はArm64版を選んでください。
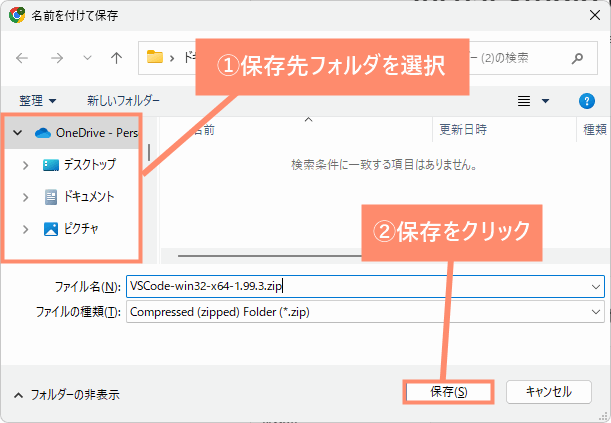
保存する

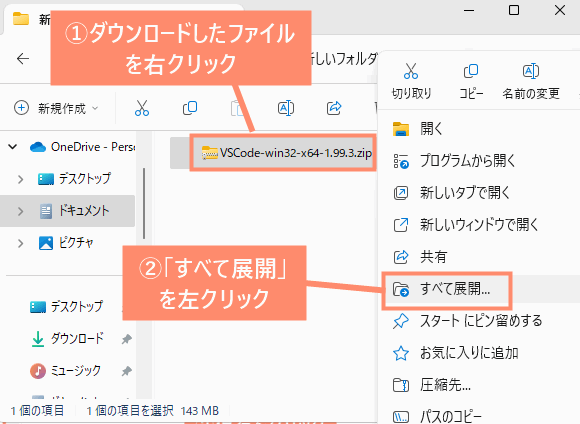
すべて展開を開く

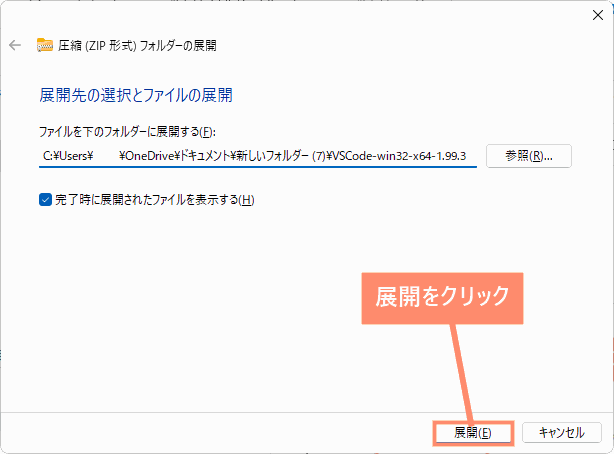
展開する

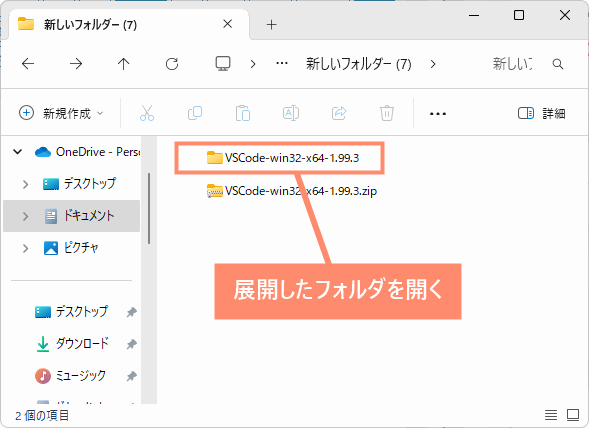
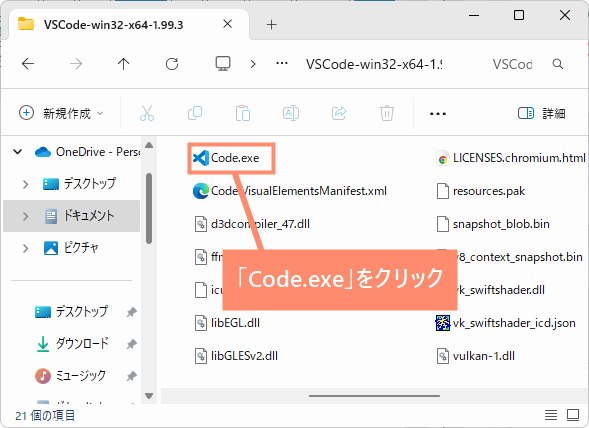
フォルダを開く

ポータブル版を起動する

4. 日本語化方法

ここではVisual Studio Code (VS Code) を日本語化する方法の解説しています。
Visual Studio Code (VS Code) は初期設定が英語表記になっているため、拡張機能を使って日本語化する必要があります。
日本語化の手順は以下のとおりです。
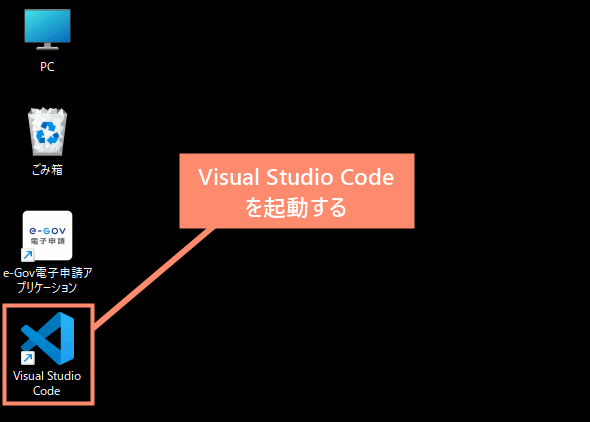
Visual Studio Codeを起動する

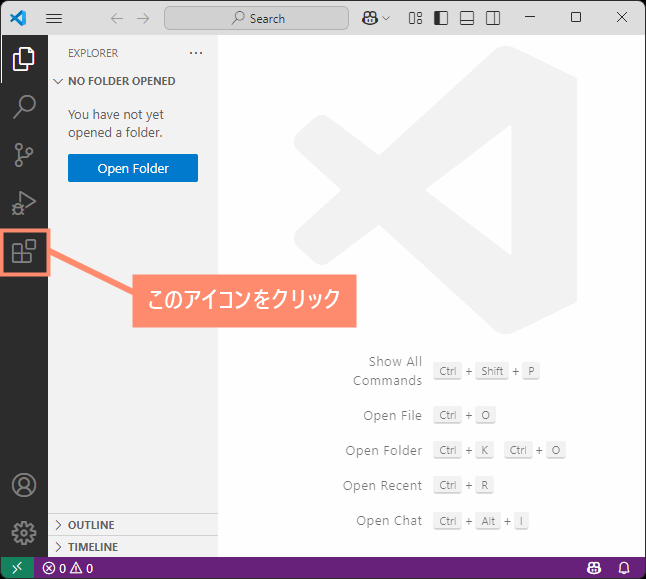
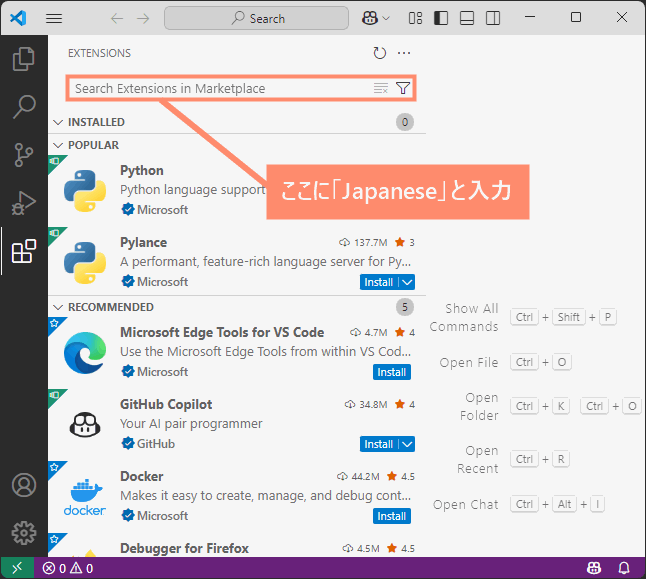
拡張機能を開く

