「console.logの解説しているサイトなどを見ると、難しい専門用語ばかり出てきてまったく分からない…」なんてことありますよね。
そこで、このページでは初心者の方でも分かりやすいように、できるだけかんたんな言葉を使ってconsole.logの意味を解説しています。
難しい用語については、ひとつずつ解説しながら進めていきますので、安心して学ぶことができます。
 ノーノちゃん
ノーノちゃん
console.logとは任意の引数の情報をコンソール上に出力するメゾットであり、デバッグ目的で使用される関数…」みたいな解説見てプログラミング諦めたよ。![]() ぶたさん
ぶたさん
このページの目次
1. console.logとは?

まず、はじめに「console.log(コンソール・ログ)」とは、どういった役割があるのかについて解説します。
指定したのものを画面に表示する
console.log(コンソール・ログ)は、指定したものを「コンソール」と呼ばれるプログラマー専用の画面に表示するためのものです。
たとえば、コンソールに文字を表示させたい場合、下記のように()の中に入力してプログラムを実行します。
console.log("こんにちは");すると、コンソールに次のように表示されます。
こんにちはこのように、console.logを使うことで、プログラム内にあるさまざまなものをコンソールに表示することができます。
 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
何のために使う?

console.logは次のようなときに使われています。- プログラムの中身を確認したいとき
- デバッグするとき
プログラムの中身を確認したいとき
console.logはプログラムの中身を確認したいときに使います。
プログラムのコードは複雑になると、どこになにが入っているかなど見ただけでは分からないことが多いです。
また、途中でデータの内容が変わっていたり、思っていたのとは違うデータが入っていたりすることがあります。
そんなときconsole.logを使うと、「今この時点でどんな状況になっているのか」を表示させて確認することができます。
 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
デバッグするとき
console.logはデバッグするときに使います。
デバッグとは、プログラムの動作を確認したり、バグを見つけて修正したりする作業のことです。
たとえば、プログラムが思いどおりに動かないとき、なぜ動かないのか原因を調べる必要がありますよね。
そんなときにconsole.logを使うと、プログラムの処理の流れなどを画面に表示して確認することができます。
たとえば「3+5」の足し算をするプログラムを作って、実行してみたとします。
let a = "3";
let b = "5";
let sum = a + b;
console.log(sum);
すると、実行結果は次のようになりました。
35想定では「8」という結果になるはずなのに、なぜか「35」になっています。
このようなプログラムが思いどおりに動かないとき、console.logを使って原因を探すことができます。
デバックの例
それでは実際にデバッグの例をご紹介します。
今回は「3と5が数字なのか?文字なのか?」を判定するtypeofとconsole.logを組み合わせを使ってデバックしてみます。
let a = "3";
let b = "5";
let sum = a + b;
console.log("a = " + typeof a);
console.log("b = " + typeof b);すると、結果は次のようになりました。
a = string
b = stringstring(ストリング)とは、文字列という意味です。
つまり「3」も「5」も数字ではなく、文字として扱われていたということが判明しました。※「""」で囲うと文字列になる
文字を足し算すると結合されるので、「3+5=35」という結果になったというわけです。
console.logを使えばプログラムが思いどおりに動かない原因を探ることができます。![]() ぶたさん
ぶたさん
各用語の解説

console.logの意味についてひとつずつ解説しています。| コード | 分類 | 役割 |
|---|---|---|
console |
オブジェクト | コードの動作を確認するための画面 |
console(コンソール)は開発者用の特別な画面のことです。
具体的には、書いたコードの動作確認するための場所になります。
主にコードの動きをテストしたり、バグやエラーがないかをチェックしたりするときに使われています。
 ノーノちゃん
ノーノちゃん
consoleは実験室みたいな感じなんだね。![]() ぶたさん
ぶたさん
| コード | 分類 | 役割 |
|---|---|---|
. |
演算子 | 「◯◯の中にある~」という意味の記号 |
.(ドット)は「◯◯の中にある~」という意味を持つ記号です。
たとえば、次のようなコードがあるとします。
◯◯.△△このコードは「◯◯の中にある△△にアクセスする」という意味になります。
これをconsole.logに置き換えると「consoleの中にあるlogにアクセスする」という意味になります。
.ドットは「◯◯.△△.☆☆」のように、いくつも繋げて使うことができます。![]() ぶたさん
ぶたさん
 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
| コード | 分類 | 役割 |
|---|---|---|
log |
メソッド | 出力(表示)する |
log(ログ)とは「記録する」「出力する」という意味です。
つまりconsole.log()は、()内のものをコンソールに表示するということになります。
2. console.log表示場所、表示方法

「console.logの実行結果はどこに表示されるの?」と疑問に思っている方が多いと思います。
結論から言うと、console.logの出力結果は次のいずれかの場所に表示させることができます。
- ブラウザの開発者ツール(デベロッパーツール)
- コードエディタのターミナル
- HTML上(ブラウザ上)
![]() ぶたさん
ぶたさん
ブラウザの場合(Google Chrome)

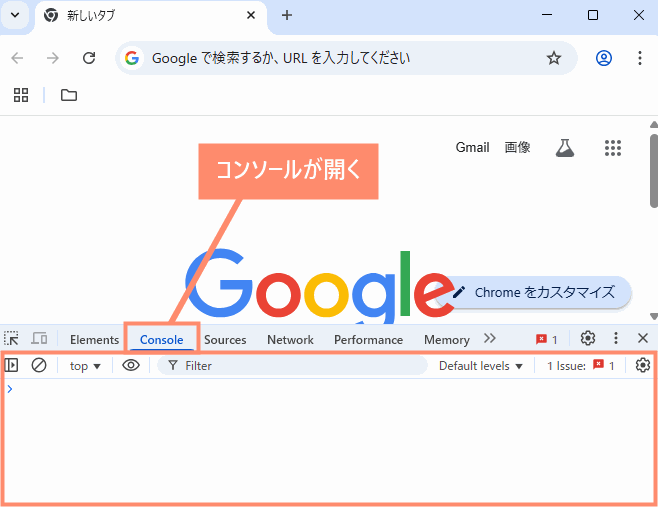
console.logの実行結果をブラウザ(Google Chrome)で確認する方法です。ブラウザを起動
ショートカットキーを押す
F12キーを押す
Shift+Ctrl+Jキーを押す
コンソールが開く