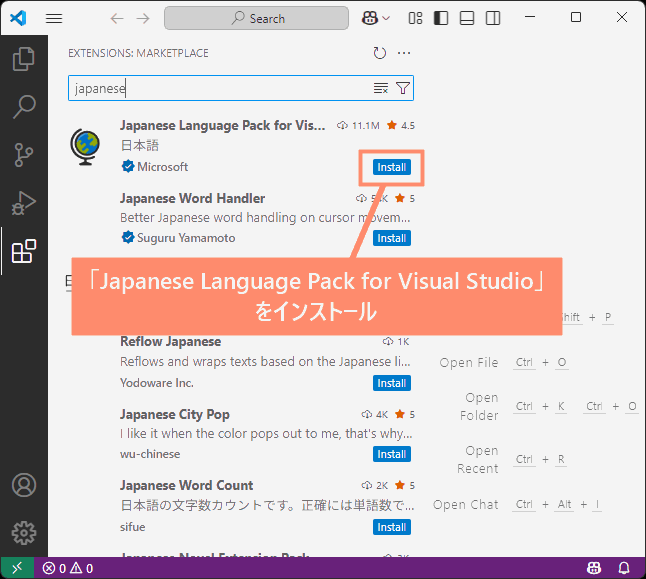
検索する

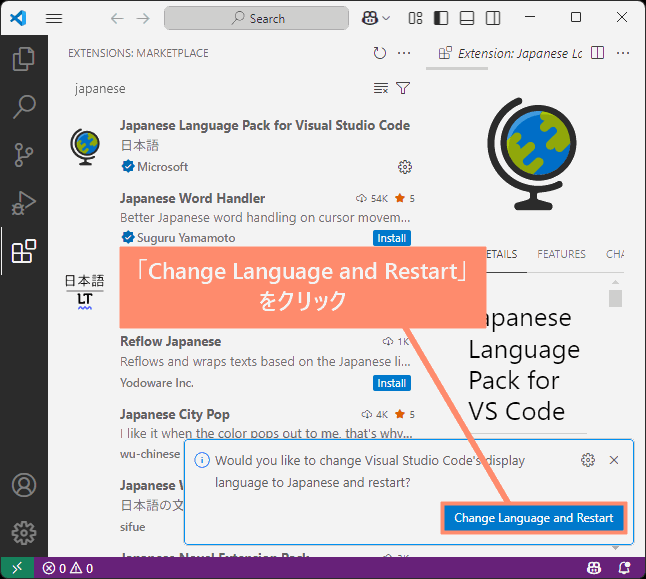
インストールする

再起動する

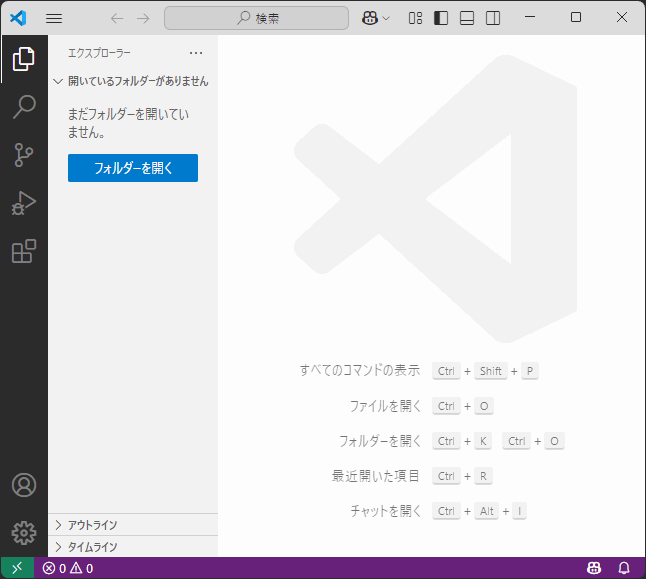
日本語化完了

![]() ぶたさん
ぶたさん
5. 使い方

Visual Studio Code(VS Code)をインストールしてみたものの、「使い方がまったく分からない…」という方も多いのではないでしょうか。
そこでここでは、Visual Studio Code(VS Code)の基本的な使い方をわかりやすくご紹介します。
例では「HTML」「CSS」「JavaScript」のファイルを作成していますので、ぜひ参考にしてみてくださいね。
①HTMLファイルを作成

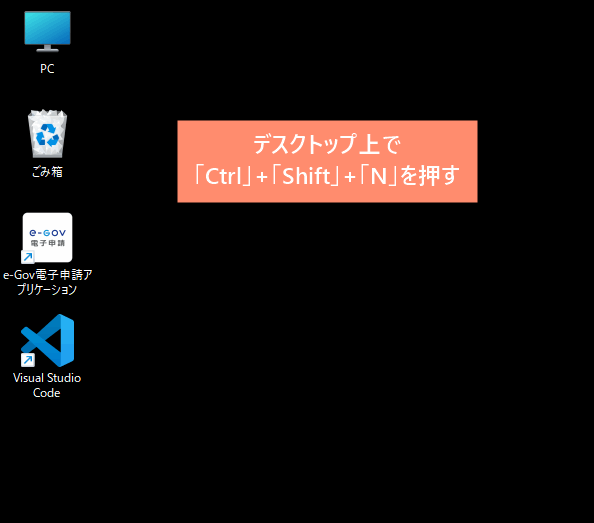
新しいフォルダを作成

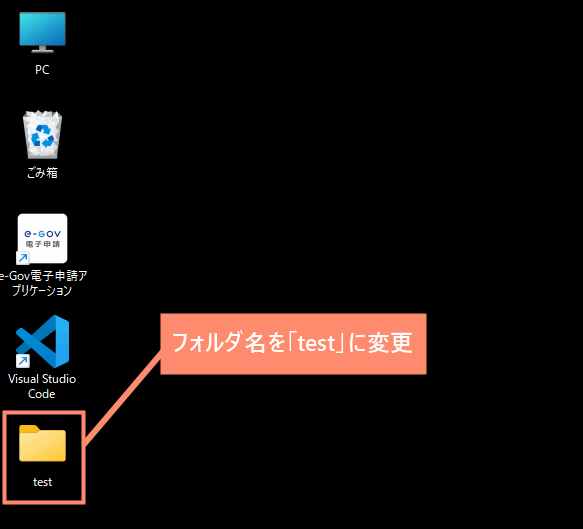
フォルダ名変更

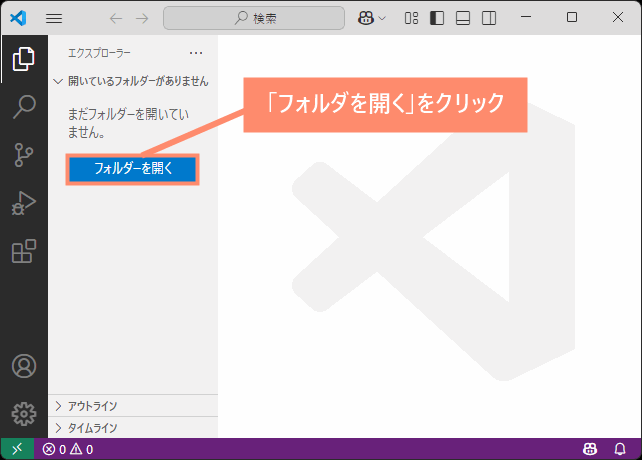
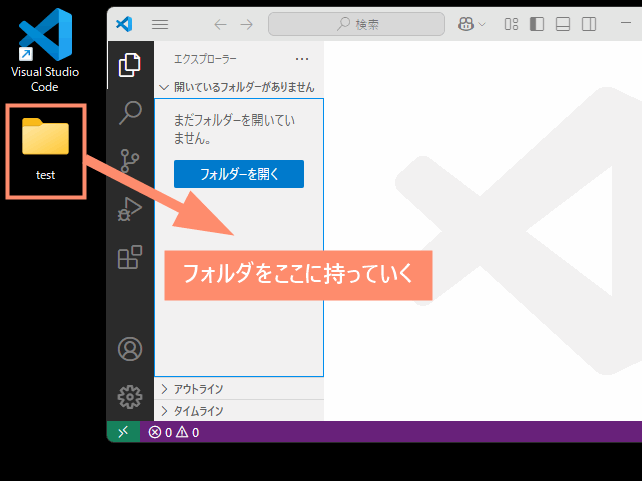
フォルダを開くをクリック

 ドラッグ&ド
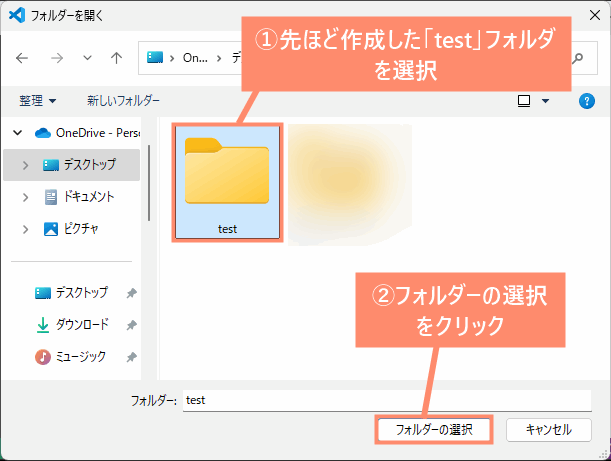
ドラッグ&ドフォルダを選択

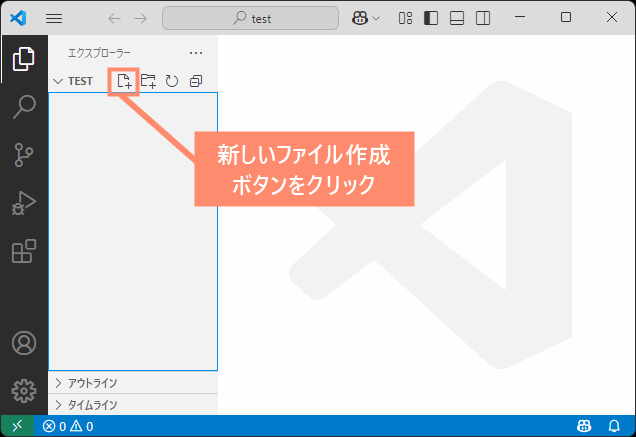
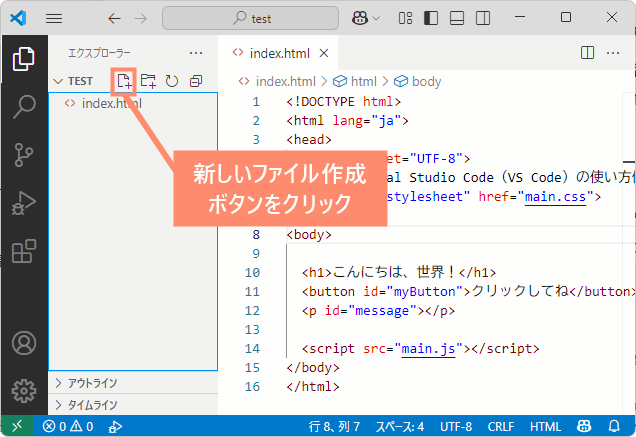
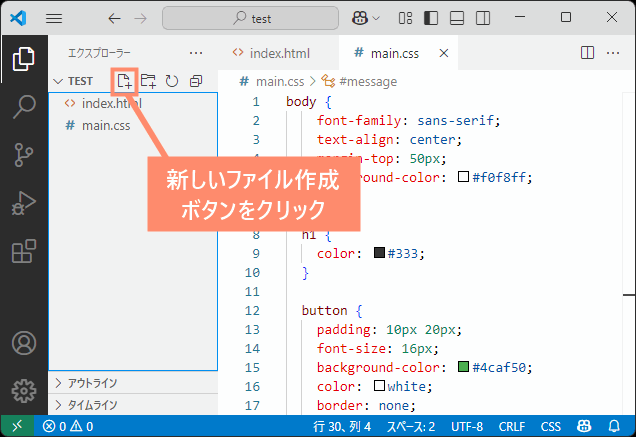
新しいファイルを作成