 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
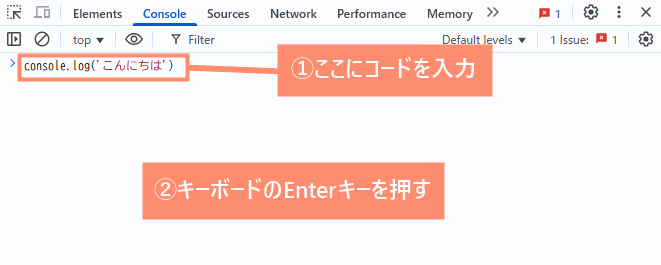
コードを入力
console.log('こんにちは')
貼り付けを許可するには、下記の文章を入力してEnterキーを押してください。
allow pasting
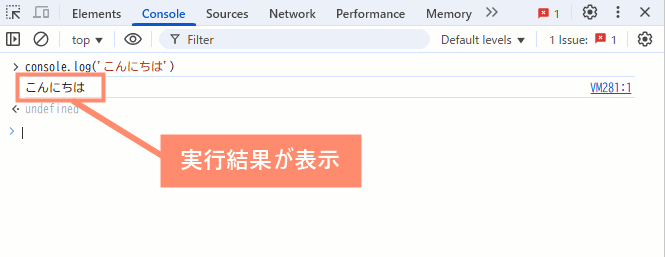
実行結果が表示

コードエディタの場合(VSCode)

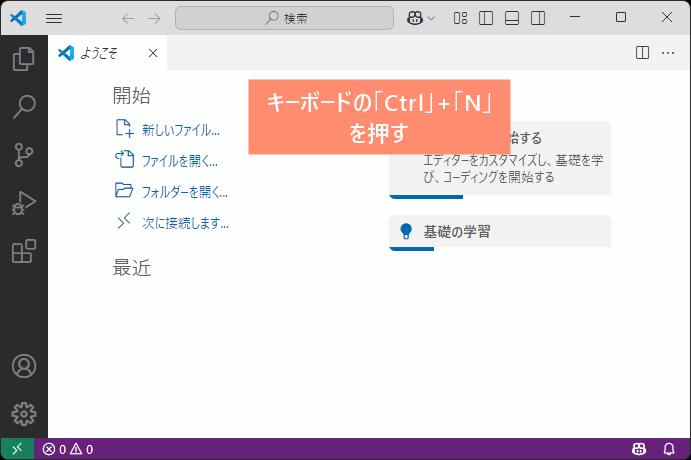
console.logの実行結果をVSCode(Visual Studio Code)で確認する方法です。VSCodeを起動
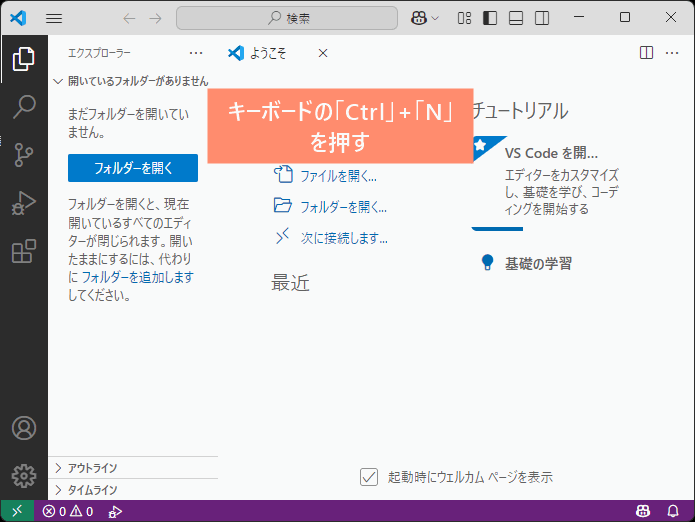
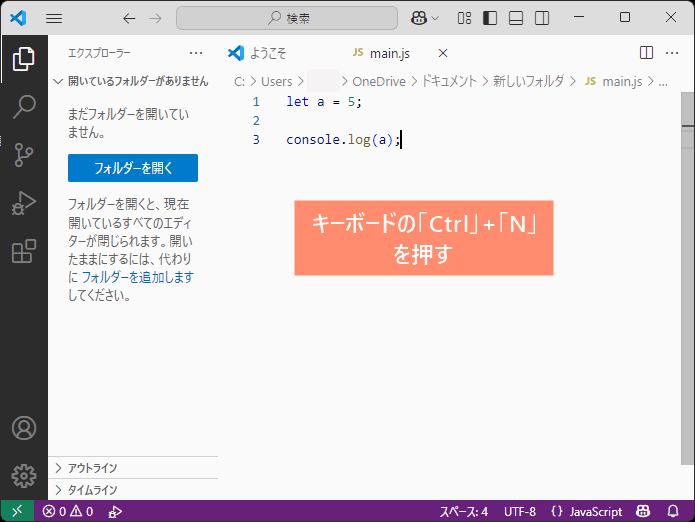
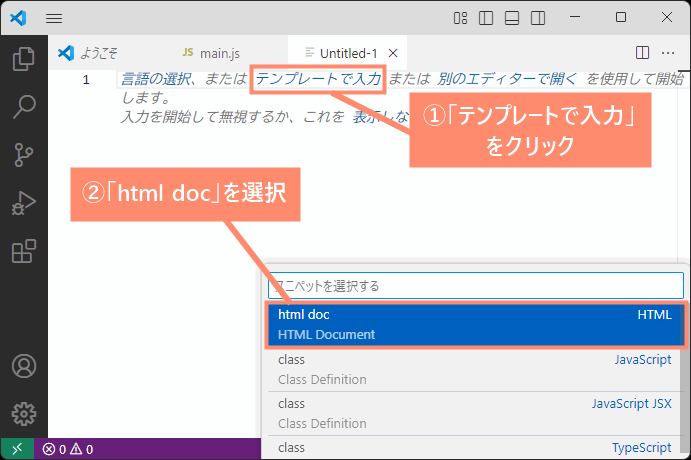
新しいファイルを作成