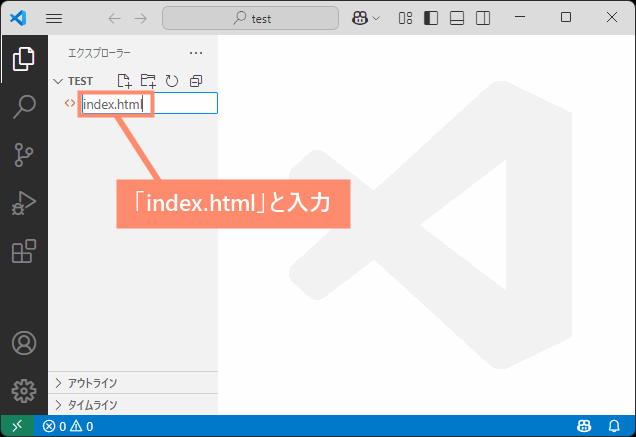
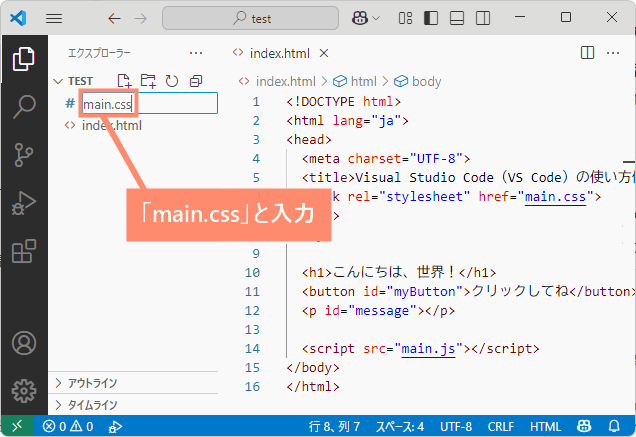
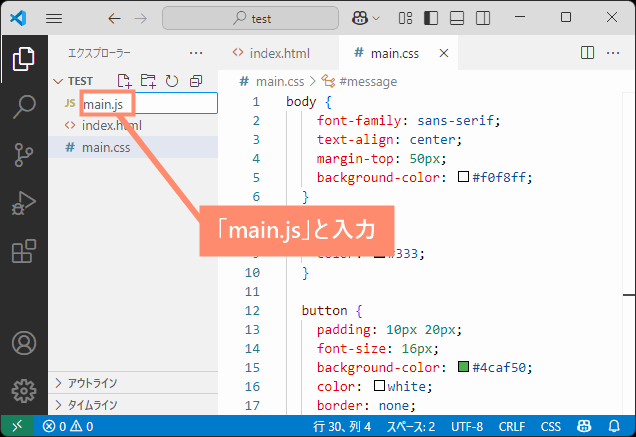
ファイル名を入力

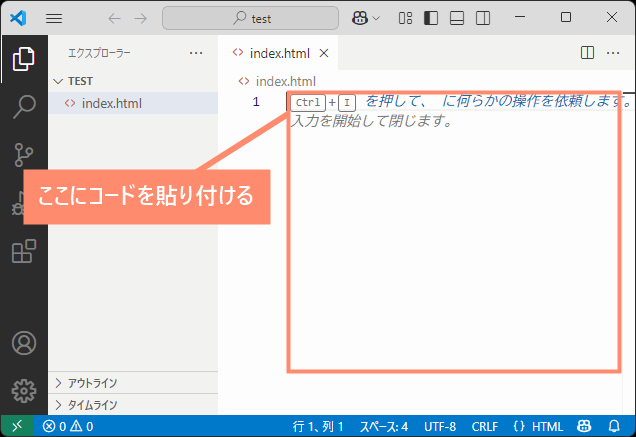
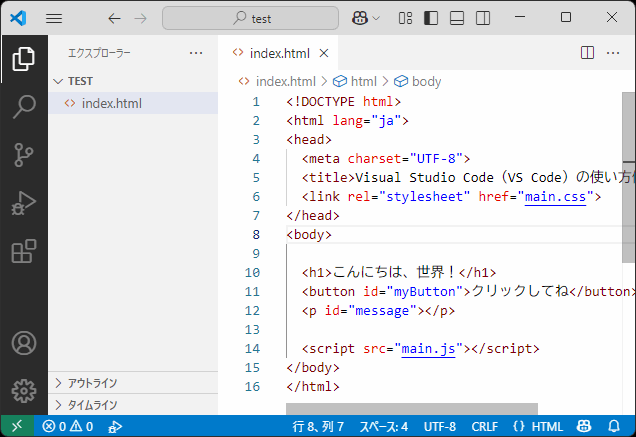
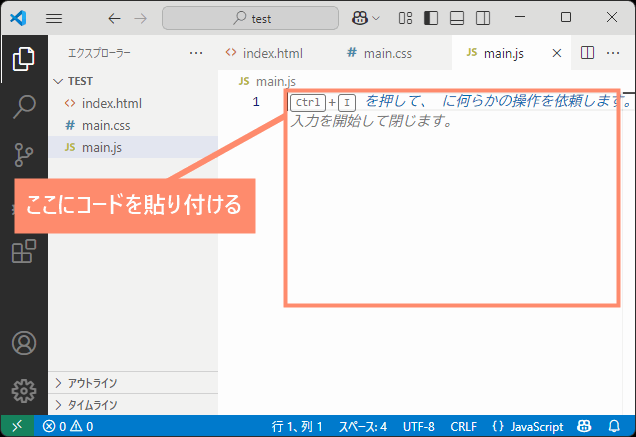
コードを貼り付ける

【貼り付けるコード】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Visual Studio Code(VS Code)の使い方例</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<h1>こんにちは、世界!</h1>
<button id="myButton">クリックしてね</button>
<p id="message"></p>
<script src="main.js"></script>
</body>
</html>!」半角ビックリマークを入力するとHTMLのひな型を挿入することができます。![]() ぶたさん
ぶたさん
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>完了

 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
②CSSファイルを作成

新しいファイルを作成

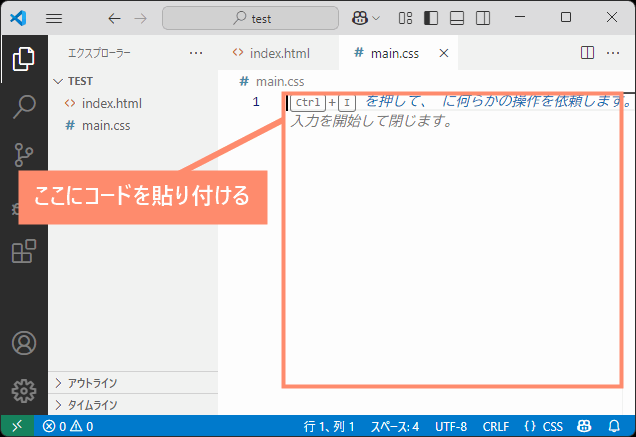
ファイル名を入力

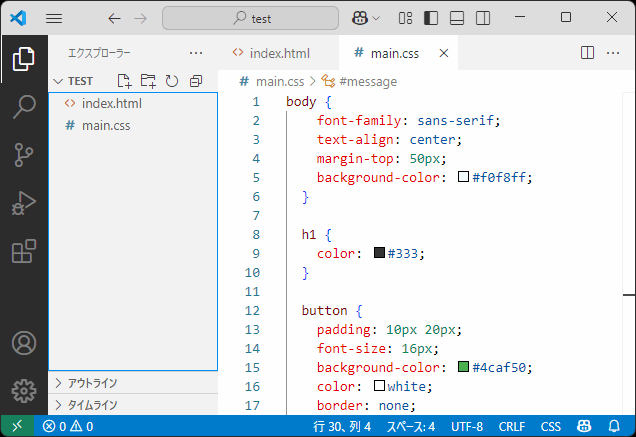
コードを貼り付ける

【貼り付けるコード】
body {
font-family: sans-serif;
text-align: center;
margin-top: 50px;
background-color: #f0f8ff;
}
h1 {
color: #333;
}
button {
padding: 10px 20px;
font-size: 16px;
background-color: #4caf50;
color: white;
border: none;
border-radius: 8px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
#message {
margin-top: 20px;
font-size: 18px;
color: #555;
}完了

③JavaScriptファイルを作成

新しいファイルを作成

ファイル名を入力

コードを貼り付ける

【貼り付けるコード】
document.getElementById("myButton").addEventListener("click", function () {
document.getElementById("message").textContent = "ボタンがクリックされました!";
});![]() ぶたさん
ぶたさん
④作成したサイトを確認

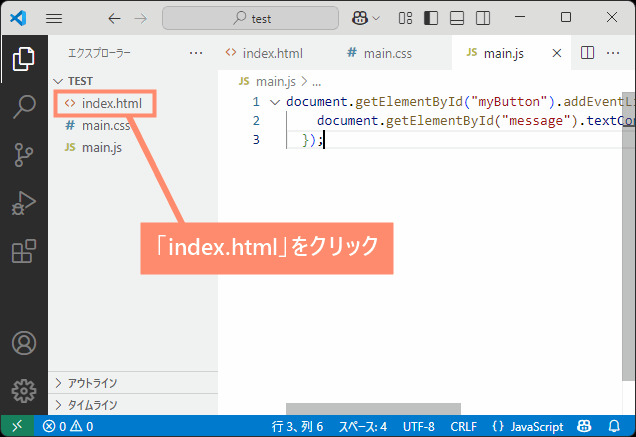
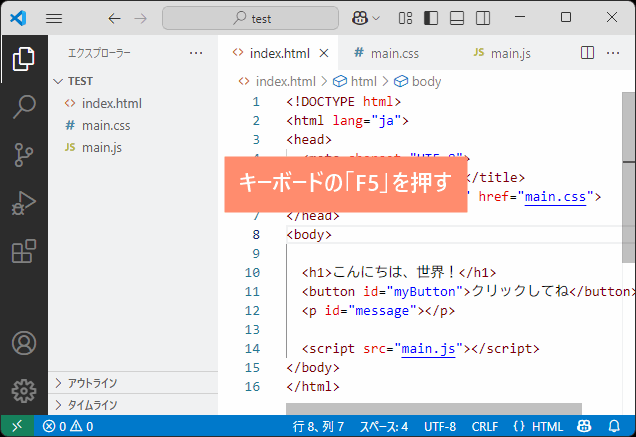
index.htmlを開く

F5を押す

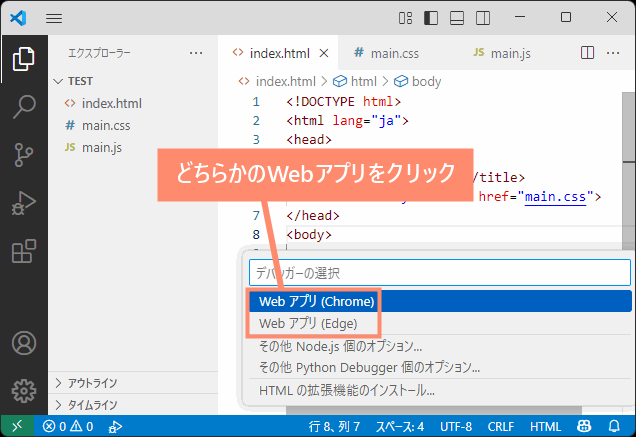
Webアプリを選択

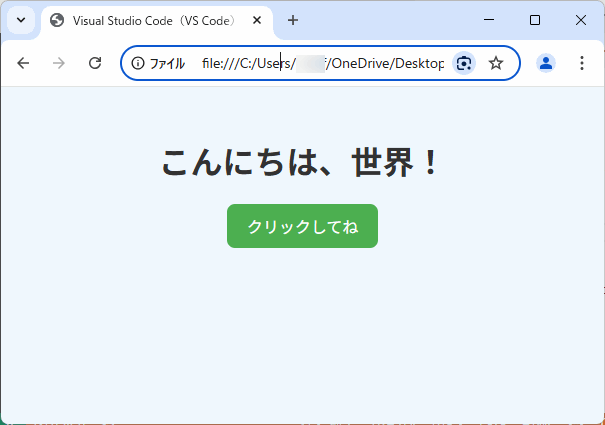
確認する

6. おすすめの拡張機能

ここではVisual Studio Code(VS Code)で使える、おすすめの拡張機能をご紹介しています。
コード整形

Prettier – Code formatter

| 拡張機能名 | Prettier – Code formatter |
|---|---|
| 主な機能 | コードの自動整形 |
| 対応言語 | HTML / CSS / JavaScript / TypeScript / JSON / Markdownなど |
「Prettier(プリティアー)」は、全世界で最も利用されているコードを自動で整えてくれる拡張機能です。
この拡張機能は自動折り返し、文末にセミコロンをつける、インデント(行頭の空白)を挿入など、さまざまな処理を行うことができます。
個人利用はもちろん、チーム開発でもコードスタイルを統一することができるため、作業効率のアップにもつながります。
<!DOCTYPE html>
<html lang="ja"><head><meta charset="UTF-8"><title>サンプルページ</title></head>
<body><h1>ようこそ!</h1><p>これはHTMLのサンプルページです。</p>
</body></html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
</head>
<body>
<h1>ようこそ!</h1>
<p>これはHTMLのサンプルページです。</p>
</body>
</html>入力補完

Path Intellisense

| 拡張機能名 | Path Intellisense |
|---|---|
| 主な機能 | ファイルパスの自動補完 |
「Path Intellisense(パス・インテリセンス)」は、ファイルパスを自動で補完してくれる拡張機能です
具体的にはコードを書いている途中でパスを入力し始めると、候補を自動で表示してくれるため手打ちする手間が省けます。
作業スピードをアップさせるだけでなく、パスの入力ミスを防ぐことができるのでおすすめです。
Auto Rename Tag