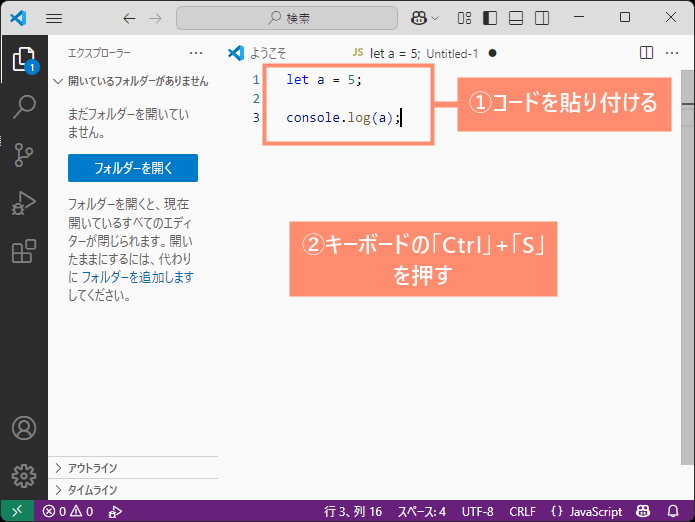
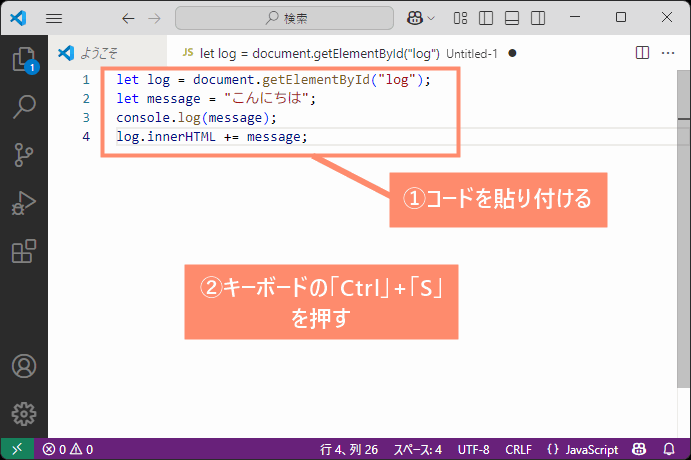
コードを貼り付ける
let a = 5;
console.log(a);
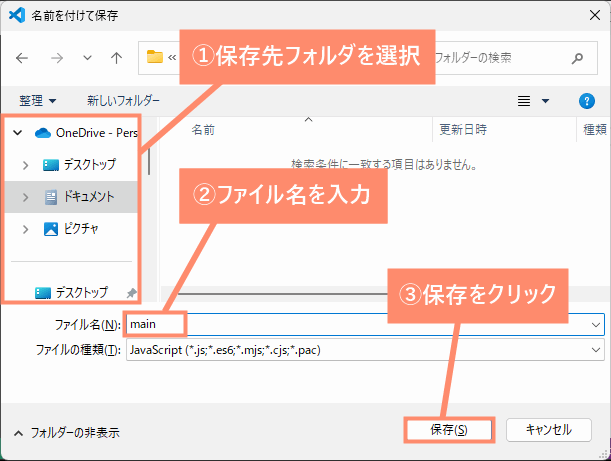
JavaScriptファイルを保存する