| 拡張機能名 | Auto Rename Tag |
|---|---|
| 主な機能 | 開始・終了タグを自動で同時編集 |
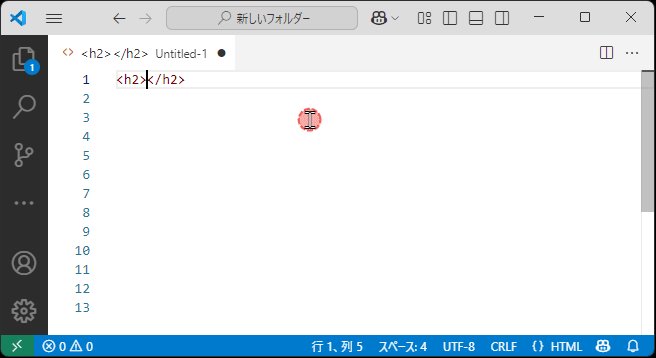
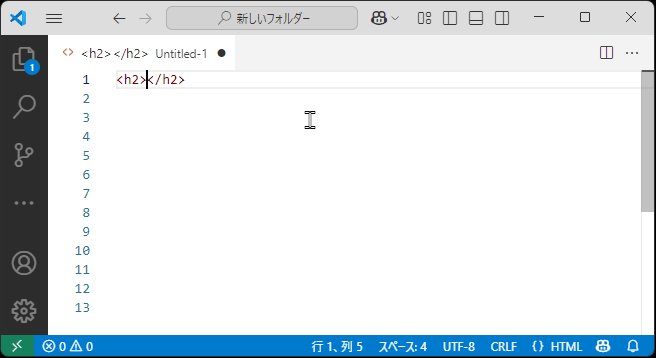
「Auto Rename Tag(オート・リネーム・タグ)」は、HTMLやXMLなどの開始タグと終了タグを同時に編集できる拡張機能です。
たとえば、開始タグの名前を変更すると、終了タグも連動して変更されるため、タグの入力ミスを防ぐことができます。
入力ミスをチェック

Markuplint

| 拡張機能名 | Markuplint |
|---|---|
| 主な機能 | HTMLなどの構文をチェック |
「Markuplint(マークアップリント)」は、HTMLなどの構文をチェックして、間違いや問題点を教えてくれる拡張機能です。
タグの使い方が正しいか、アクセシビリティ(誰でも使いやすい作りになっているか)まで見てくれるので、きれいで正しいコードを書くのに役立ちます。
また、自分のルールに合わせてチェック内容を変えることもできるメリットもあります。
Code Spell Checker

| 拡張機能名 | Code Spell Checker |
|---|---|
| 主な機能 | スペルミスを検出 |
「Code Spell Checker(コード・スペル・チェッカー)」は、その名のとおりコードのスペルミスをチェックする拡張機能です。
具体的には、入力ミスしている部分に下線がつき、すぐに正しい単語を提案してくれます。
コメントや変数名、関数名など、細かいところまでチェックしてくれるので非常に便利です。
リアルタイムでプレビュー

Live Preview

| 拡張機能名 | Code Spell Checker |
|---|---|
| 主な機能 | HTMLのリアルタイムプレビューを表示 |
「Live Preview(ライブ・プレビュー)」は、HTMLファイルをリアルタイムでブラウザに表示できる拡張機能です。
通常はHTMLの変更をプレビューで確認する場合、「F5」キーでブラウザを更新する必要があります。
しかし、この拡張機能を使えば、HTMLの変更をリアルタイムにプレビューに反映させることができます。
7. よくある質問

ここではVisual Studio Code (VS Code) に関するよくある質問をご紹介しています。
拡張機能がインストールできない
拡張機能がインストールできない場合、次のいずれかに原因である可能性が高いです。
不要なキャッシュが溜まっていると、拡張機能がインストールできないことがあります。
キャッシュとは、ソフトが動きを速くするために一時的に保存しているデータのことですが、溜まりすぎると不具合の原因になります。
この場合の解決方法は、キャッシュを削除することです。手順は以下のとおりです。
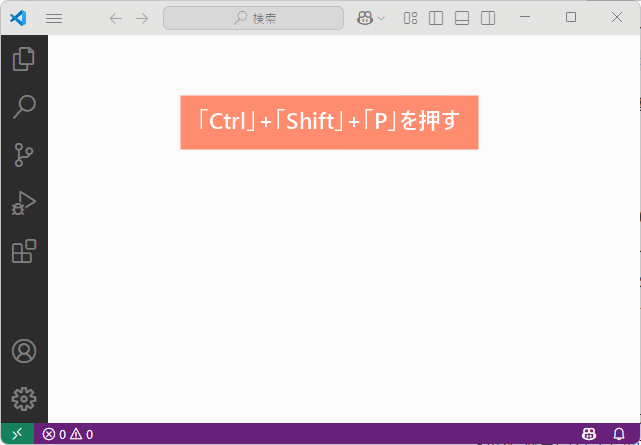
コマンドパレットを起動する

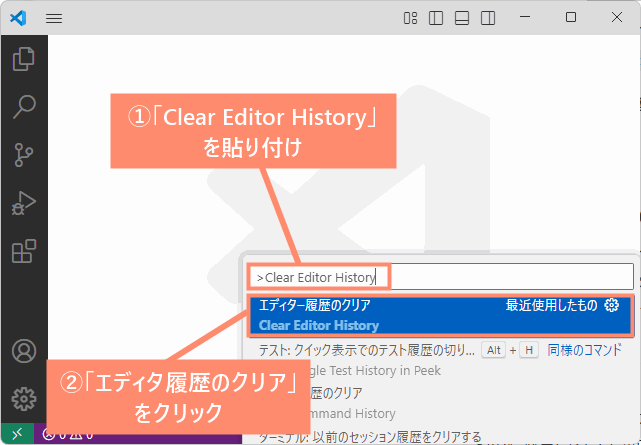
テキストを貼り付ける
Clear Editor History
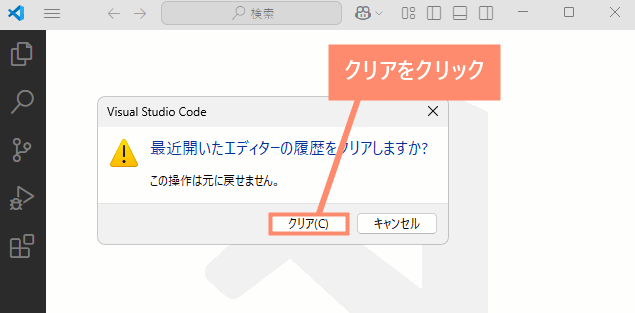
キャッシュを削除

拡張機能がインストールできないときは、VS Code本体や拡張機能のアップデートが原因になっていることもあります。
この場合は拡張機能を再インストールすることで解決する可能性があります。
もし解決しない場合はVisual Studio Code (VS Code) 自体を再インストールしてみましょう。
古いバージョンのVisual Studio Code (VS Code) を使っている場合、最新の拡張機能に対応していないことがあります。
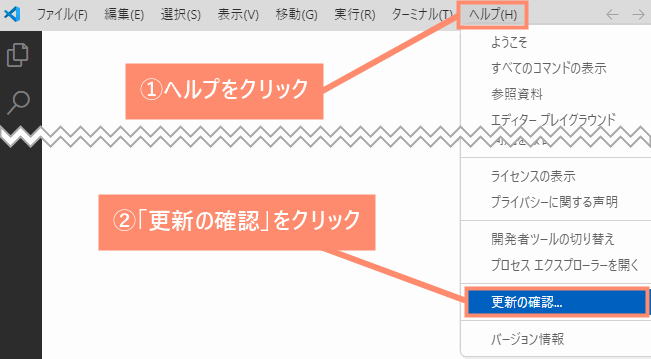
この場合は下記の手順でアップデートを行えば解決します。

ファイルが文字化けする
ファイルを開いた際に文字化けする場合、文字コードが合っていない可能性があります。
Visual Studio Code (VS Code) では、デフォルトの文字コードの設定が「UTF-8」となっています。
そのため、UTF-8以外の文字コード(たとえばShift_JIS)で書かれたファイルを開くと文字化けしてしまいます。
この場合の解決方法は、ファイルの文字コードをUTF-8へ変換することです。手順は以下のとおりです。
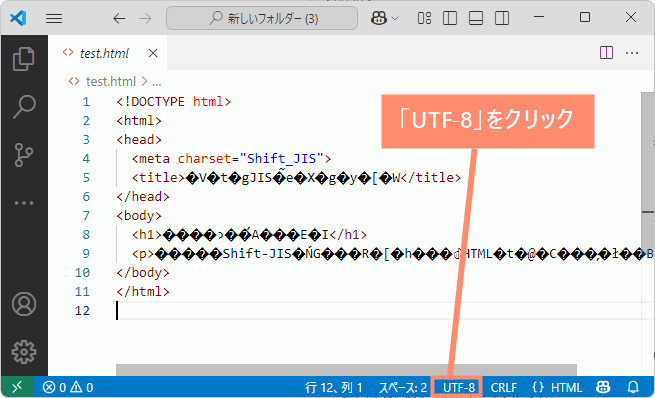
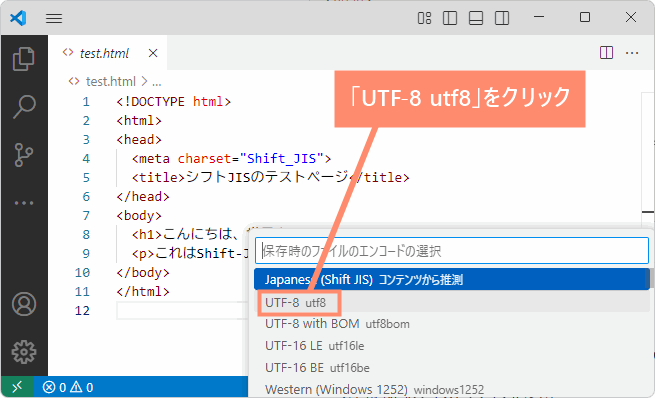
UTF-8をクリック