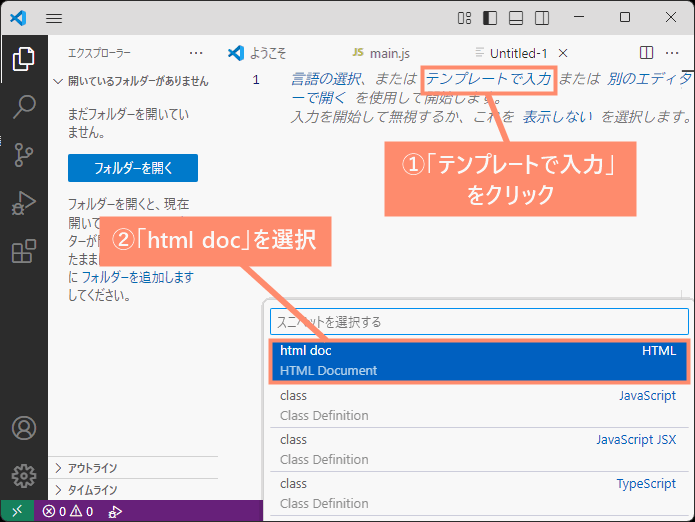
新しいファイルを作成

HTMLファイルを作成

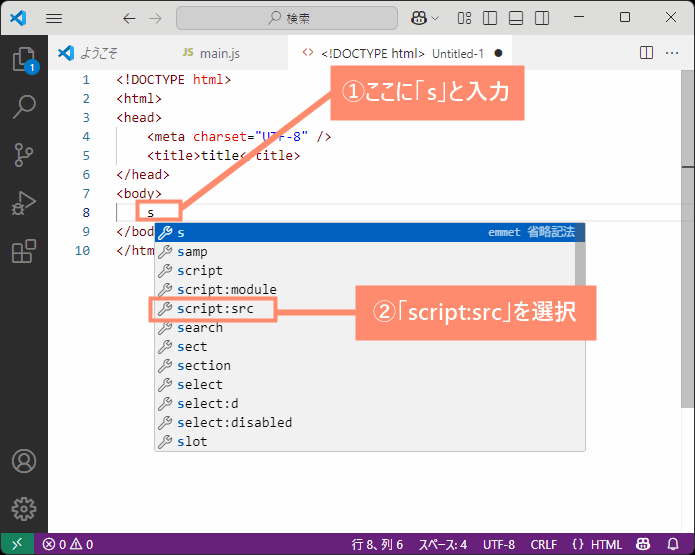
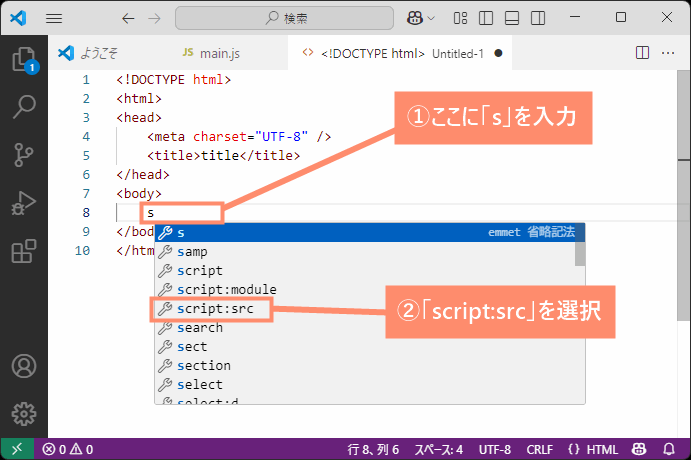
読み込みタグを入力
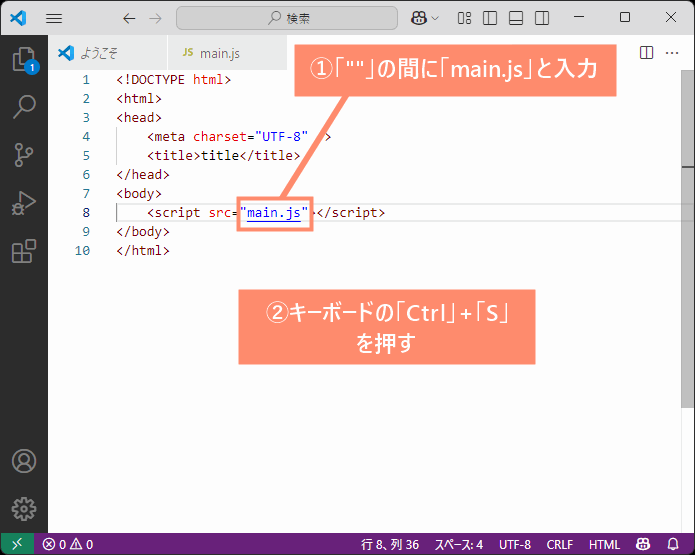
<body></body>」の間に「s」を入力し、「script:src」を選択します。
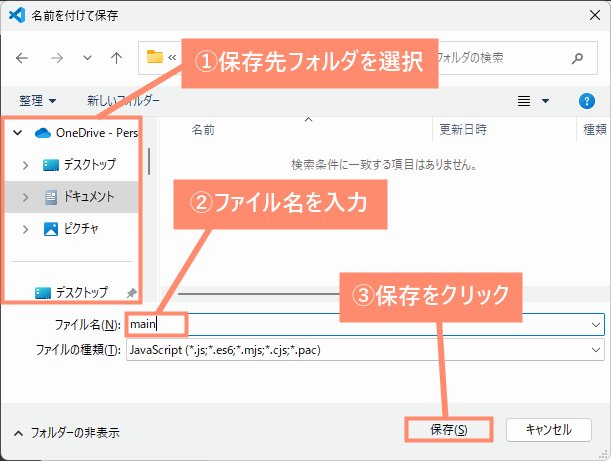
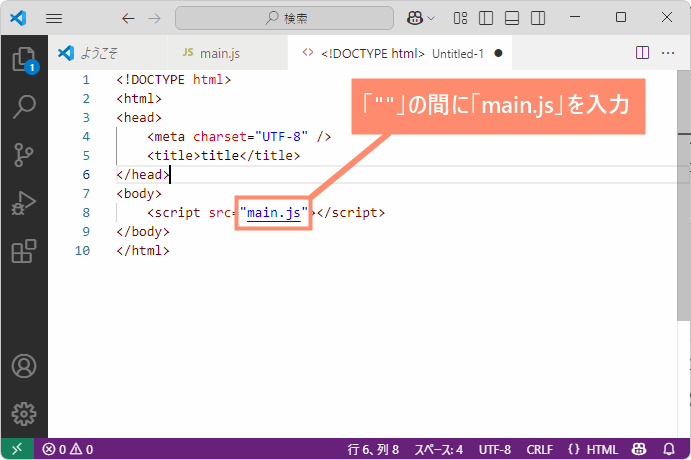
script srcは外部にあるJavaScriptのファイルを読み込ませるためのタグです。JavaScriptのファイル名を入力
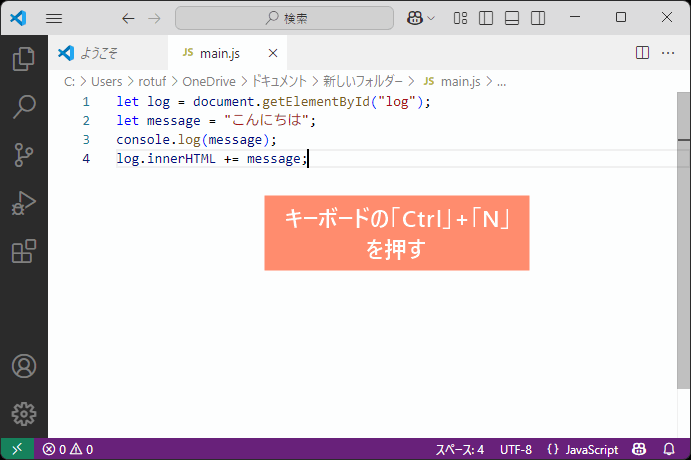
""」の間に「main.js」と入力し、キーボードの「Ctrl」+「S」を押します。