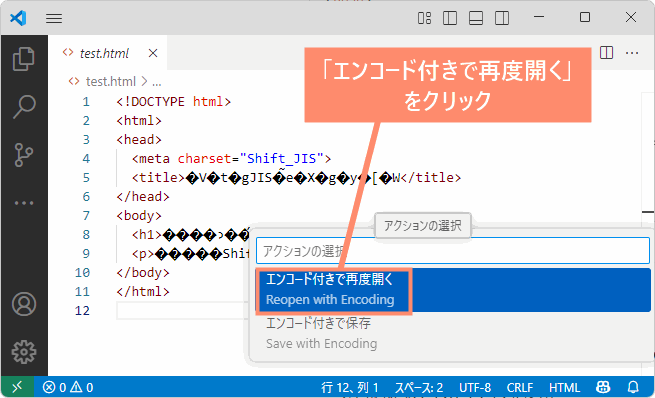
エンコード付きで開く

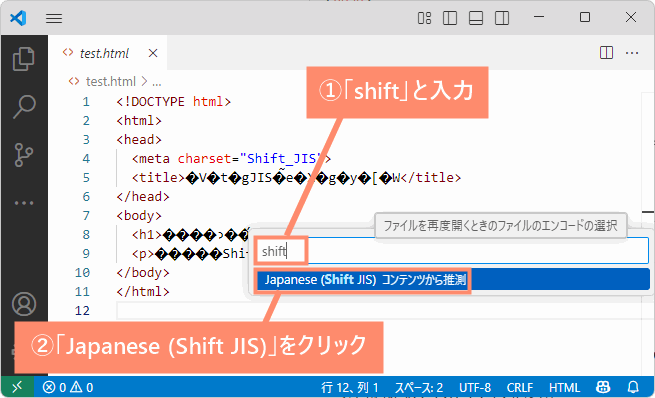
Shift_JISを選択

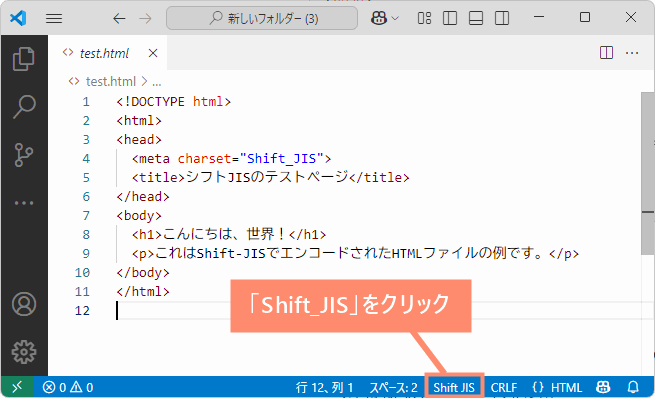
Shift_JISをクリック

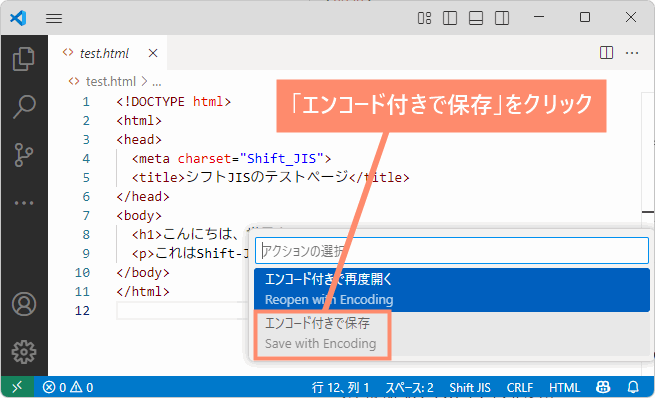
エンコード付き保存を選択

完了

ターミナルを表示したい
ターミナルは次のいずれかの方法で表示することができます。
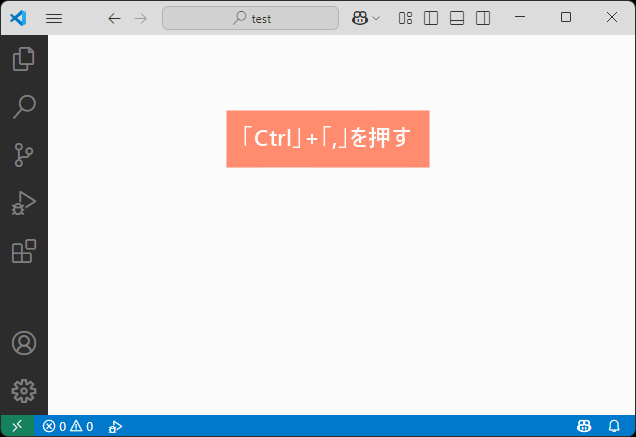
キーボードのCtrl+@を押せばターミナルが表示されます。
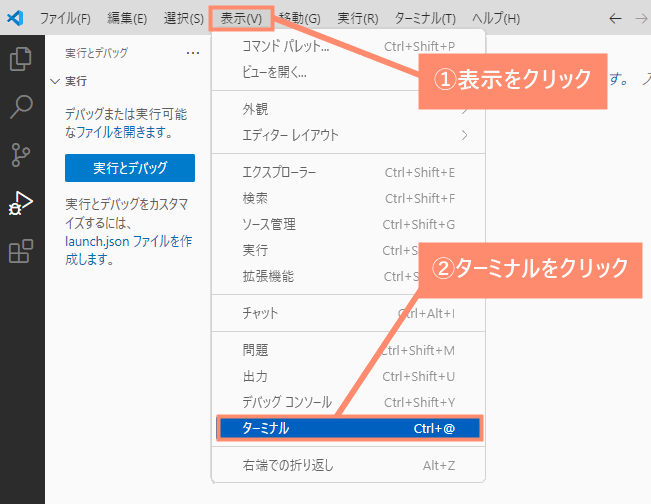
上部メニューバーにある「表示」をクリックし、「ターミナル」を選択すればターミナルが表示されます。

HTMLのプレビューを表示したい
HTMLファイルを開いている状態でF5を押すとブラウザが起動し、プレビューを表示することができます。
リアルタイムでプレビューを表示させながら作業したい場合は「Live Server」という拡張機能をインストールしましょう。
この拡張機能は、HTMLやCSSのプレビューをリアルタイムで表示することができるので効率的に作業することができます。
自動保存されない
通常デフォルトの設定では自動保存が有効になっています。
したがって自動保存されない場合、誤って設定を変更したか、拡張機能によって勝手に変更された可能性があります。
この場合は次の手順で設定から自動保存を有効にすると解決します。
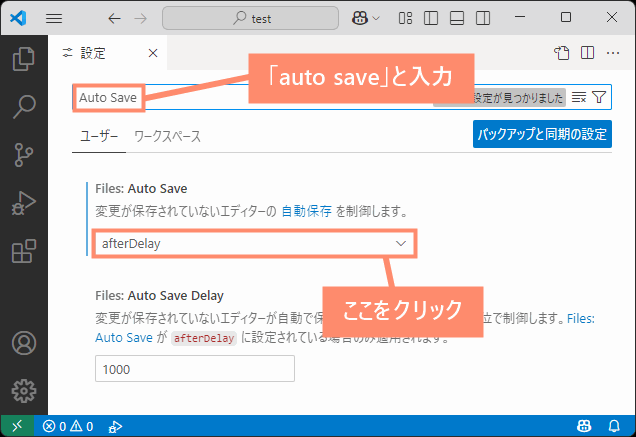
設定を開く

Files:Auto Saveを開く

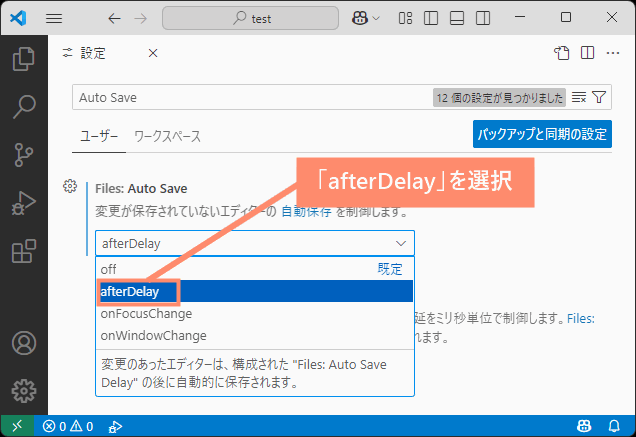
自動保存を選択

【項目の解説】
| off | 自動保存しない |
|---|---|
| afterDelay | 数秒後に自動保存 |
| onFocusChange | 他のタブやファイルに移動したとき自動保存 |
| onWindowChange | 他のアプリに切り替えたとき自動保存 |
Visual Studioとの違いは?
| Visual Studio | Visual Studio Code | |
|---|---|---|
| 製品の種類 | 統合開発環境(IDE) | コードエディタ |
| 開発元 | マイクロソフト | マイクロソフト |
| 主な用途 | アプリ開発 | コード編集 |
| 対応言語 | C# C++ Visual Basic F#など |
HTML CSS JavaScript Python Java PHPなど |
| 対応OS | Windows | Windows macOS Linux |
こちらが「Visual Studio」と「Visual Studio Code」の違いになります。
かんたんにまとめると、Visual Studioは開発用ソフト、Visual Studio Codeはコード書くためのエディタという感じです。
UNC、パスが見つからないとは?
指定したドライブまたはUNC、パスが見つからないかアクセスできません。別のパスを指定してください。
このようなメッセージが表示される場合、インストール先にネットワーク上のフォルダを指定している可能性があります。
解決方法は、Visual Studio Code (VS Code) のインストール先を別のドライブに変更することです。
たとえば、Dドライブを指定してエラーが出た場合は、インストール先をCドライブに指定してみましょう。
通常のファイルの場所を示す場合、下記のように表しますよね。
C:\Users\Documents\sample.png
これは、Cドライブの「Documents」フォルダにある「sample.png」という画像ファイルの場所を表しています。
一方、UNCパスの場合は次のように表します。
\\fileserver\Documents\sample.png
これは「fileserver」という名前のPCにある「documents」という共有フォルダにある「sample.png」という画像ファイルの場所を表しています。
かんたんに言うと、UNCパスとは自分のパソコン以外にあるフォルダの場所を示しているということです。
EPERMエラーとは?
EPERM: operation not permitted
このエラーメッセージは、ファイルやフォルダに対する操作が許可されていないときに表示されます。
たとえば、管理者権限がないユーザーがソフトのインストールや、ファイルやフォルダを書き換えようとした際に表示されることがあります。
この場合は、管理者権限でVisual Studio Code(VS Code)のインストールを実行すると解決します。
詳しい方法については「管理者権限で実行」をご覧ください。
8. まとめ

Visual Studio Code(VS Code)は、マイクロソフトが提供している高機能コードエディタです。
インストール方法はとてもかんたんで、公式サイトからインストーラーをダウンロードして実行するだけです。
初期設定では英語表記になっていますが、拡張機能をインストールすることで日本語に切り替えることができます。
プログラミング学習や開発環境を整えたい方は、導入してみてはいかがでしょうか。
- Visual Studio Code(VS Code)はコード編集エディタ
- 拡張機能で日本語化することができる
- インストールできない場合はポータブル版を使う
- 便利な拡張機能がたくさんある
- 拡張機能は入れすぎると重くなる