<script src="main.js"></script>
【各コードの解説】
| コード | 解説 |
|---|---|
script |
「これからスクリプトを書くよ」という合図。 |
src |
ソース、出典の略。 JavaScriptのファイルを「どこから持ってくるか」の場所を教える言葉。 |
= |
「◯◯は△△ですよ」と繋げる記号 |
"" |
読み込むファイルの名前や場所 |
main.js |
読み込むファイルの名前 |
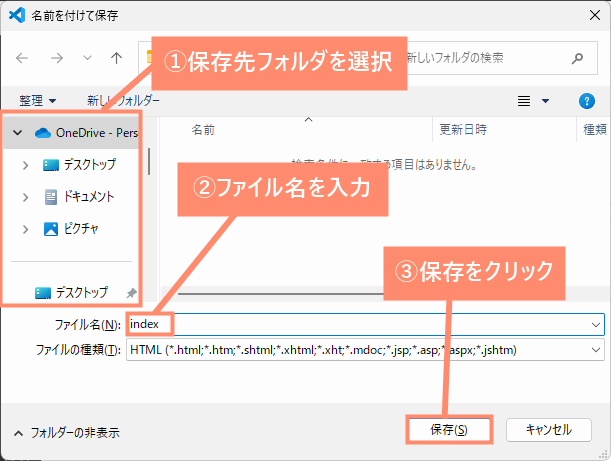
HTMLファイルを保存

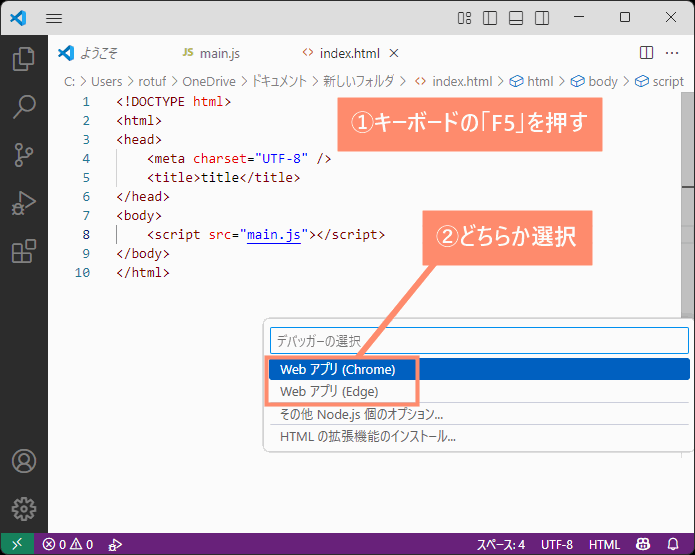
コンソールを開く

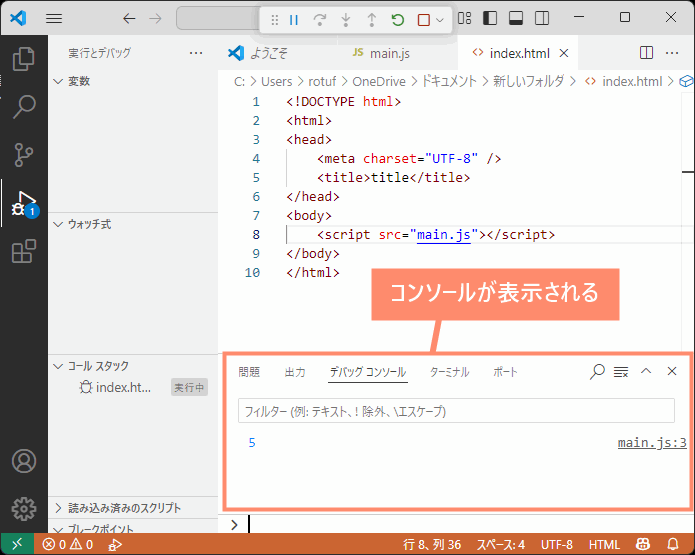
コンソールが表示

HTML上に表示したい場合

console.logの実行結果をHTML上に表示する方法です。通常であればconsole.logの実行結果はコンソールと呼ばれる開発者用の画面にしか表示されません。
しかし、getElementByIdやinnerHTMLを使うことで、実行結果をHTML(ブラウザ)上に表示することができます。
「使用したタグとコードの解説」までスキップ
![]() ぶたさん
ぶたさん
Visual Studio Codeを起動
新しいファイルを作成

JavaScriptのコードを貼り付け
let log = document.getElementById("log");
let message = "こんにちは";
console.log(message);
log.innerHTML += message;
JavaScriptファイルを保存する

新しいファイルを作成

HTMLファイルを作成

タグを挿入
<body></body>」の間に「s」を入力し、「script:src」を選択します。
JavaScriptのファイル名を入力
""」の間に、先ほど作成したJavaScriptファイルの名前「main.js」を入力します。
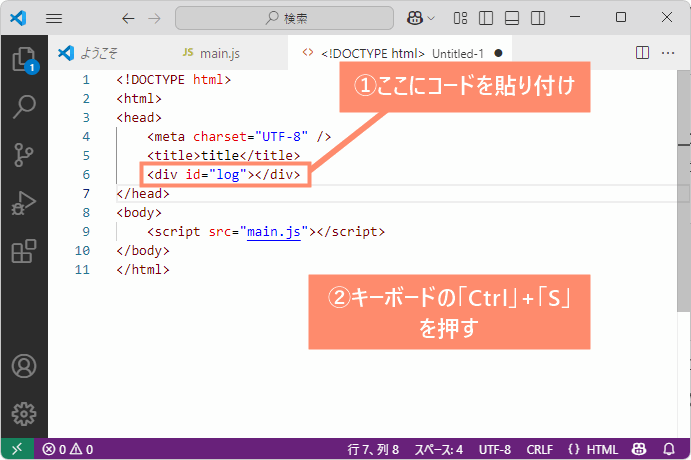
タグを貼り付け
<div id="log"></div>
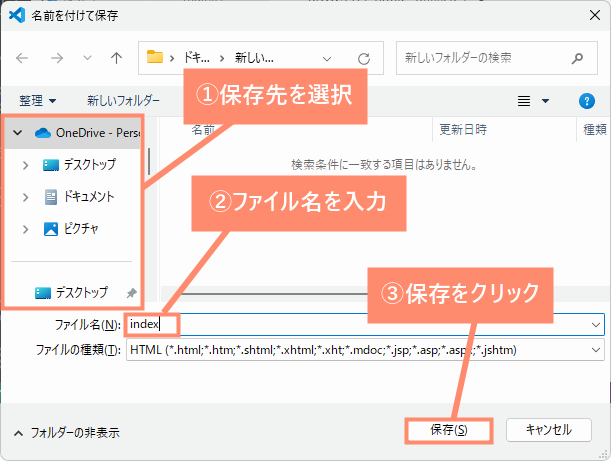
HTMLファイルを保存する

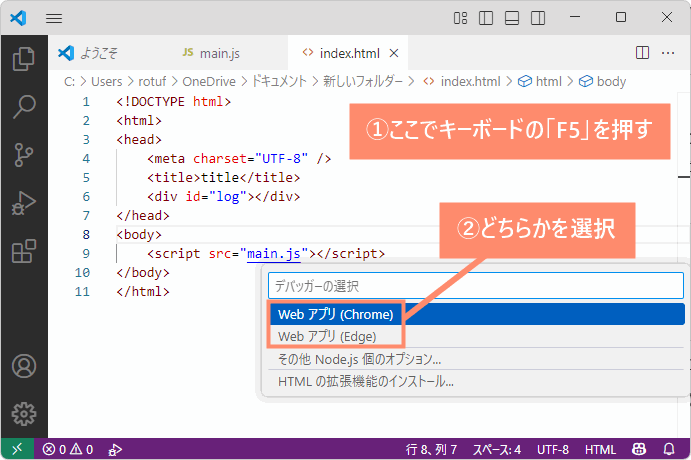
コンソールを開く

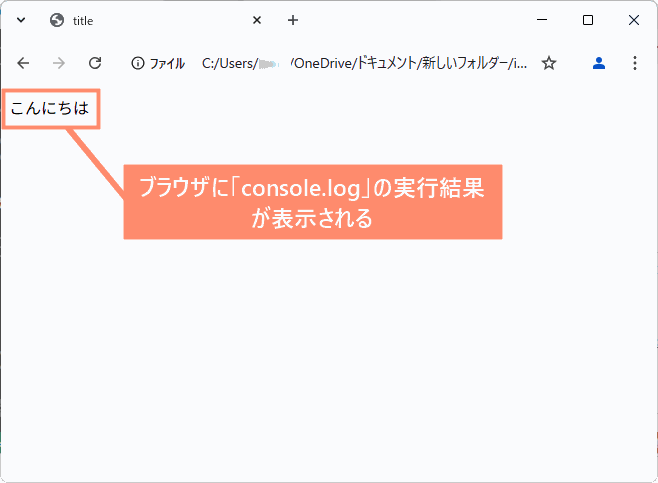
ブラウザ上にログが表示される

 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
使用したタグとコードの解説
<div id="log"></div>- HTML内に「箱(
div)」を作る - 箱に「ラベル(
id)」を貼る - ラベルに「名前(
"log")」を書く
| タグ | 説明 |
|---|---|
div |
グループ化するための箱 |
id |
箱(div)のラベル |
"log" |
箱(div)のラベル(id)に書く名前 |
let log = document.getElementById("log");
let message = "こんにちは";
console.log(message);
log.innerHTML += message;let log = document.getElementById("log");
HTMLにある「log」という箱を、JavaScriptで使えるようにする準備。let message = "こんにちは";
「message」という名前の箱を作り、「こんにちは」という文字を入れる。console.log(message);
「message」の中身をコンソールに表示log.innerHTML += message;
「message」に入っている中身をHTMLの「log」という箱に追加する(ブラウザ画面に表示される)
| コード | 分類 | 説明 |
|---|---|---|
let |
変数宣言 | 「箱を作ります」という宣言 |
log,message |
変数名 | 箱の名前 |
こんにちは,message |
変数値 | 箱の中に入れるもの |
document |
オブジェクト | HTMLファイルにアクセスするために使う |
getElementById |
メソッド | 指定したIDの中身を取得する |
"" |
囲い記号 | 囲まれたものを文字列として扱う |
+ |
演算子 | 足し算、文字列を結合 |
= |
代入演算子 | 右のものを左に入れる |
; |
区切り記号 | 文末につける区切り |
console.log() |
出力命令 | ()の中身をコンソールに表示 |
innerHTML |
プロパティ | HTMLタグの中身を読み取ったり、書き換えたりする |
3. console.log使い方

ここではconsole.logの基本的な使い方を解説しています。
初心者の方でも分かりやすいように、各コードの意味にをひとつずつ解説していますので参考にしてみてください。
文字列・数値を出力
console.log("こんにちは");こんにちは"こんにちは"
「こんにちは」という文字列console.log();
()の中身をコンソール(画面)に表示する
| コード | 分類 | 説明 |
|---|---|---|
こんにちわ |
文字 | ただの文字 |
console.log() |
出力命令 | ()の中身をコンソールに表示 |
"" |
囲い記号 | 囲まれたものを文字列として扱う |
; |
区切り記号 | 文末につける区切り |
変数値を出力(数値)
let a = 5;
console.log(a);5let a = 5;
「a」という名前の箱を作り、その中に5という数値を入れるconsole.log(a);
「a」の中身をコンソール(画面)に表示する
| コード | 分類 | 説明 |
|---|---|---|
let |
変数宣言 | 「箱を作ります」という宣言 |
a |
変数名 | 箱の名前 |
5 |
変数値 | 箱(a)の中に入れるもの |
= |
代入演算子 | 右のものを左に入れる |
; |
区切り記号 | 文末につける区切り |
console.log() |
出力命令 | ()の中身をコンソールに表示 |
変数値を出力(文字列)
let name = "鈴木";
console.log(name);鈴木let name = "鈴木";
「name」という名前の箱を作り、その中に“鈴木”という文字列を入れる」console.log(name);
「name」の中身をコンソール(画面)に表示する
| コード | 分類 | 説明 |
|---|---|---|
let |
変数宣言 | 「箱を作ります」という宣言 |
name |
変数名 | 箱の名前 |
鈴木 |
変数値 | 箱(name)の中に入れるもの |
"" |
囲い記号 | 囲まれたものを文字列として扱う |
= |
代入演算子 | 右のものを左に入れる |
; |
区切り記号 | 文末につける区切り |
console.log() |
出力命令 | ()の中身をコンソールに表示 |
""(ダブルクォーテーション)の有無によって意味が異なりますので注意しましょう。![]() ぶたさん
ぶたさん
| 文字列【文字列】 テキスト、文字の並び。計算できない。 |
"5" |
|---|---|
| 数値【数値】 数学的な値。計算できる。 |
5 |
複数出力(改行する①)
let name = "鈴木";
let age = 30;
console.log(name);
console.log(age);
鈴木
30let name = "鈴木";
「name」という名前の箱を作り、その中に“鈴木”という文字列を入れるlet age = 30;
「age」という名前の箱を作り、その中に30という数値を入れるconsole.log(name)
「name」の中身をコンソール(画面)に表示するconsole.log(age)
「age」の中身をコンソール(画面)に表示する
| コード | 分類 | 説明 |
|---|---|---|
let |
変数宣言 | 「箱を作ります」という宣言 |
name |
変数名 | 箱の名前 |
age |
変数名 | 箱の名前 |
鈴木 |
変数値 | 箱(name)の中に入れるもの |
30 |
変数値 | 箱(age)の中に入れるもの |
"" |
囲い記号 | 囲まれたものを文字列として扱う |
= |
代入演算子 | 右のものを左に入れる |
; |
区切り記号 | 文末につける区切り |
console.log() |
出力命令 | ()の中身をコンソールに表示 |
複数出力(改行する②)
let name = "鈴木";
let age = 30;
console.log(name + "\n" + age);鈴木
30let name = "鈴木";
「name」という名前の箱を作り、その中に“鈴木”という文字列を入れる」let age = 30;
「age」という名前の箱を作り、その中に30という数値を入れる」console.log(name + "\n" + age);
「name」と「age」の間に改行を挿入して、中身をコンソール(画面)に表示する」
| コード | 分類 | 説明 |
|---|---|---|
let |
変数宣言 | 「箱を作ります」という宣言 |
name |
変数名 | 箱の名前 |
age |
変数名 | 箱の名前 |
鈴木 |
変数値 | 箱(name)の中に入れるもの |
30 |
変数値 | 箱(age)の中に入れるもの |
"" |
囲い記号 | 囲まれたものを文字列として扱う |
= |
代入演算子 | 右のものを左に入れる |
+ |
演算子 | 足し算、文字列を結合 |
; |
区切り記号 | 文末につける区切り |
\n |
改行コード | 改行する |
console.log() |
出力命令 | ()の中身をコンソールに表示 |
複数出力(改行しない)
let name = "鈴木";
let age = 30;
console.log(name, age);
鈴木30let name = "鈴木";
「name」という名前の箱を作り、その中に“鈴木”という文字列を入れるlet age = 30;
「age」という名前の箱を作り、その中に30という数値を入れるconsole.log(name, age)
「name」と「age」の中身をコンソール(画面)に表示する
| コード | 分類 | 説明 |
|---|---|---|
let |
変数宣言 | 「箱を作ります」という宣言 |
name |
変数名 | 箱の名前 |
age |
変数名 | 箱の名前 |
鈴木 |
変数値 | 箱(name)の中に入れるもの |
30 |
変数値 | 箱(age)の中に入れるもの |
"" |
囲い記号 | 囲まれたものを文字列として扱う |
= |
代入演算子 | 右のものを左に入れる |
; |
区切り記号 | 文末につける区切り |
console.log() |
出力命令 | ()の中身をコンソールに表示 |
複数出力(改行しない&スペース)
let name = "鈴木";
let age = 30;
console.log(name + " " + age);鈴木 30let name = "鈴木";
「name」という名前の箱を作り、その中に“鈴木”という文字列を入れる」let age = 30;
「age」という名前の箱を作り、その中に30という数値を入れる」console.log(name + " " + age);
「name」と「age」の間にスペースを挿入して、中身をコンソール(画面)に表示する」
| コード | 分類 | 説明 |
|---|---|---|
let |
変数宣言 | 「箱を作ります」という宣言 |
name |
変数名 | 箱の名前 |
age |
変数名 | 箱の名前 |
鈴木 |
変数値 | 箱(name)の中に入れるもの |
30 |
変数値 | 箱(age)の中に入れるもの |
"" |
囲い記号 | 囲まれたものを文字列として扱う |
= |
代入演算子 | 右のものを左に入れる |
+ |
演算子 | 足し算、文字列を結合 |
; |
区切り記号 | 文末につける区切り |
|
スペース | 半角スペース、空白 |
console.log() |
出力命令 | ()の中身をコンソールに表示 |
データの種別判定(文字列、数値)
let a = "3";
let b = 5;
let sum = a + b;
console.log("a = " + typeof a);
console.log("b = " + typeof b);a = string
b = number
| 例 | 判定結果 | 説明 |
|---|---|---|
"こんにちは" |
String | 文字列 |
123 |
Number | 数値 |
true,false |
boolean | 真偽値 |
undefined |
undefined | 値が設定されていない変数など |
null |
object | エラー、値が存在しない |
function() {} |
function | 関数 |
let a = "3";
「a」という名前の箱を作り、その中に3という文字列を入れるlet a = 5;
「a」という名前の箱を作り、その中に5という数値を入れるconsole.log("a = " + typeof a);
「name」と「age」の間にスペースを挿入して、中身をコンソール(画面)に表示する」
| コード | 分類 | 説明 |
|---|---|---|
let |
変数宣言 | 「箱を作ります」という宣言 |
a,b,sum |
変数名 | 箱の名前 |
3,5 |
変数値 | 箱(name)の中に入れるもの |
"" |
囲い記号 | 囲まれたものを文字列として扱う |
+ |
演算子 | 足し算、文字列を結合 |
= |
代入演算子 | 右のものを左に入れる |
; |
区切り記号 | 文末につける区切り |
console.log() |
出力命令 | ()の中身をコンソールに表示 |
typeof |
演算子 | データの種類を調べる (文字列、数字、真偽値など) |
4. よくある質問

ここではconsole.logに関するよくある質問をご紹介しています。
console.logどこに出る?
console.logの実行結果は「コンソール」と呼ばれる開発者用の画面に表示されます。※通常の方法ではブラウザ上に表示できません
表示方法が分からない場合は「2. console.log表示方法」をご覧ください。
console.log表示されない
cosnole.logが表示されない場合、JavaScriptが正しく読み込まれていない可能性があります。
一度、JavaScriptファイルを読み込むためのタグや、ファイルのパスを書き間違えていないか確認してみましょう。
![]() ぶたさん
ぶたさん
・JSファイルのパス
main.js
・HTMLファイル内に書いたJSファイルのパス
<script src="script.js"></script>
■正しいタグの入力方法
・JSファイルのパス
main.js
・HTMLファイル内に書いたJSファイルのパス
<script src="main.js"></script>
console.logなぜか省略される
console.logで入れ子構造になっているデータを出力すると、内容の一部が省略されることがあります。
たとえば、次のような深い階層のデータをconsole.logで出力したとします。
const obj = {
a: {
b: {
c: {
d: {
e: 123
}
}
}
}
};
console.log(obj);すると、下記のように3階層までしか表示されず、その下のデータが省略されてしまうことがあります。
{ a: { b: { c: [Object] } } }
解決方法
最もかんたんな解決方法はJSON.stringify()を使って、データを文字列に変換することです。
やり方は以下のとおりです。
const obj = {
a: {
b: {
c: {
d: {
e: 123
}
}
}
}
};
console.log(JSON.stringify(obj));{ a: { b: { c: { d: { e: 123 } } } } }
| コード | 分類 | 説明 |
|---|---|---|
const |
定数宣言 | 「箱を作ります」という宣言 (値を変更できない箱を作る) |
obj |
定数名 | 作った箱の名前 |
|
オブジェクト | 箱の中にあるフォルダ |
a,bc,d,e |
プロパティ (キー) |
フォルダの中にあるファイル |
e:123 |
プロパティ値 | ファイルの中にある内容 |
= |
代入演算子 | 右のものを左に入れる |
: |
オブジェクト リテラル |
プロパティとプロパティ値をつなぐ記号 |
; |
区切り記号 | 文末につける区切り |
console.log() |
出力命令 | ()の中身をコンソールに表示 |
JSON.stringify() |
関数 | ()の中の情報を文字にしてくれる道具 |
()内に入るものを「引数」といいます。今回で言えば
JSON.stringify(obj)の(obj)が引数になります。引数とは関数に渡すデータのことで、分かりやすく言うと関数が「料理人」、引数が「食材」みたいなものです。
このようにJSON.stringify()を使えば、すべてのデータが出力できるようになります。
 ノーノちゃん
ノーノちゃん
![]() ぶたさん
ぶたさん
console.log(JSON.stringify(obj, null, '\t'));| コード | 分類 | 説明 |
|---|---|---|
console.log() |
出力命令 | ()の中身をコンソールに表示 |
JSON.stringify() |
関数 | ()の中の情報を文字にしてくれる道具 |
obj |
引数 | 変換したいデータ(箱) |
null |
引数 | 変換する内容をそのまま全部表示 |
\t |
引数 | 字下げ(インデント)を入れて見やすく表示する |
logger.logとの違いは?
console.logとlogger.logの違いは次のようになります。
| logger.log | console.log | |
|---|---|---|
| 表示場所 | コンソール | コンソール |
| 主な用途 | ログ記録・管理 | デバッグなど |
| 使用頻度 | あまり使わない | よく使う |
logger.logはGAS(Google Apps Script)でログ出力するためによく使われています。![]() ぶたさん
ぶたさん
document.writeと違いは?
console.logとdocument.writeの違いは次のようになります。
| document.write | console.log | |
|---|---|---|
| 表示場所 | ブラウザの画面 | コンソール |
| 主な用途 | ブラウザ上に情報を表示させる | デバッグなど |
| 使用頻度 | ほぼ使わない | よく使う |
document.writeはHTML5で非推奨になったことから、現在ではほとんど使われていませんので覚える必要ありません。![]() ぶたさん
ぶたさん
複数の値をまとめて出力できる?
下記のように,(カンマ)で区切ることで複数の値をまとめて出力できます。
console.log(1, 2, 3);console.log("りんご", "いちご", "バナナ");文字・文字列・数値の違いは?
文字・文字列・数値の違いは次のようになります。
| 種類 | 例 | 項目名 |
|---|---|---|
| 文字 | あ、い、う | 1つの記号 |
| 数値 | 1234 | 計算できる数字 |
| 文字列 | “こんにちは” “1234” |
文字を並べたもの ※計算できない |
文字は1つの記号、数値は計算できる数字のことを指します。
一方、文字列は文字を並べたもので、""で囲われてものはすべて文字列として扱われます。
たとえば「"1234"」は見た目は数字ですが、実際は""で囲われているため文字列という扱いになり、計算することができません。
そのため「"10"+"10"」という計算した場合「"1010"」という文字が結合されるだけという結果になります。
5. まとめ

console.logは、プログラムの中のデータなどをコンソール(開発者用の画面)に表示するためのものです。
基本的にプログラムの中にどんなデータが入っているのかを確認するときや、デバックをするときに使います。
console.logは、プログラミングの基本中の基本とも言えるものなので、しっかり覚えておきましょう。
console.logは指定したのものをコンソールに表示するための命令- 実行結果はブラウザの開発者ツールなどで確認できる
- 主にデバッグ(動作確認)や変数の中身を調べるときに使われる